在 WordPress 中使用 MailChimp:它是如何工作的

在 WordPress 中使用 MailChimp:它是如何工作的
由于其众多插件,内容管理系统 (CMS) WordPress 提供了许多扩展其功能的机会。您可以以管理员身份管理来自 WordPress 在线商店的订单,或者仅使用仪表板负责整个社区。您还可以使用这个实用的 CMS 来推动您的电子邮件营销。插件可以帮助您为您的 WordPress 网站创建有效的注册表单。将 CMS 与 MailChimp 连接是一个简单的过程。我们向您解释如何实现这种 MailChimp/WordPress 合作伙伴关系,以及创建表单并将其集成到您的站点中必须做的事情。
什么是MailChimp?
在线服务 MailChimp 可让您轻松设计时事通讯、创建电子邮件营销活动并衡量它们的成功程度。该工具也被称为免费版本,已经提供了许多有用的功能——尤其是对于中小型企业。但是,使用免费版,您的通讯订阅者数量和每月可以发送的邮件数量受到限制。此外,您必须忍受的电子邮件中还提到了 MailChimp。
该服务因其易用性而特别受欢迎;即使是初学者也能很快掌握该程序。您可以使用该软件快速执行以下操作:
-
设计时事通讯:MailChimp 提供了许多模板,以便您可以完全按照自己的意愿设计电子邮件和时事通讯。但是,如果您想偏离模板,这不是问题。可以在布局中容纳或更改图像或文本框等元素。
-
计划活动:通讯活动可以通过 MailChimp 准时开始。此外,电子邮件服务还提供现成的自动化场景:购买后的后续电子邮件、更新会员的提醒或简单的欢迎信息。
-
管理订阅者:您的时事通讯订阅者按列表组织。这使您可以更轻松地更好地规划您的活动并更轻松地接触到正确的收件人。
-
创建注册表单:在您可以在列表中组织订阅者之前,他们首先需要注册您的时事通讯。 MailChimp 可帮助您为您的网站或社交媒体设置注册表单。
-
个性化内容:为了使收件人不会将您的电子邮件视为垃圾邮件,个性化它们是有意义的。当您将收件人的姓名和性别存储在 MailChimp 上时,收件人将自动收到正确的标题,这要归功于占位符。
-
执行 A/B 测试:为了找出可以通过哪些方法和内容到达收件人,MailChimp 使您能够执行A/B 测试。这意味着您可以定期检查订阅者的好评和不受欢迎的内容。
-
监控成功:通过分析和统计,您可以使用 MailChimp 衡量和监控您的活动的成功程度。
笔记
MailChimp 并不是每个人都适合的解决方案:如果您还没有准备好使用 WordPress,那么您也应该看看竞争对手!
WordPress和MailChimp:安装教程
为了在 WordPress 中使用 MailChimp,您首先需要一个(免费)的通讯提供商帐户。之后,您需要安装插件“MailChimp for WordPress”,然后您就可以为您的网站创建注册表单。我们将逐步解释这两种服务如何相互结合。
向 MailChimp 注册
电子邮件营销平台提供了一个免费版本,对于初学者来说应该绰绰有余。为了能够注册,您只需要 MailChimp 的电子邮件地址、您的全名和邮政地址。此信息对您的注册很重要,并且在发送电子邮件时也起着重要作用:有了这些信息,MailChimp 可以在时事通讯中显示正确的发件人。如果您已经知道要使用多个列表,您也可以选择使用更多列表。设置您的帐户后,MailChimp 将自动创建第一个列表。

使用 MailChimp 创建帐户后,概览最初看起来很空。
在WordPress中安装插件
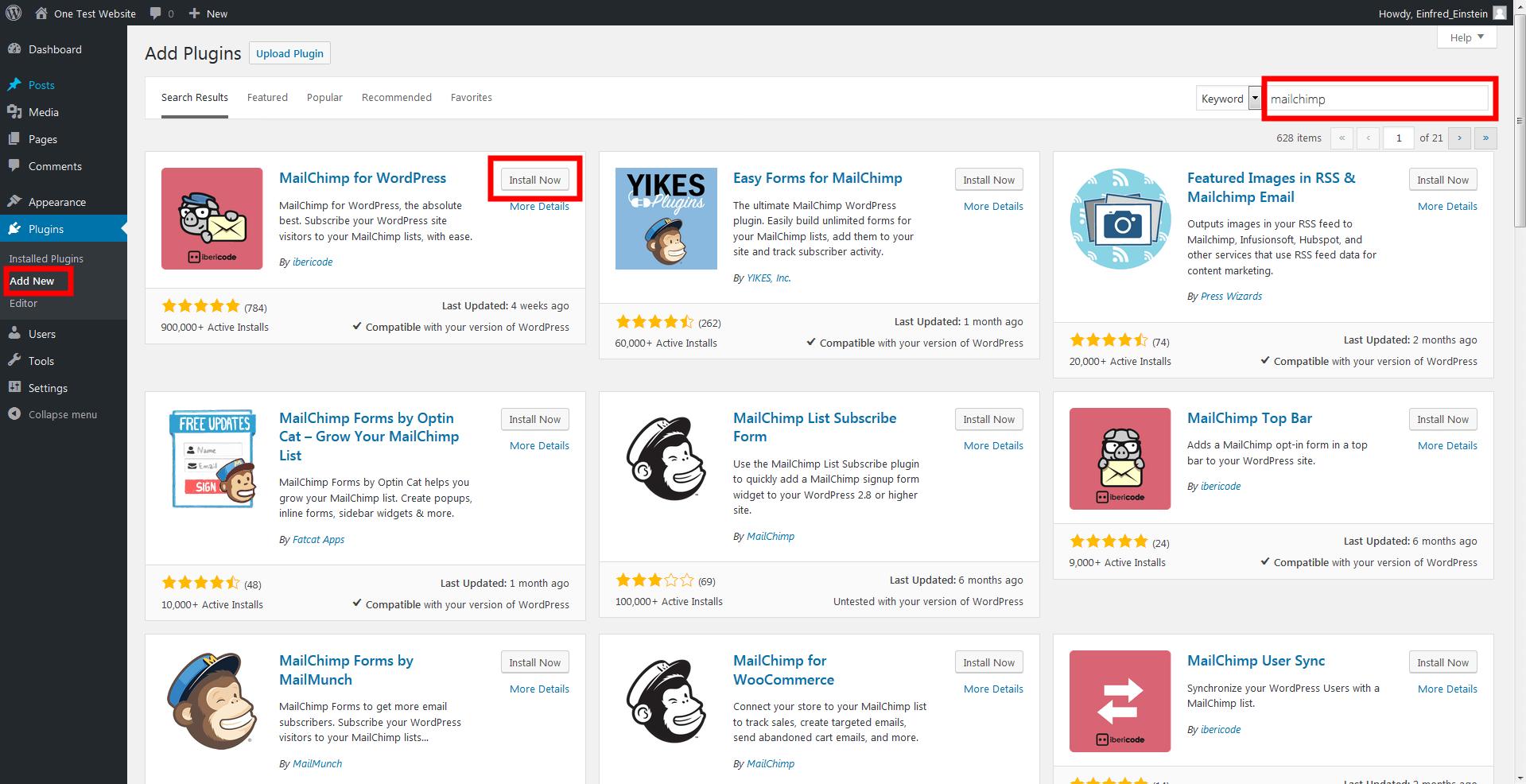
WordPress 有许多插件:目前最常用的插件是 MailChimp for WordPress。只需单击一下即可将此免费扩展程序添加到 CMS。要查找插件,只需在可用插件概述中搜索“MailChimp”。不要忘记仍然需要激活插件,这可以通过进一步点击来完成。

