
HTML - input type=file 允许用户选择多个文件
允许用户选择多个文件
·
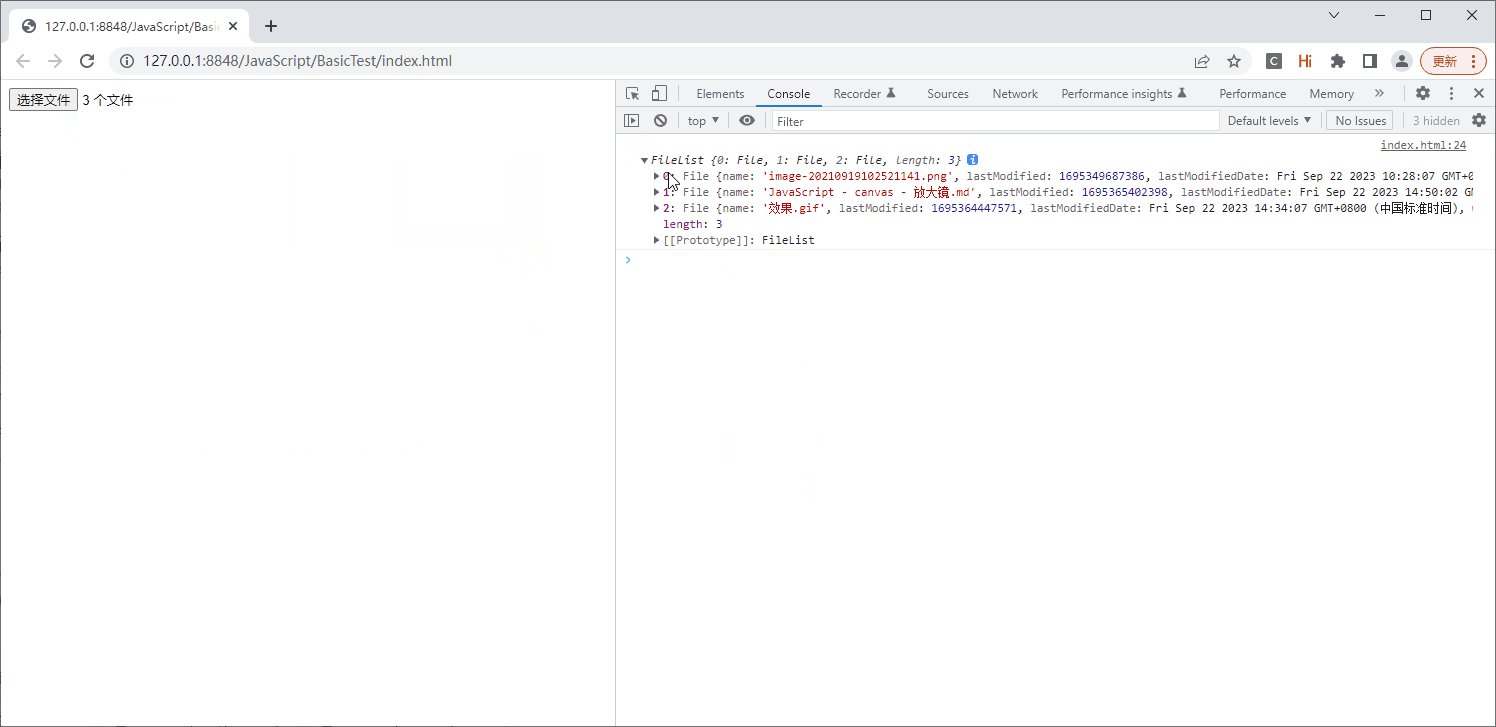
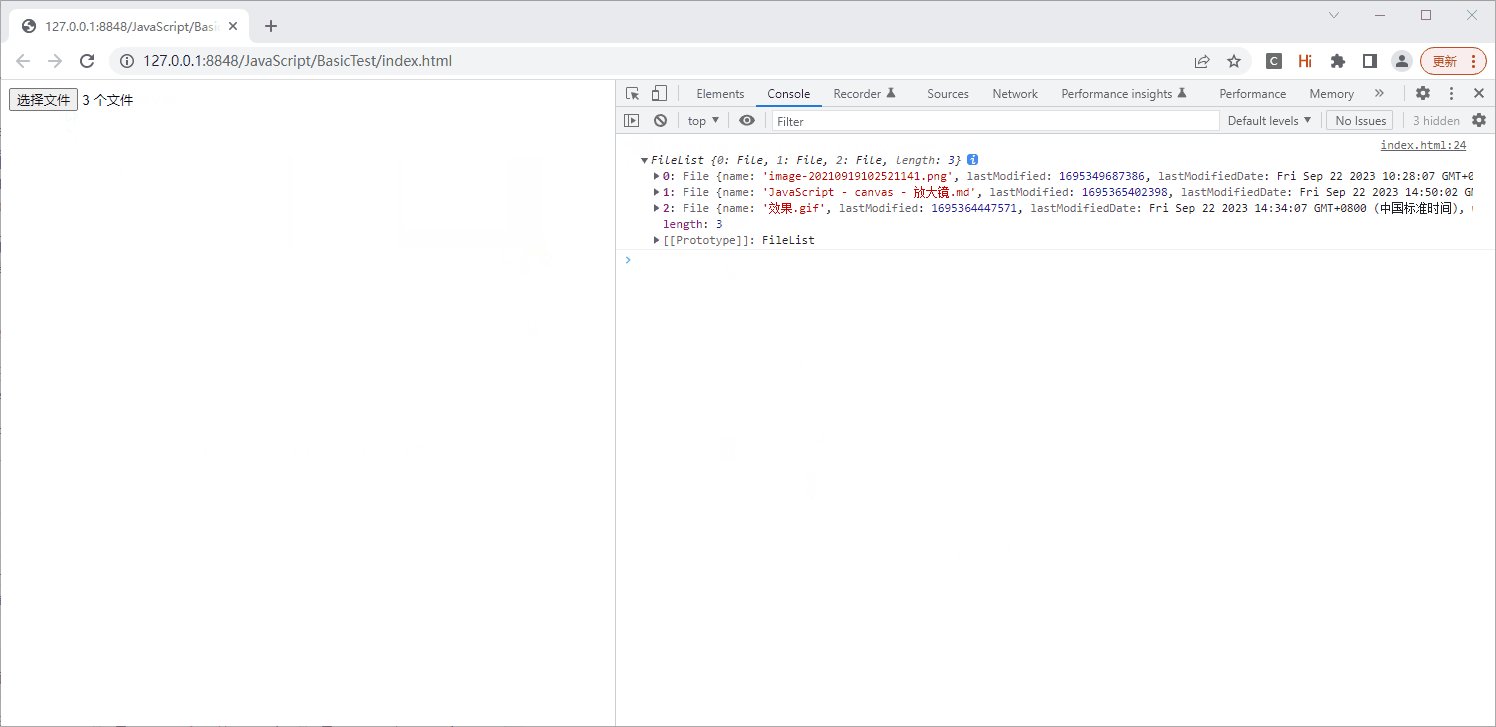
效果

示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- When the multiple Boolean attribute is specified, the file input allows the user to select more than one file. -->
<input type="file" multiple="true" />
<script type="text/javascript">
window.onload = function(event) {
main();
}
function main() {
const inputFile = document.querySelector('input[type=file]');
inputFile.onchange = InputFile_onChange;
}
function InputFile_onChange(event) {
// console.log(event);
const files = event.target.files;
console.log(files);
}
</script>
</body>
</html>
参考
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)