只需单击一个按钮,即可在 WordPress 上轻松安装插件
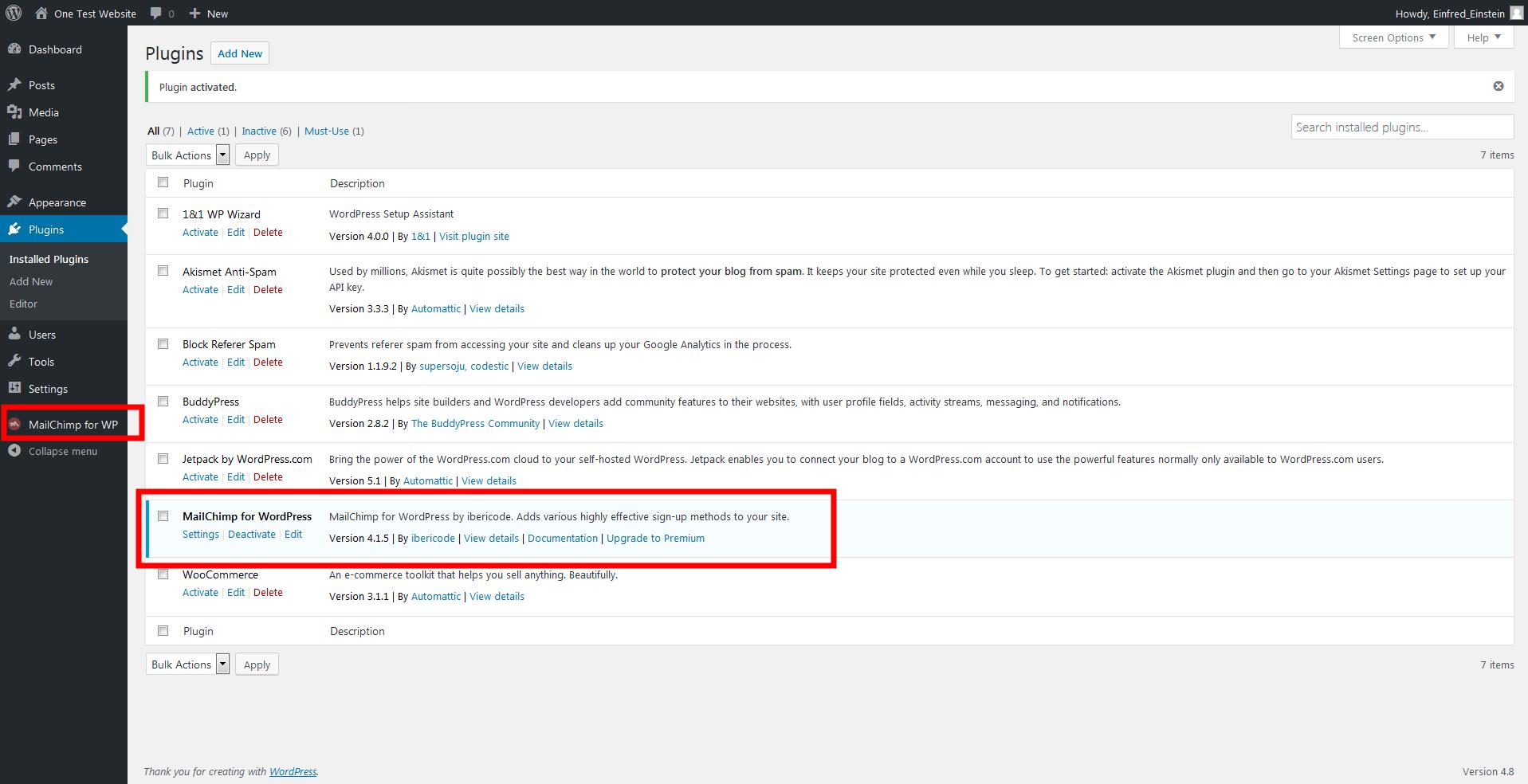
安装后,MailChimp for WordPress 将出现在添加的插件下。如果您已经激活了扩展,您还可以通过仪表板的侧边栏访问插件的配置选项。

插件“MailChimp for WordPress”在 CMS 的仪表板中创建了一个新菜单项
将 MailChimp 和 WordPress 相互链接
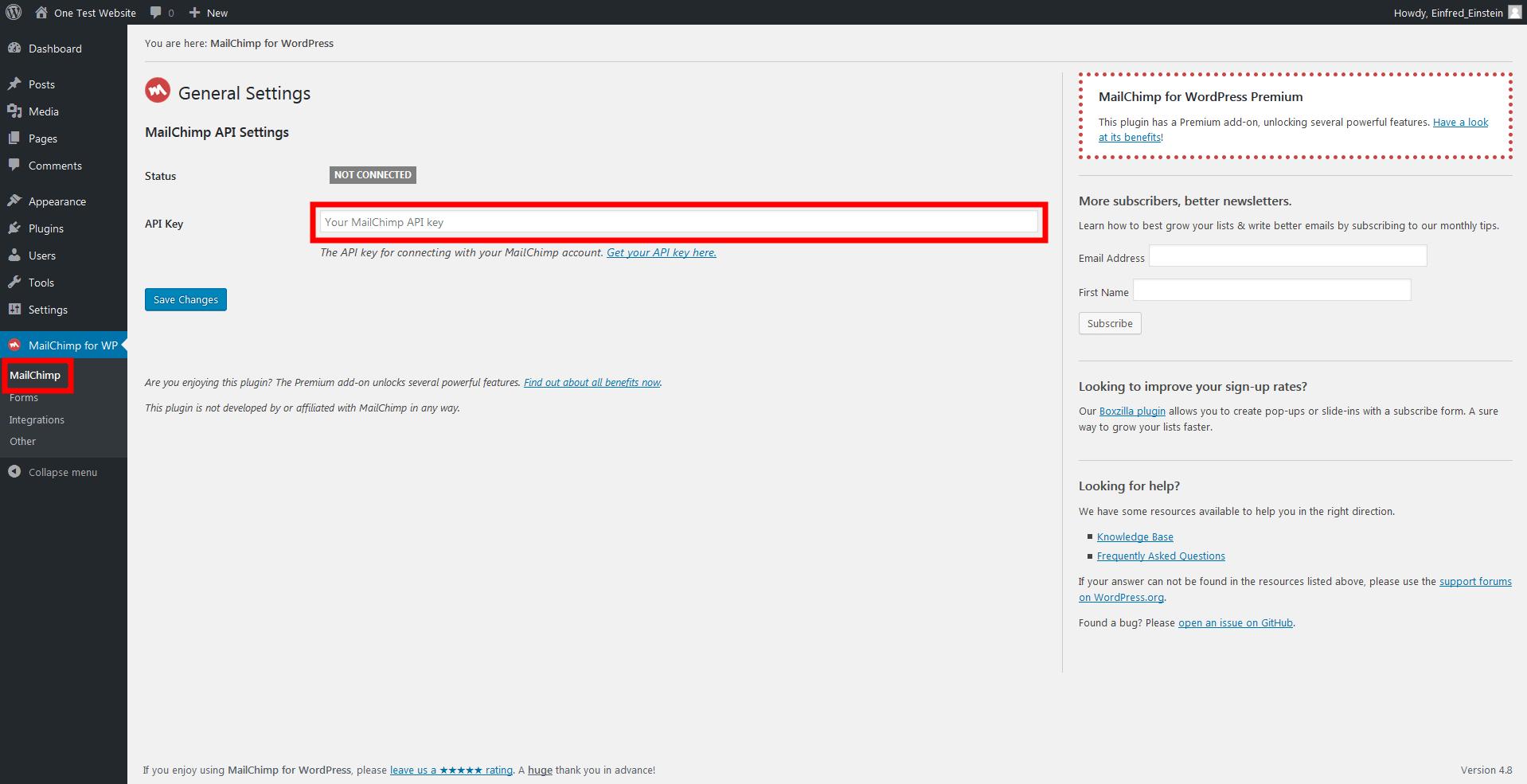
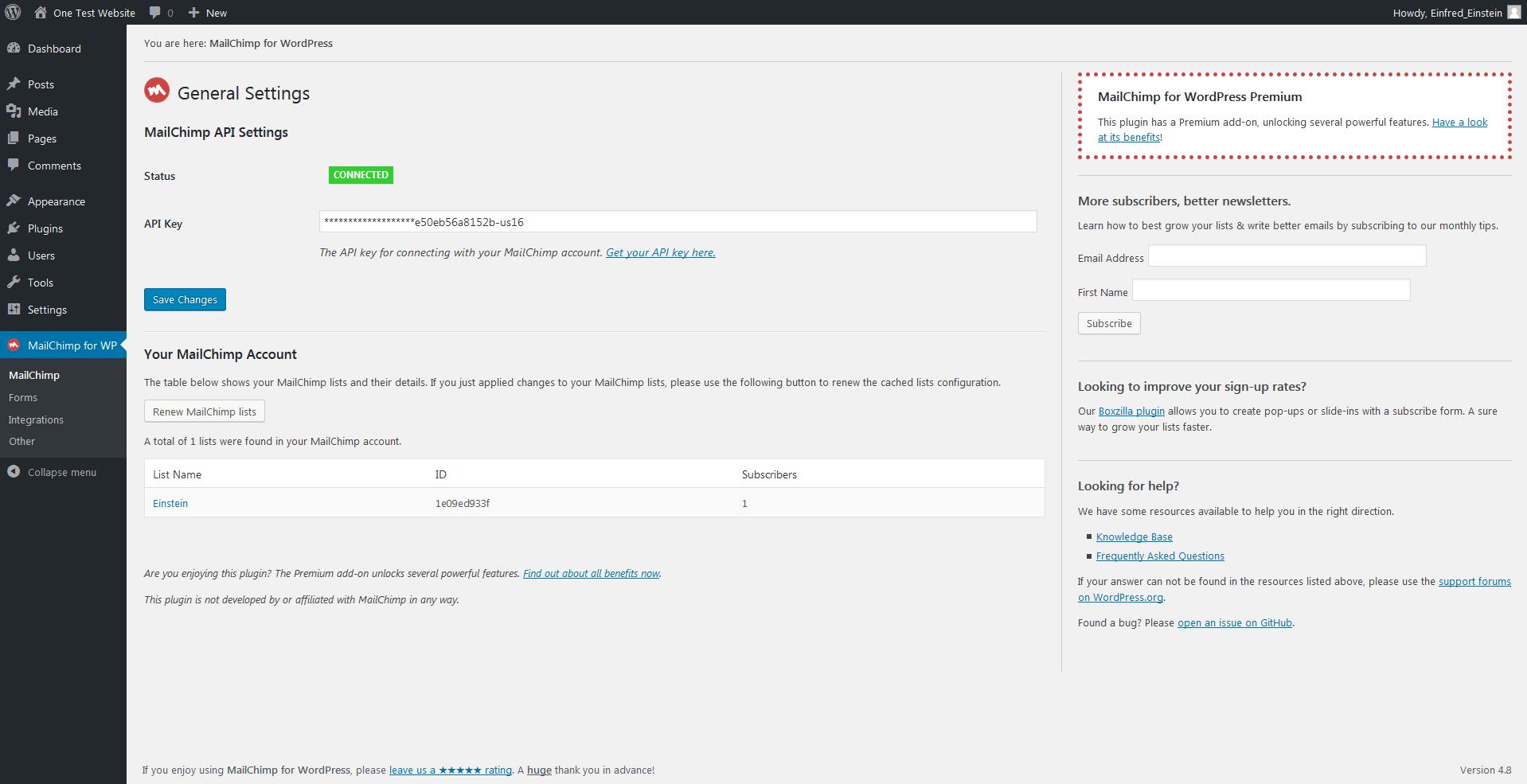
如果您查看插件的常规设置,您会注意到状态仍然显示为“未连接”:因此,您必须链接时事通讯服务和 CMS。这是需要 API 密钥的时候。

要将 MailChimp 集成到 WordPress 中,您需要一个 API 密钥
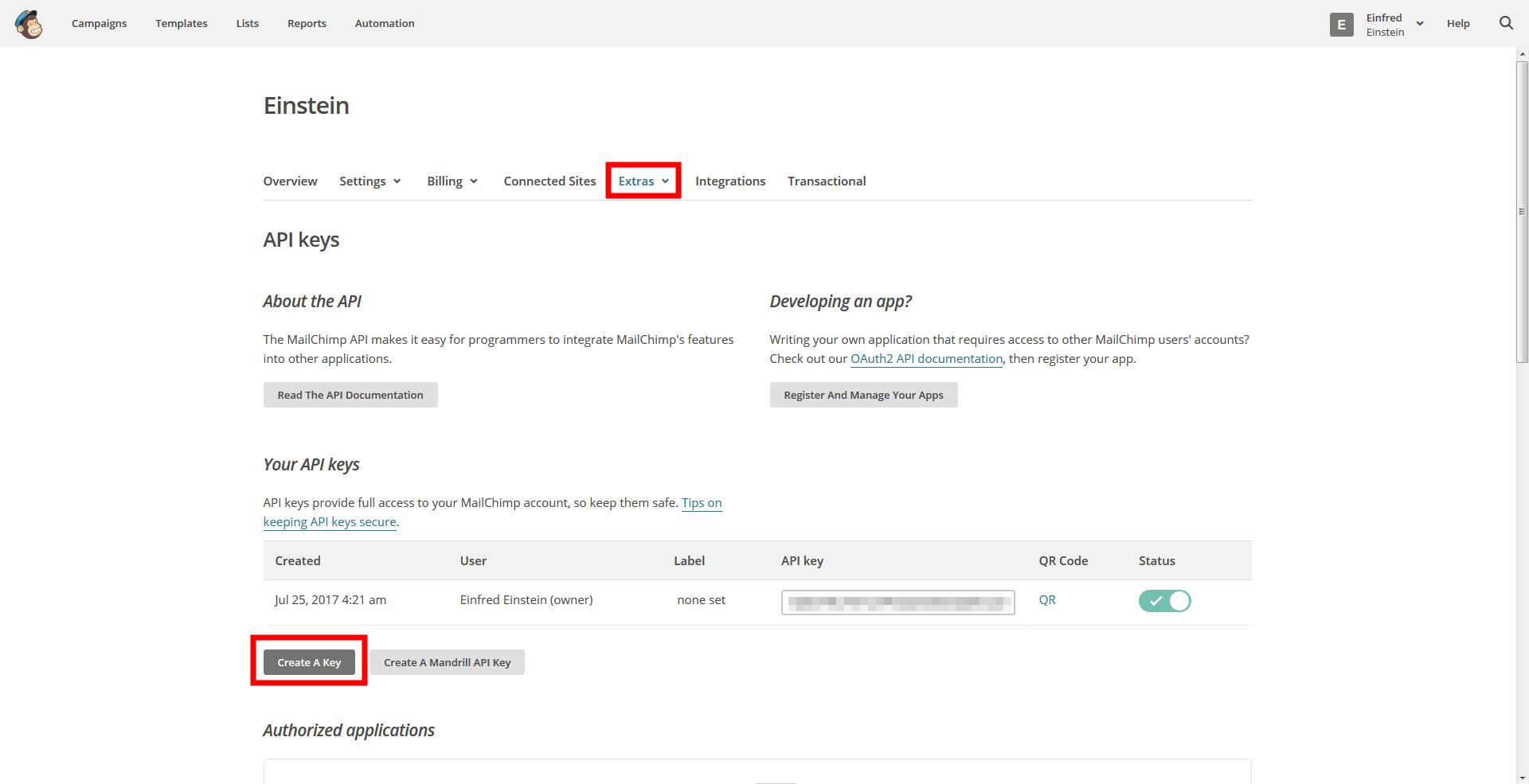
可以通过您的 MailChimp 帐户设置 创建像这样的界面密钥。在“附加”选项卡中,您将找到名为“API 密钥”的菜单项。只需单击一次,您就可以创建一个单独的密钥。在这里还可以监控、组织和停止 API 密钥。

MailChimp 使您能够创建和管理 API 密钥
可以将密钥复制并粘贴到 WordPress 中。只要您保存条目,该插件就会将自身与您的 MailChimp 帐户相关联。然后将显示您的各种列表。

将 API 密钥添加到 WordPress 后,这两个服务将相互链接
小费
API 密钥应该像使用密码一样受到保护。使用每个单独的密钥,可以从 MailChimp 中提取您和订阅者的信息。因此,您必须确保密钥保持私密。通过 MailChimp,您可以查看哪个应用程序使用了 API 密钥,甚至在什么时间使用。如果您在任何时候担心,您可以停用密钥作为预防措施。
创建注册表单
设置 MailChimp 和插件并将它们相互链接后,您可以开始创建注册表单。这可以直接在 WordPress 上完成。
创建表格

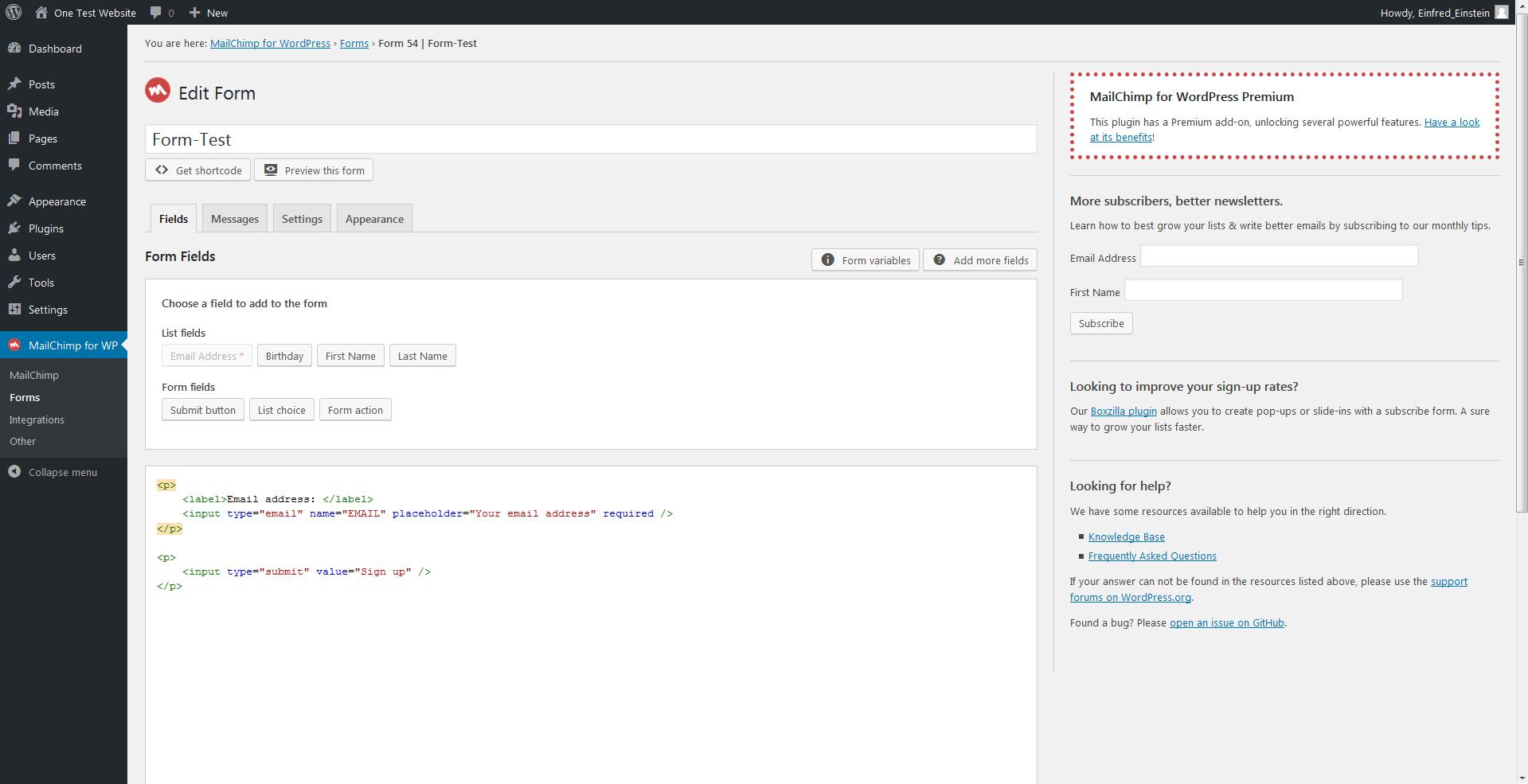
使用 MailChimp for WordPress,您可以在注册表单中添加更多字段
该插件有列表和不同的字段可用,因此您可以随意创建表单。在最初的变体中,您可以选择询问电子邮件地址、姓名和出生日期。此外,您可以选择三种不同的方式将潜在订阅者添加到表单中:
-
提交按钮:如果用户填写了表格,他们可以通过单击提交按钮将订阅发送给您。
-
列表选择:如果您想让潜在订阅者选择他们想要添加到哪个列表,您有三个选项:下拉菜单、单选按钮或复选框。
-
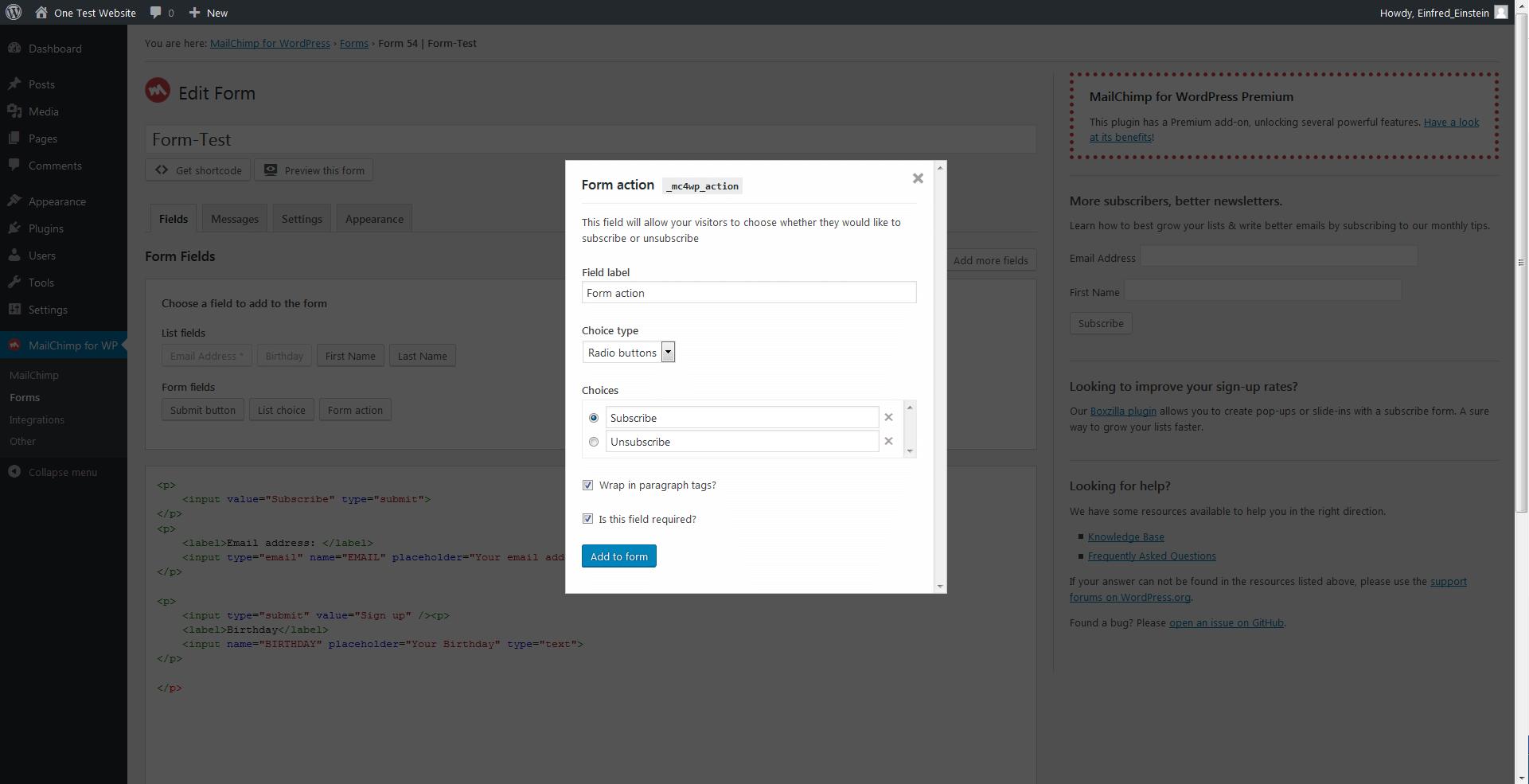
**表单操作:**您可以让用户通过一个表单订阅和取消订阅。

每个表单域都提供各种配置选项
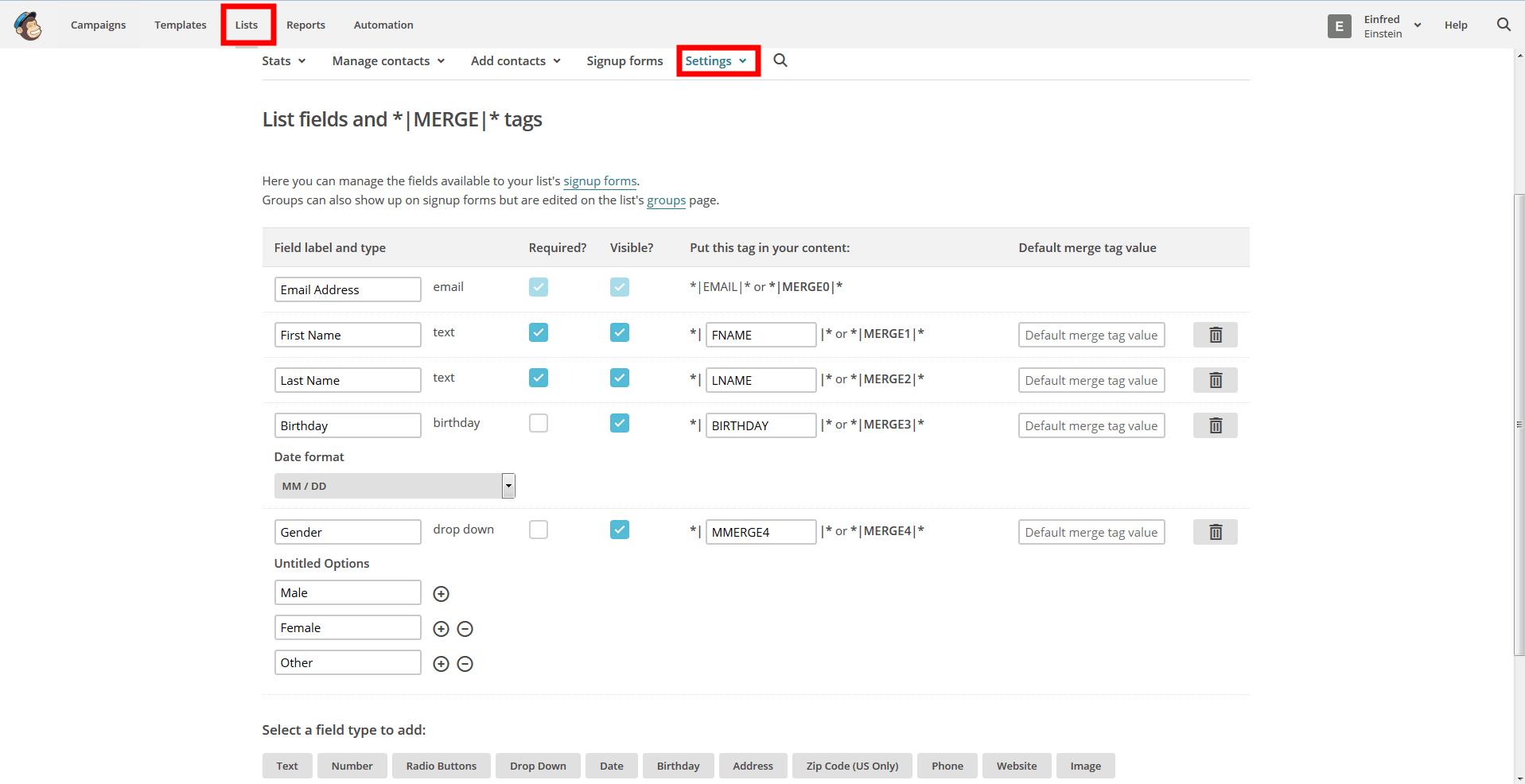
如果要在表单中添加其他字段,则必须在 MailChimp 中创建它们。调出您要使用的列表并转到该特定列表的设置。您可以在此处为邮政地址、电话号码、订阅者的性别等添加更多字段。

您可以通过 MailChimp 定义其他列表字段
保存 MailChimp 中的更改并使用 WordPress 插件返回显示:在那里您可以更新表单字段和最后的表单。这将显示为 HTML 代码,这是您可以在源代码中进行更改的方式。
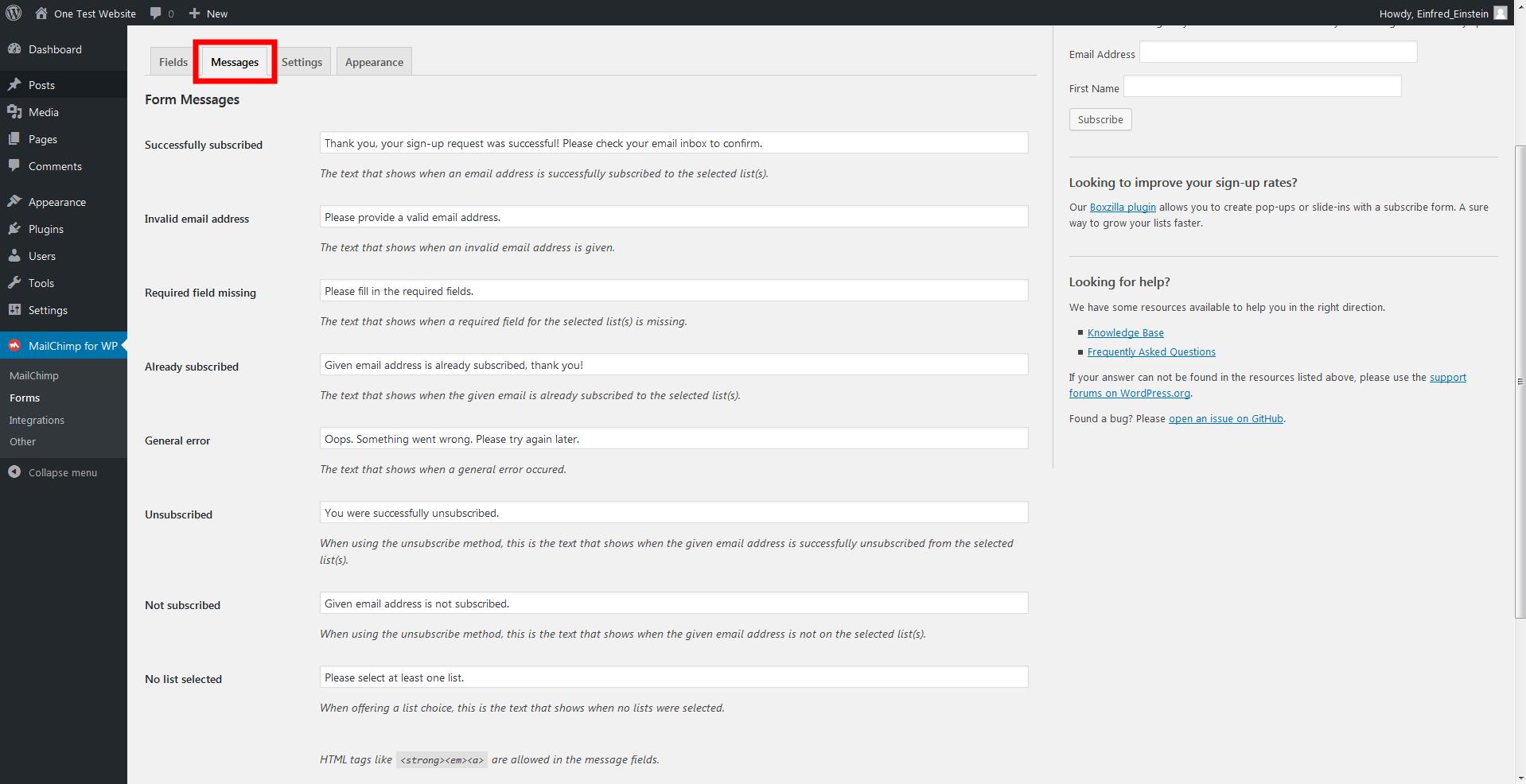
此外,您可以对其进行配置,以便用户在单击注册按钮后收到一条消息。该插件使您能够为每个可能的场景输入合适的消息(或使用默认消息)。例如,这可能是成功注册后的感谢信息、未正确填写字段或意外留空时的错误信息,或输入的电子邮件地址已被使用的指示。

订阅时事通讯时,事情并不总是按计划进行:用户会收到适合每个场景的消息
在表单设置下,您可以回答以下重要问题:
-
使用双重选择加入流程? 您绝对应该使用双重选择加入流程。这样,您可以确定您的订阅者已同意接收电子邮件。
-
**更新现有订阅者?**如果您希望用户能够使用注册表单更新他们的数据,您应该点击“是”。这意味着如果用户尝试注册他们已经在列表中的电子邮件地址,他们将不会收到错误消息。相反,与他们相关的信息(姓名、生日等)将在必要时进行比较和更改。
-
**注册后隐藏表单?**用户订阅后,注册表单继续显示给他们是没有意义的。使用此选项,您可以在用户订阅后隐藏表单。
-
注册成功后重定向到该 URL。 用户注册时事通讯后将显示感谢信息。可以选择自动将用户重定向到另一个网页,而不是让他们接收此消息。在网页上,您可以写一封特别的感谢信,并在您的时事通讯中提供更多信息。
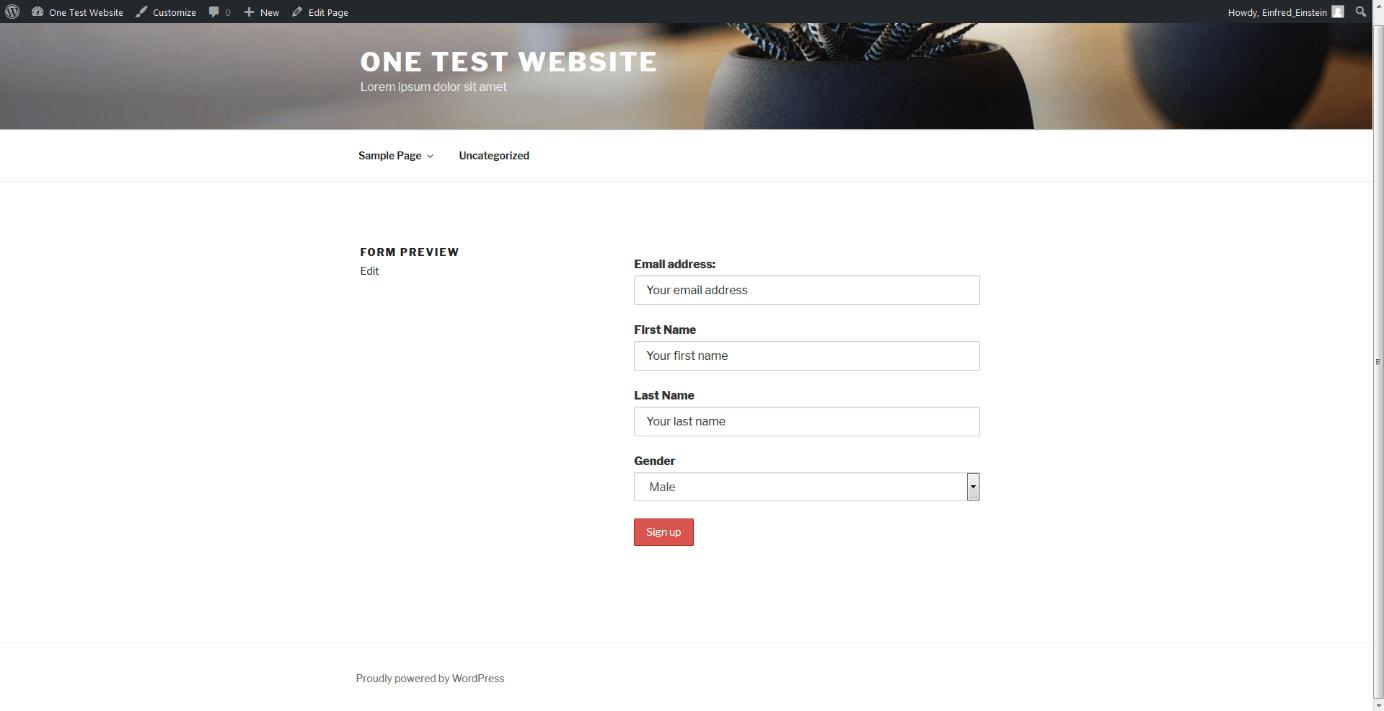
在设计表格的设置中,您还可以更改蒙版的主题。但是,不建议更改您选择的 WordPress 主题的规格,因为这是您将订阅掩码添加到现有网站的方式。在执行更改时,您可以在整个过程中随时预览它的外观。

在预览模式的帮助下检查您的时事通讯表单的外观
积分表格
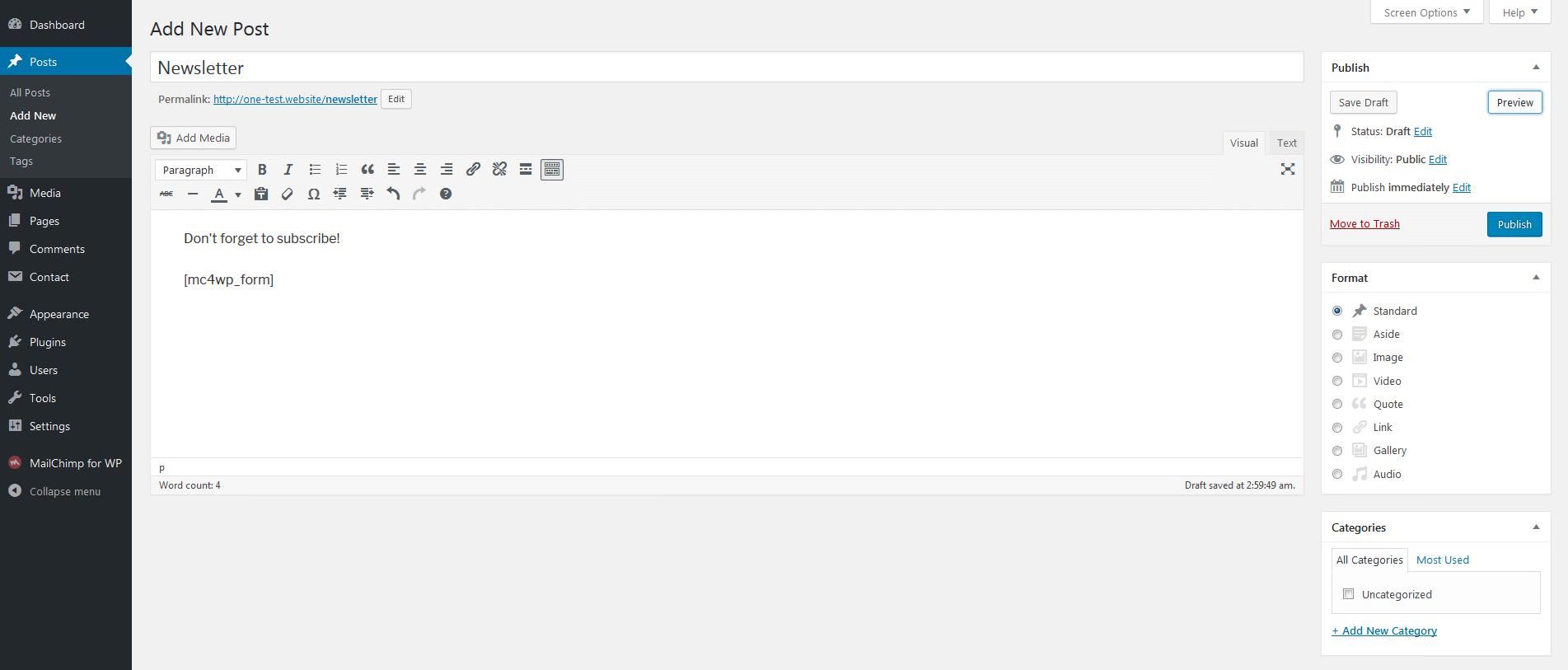
将注册表单合并到您的网站有多种可能性。您只需要决定要放置输入掩码的位置。如果您打算在帖子或页面上集成您的时事通讯的参考,那么您将需要这个短代码:
[mc4wp_form]
小费
您可以使用高级版 MailChimp for WordPress 创建多个表单。这些将配备一个 ID,这也是相应短代码的一部分。

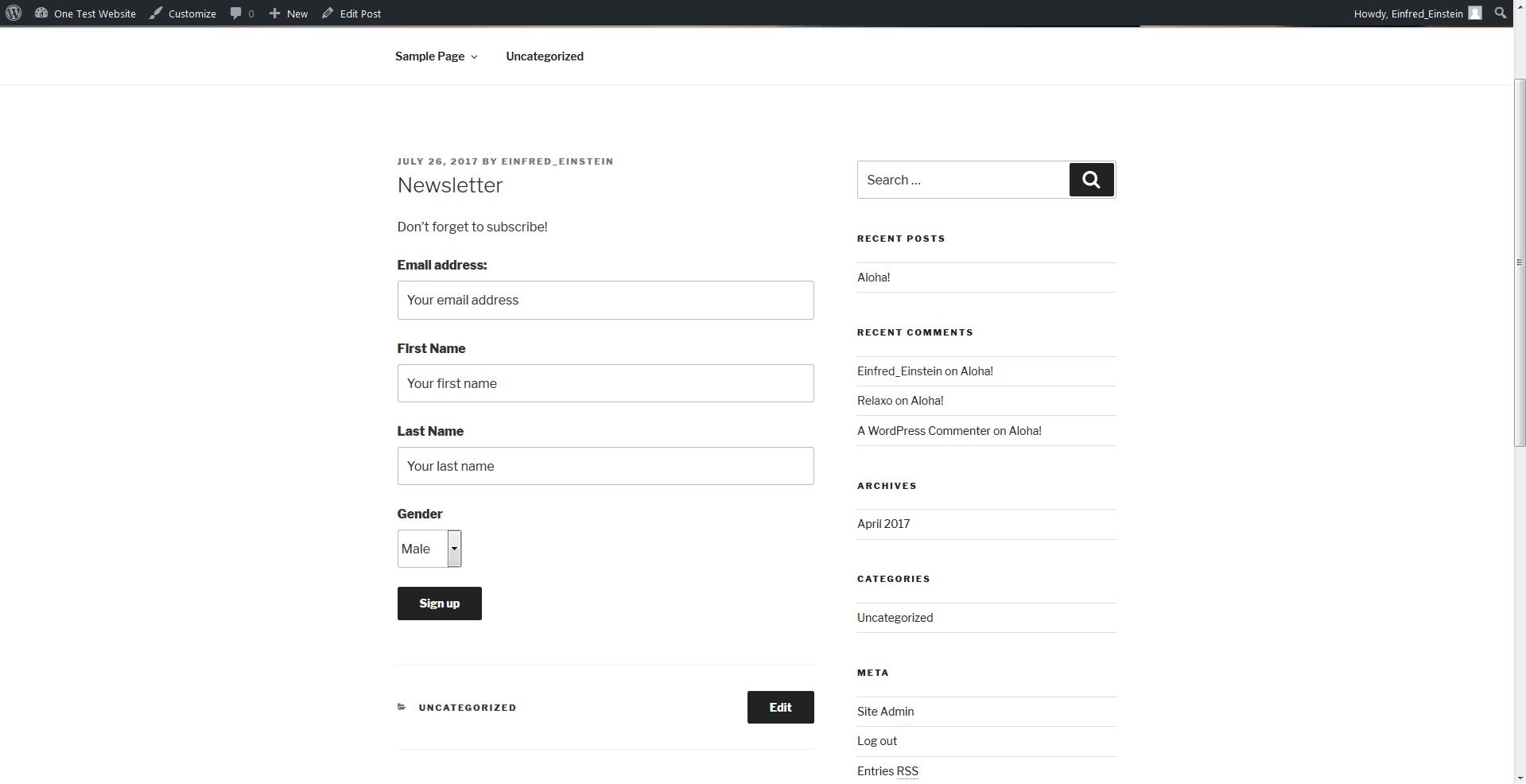
您只需将简码插入文章中,表格就会显示在您的博客中。
只需为您的网页编写文本,然后在您希望表单嵌入文本的位置插入短代码。

时事通讯注册表格可以很容易地插入到您的博客中
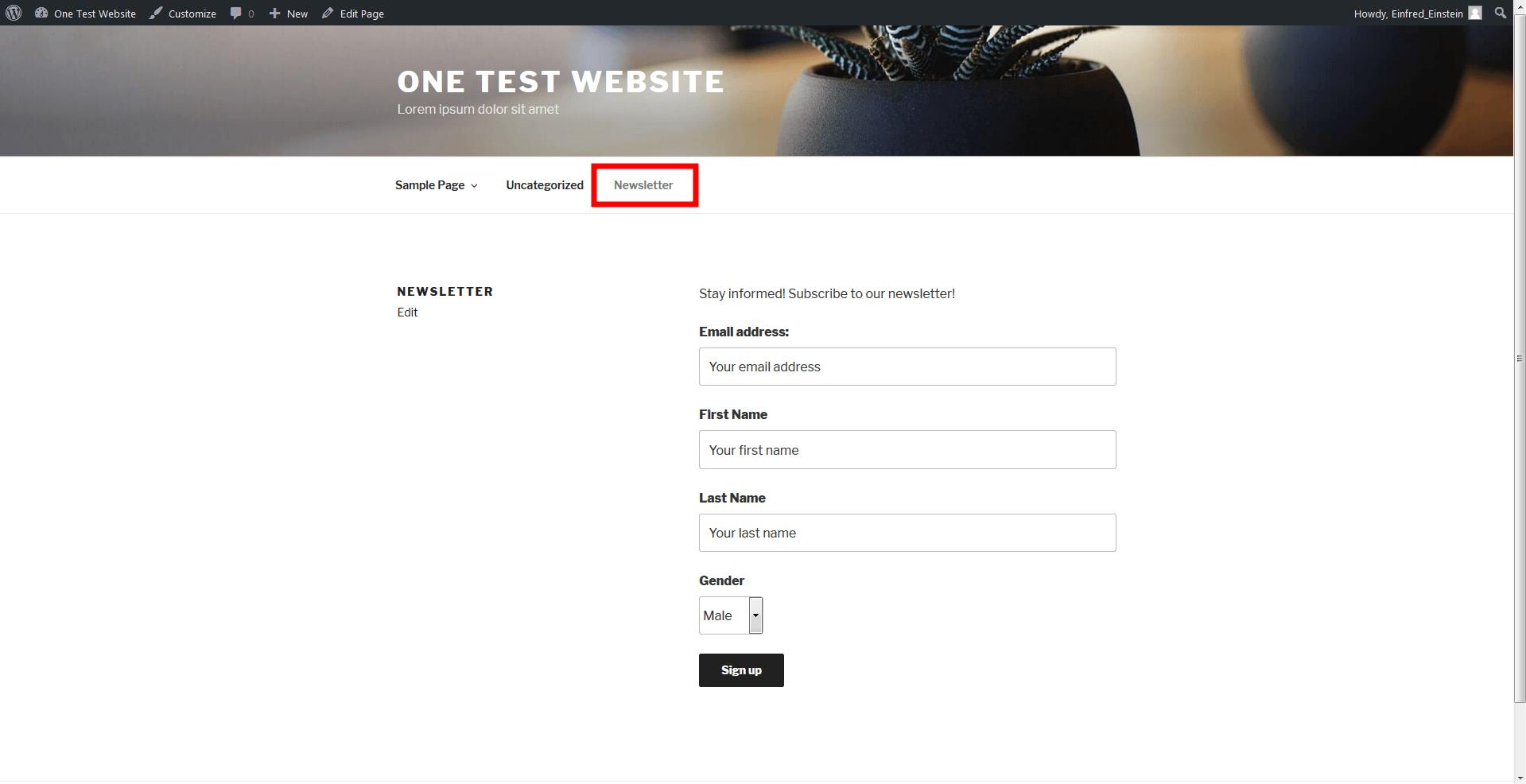
这同样适用于页面:在这里您还需要在所需位置输入短代码。特殊子页面也可以放在网站菜单中。通过这样做,网站访问者将始终看到对时事通讯的引用。

如果您为注册表单创建一个页面,您可以在导航中显示它。
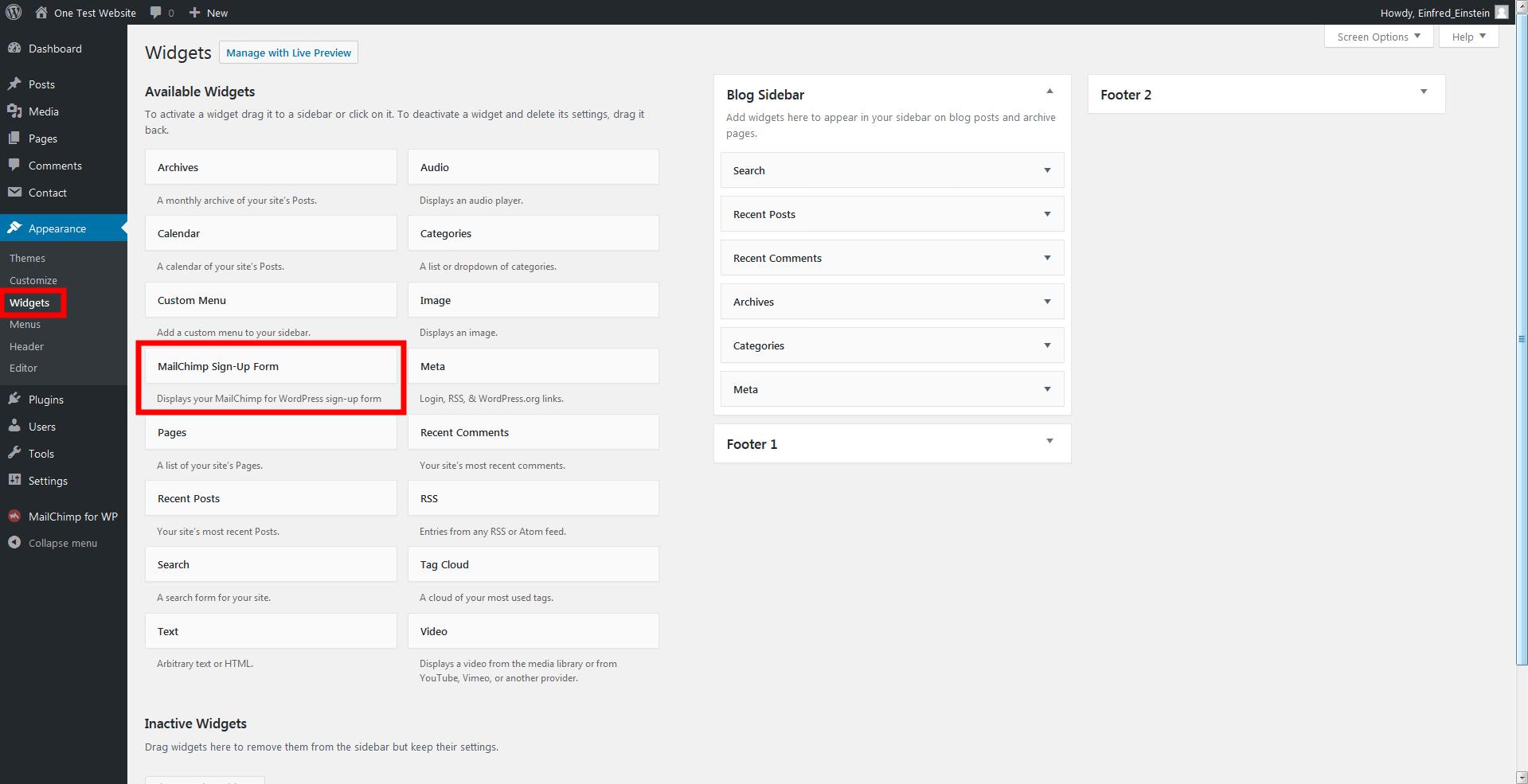
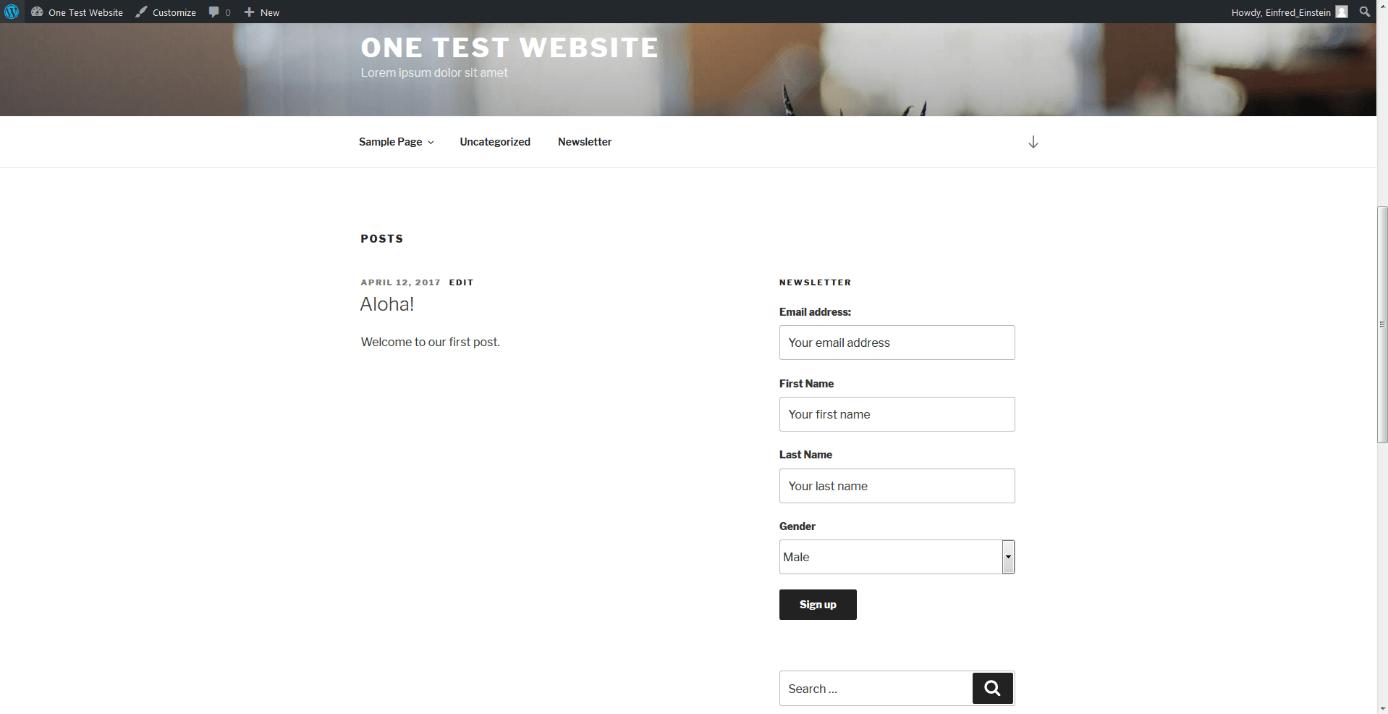
如果您将注册表单作为 widget 放置在您的网站上,它也会非常有效。您可以在边栏或页脚中使用输入掩码。 WordPress 的 MailChimp 插件已经存储了一个包含您的表单的小部件。只需将其拖放到您希望它出现在您网站上的位置即可。确保后端的订单与网站上的订单相同。

将您的注册表单小部件拖到所需位置

注册表单可以作为小部件完美集成到您的网站设计中
MailChimp for WordPress 也适用于其他插件。为了使您的申请表更具吸引力,MailChimp for WordPress 与 Boxzilla 一起使用。使用这个附加插件,您可以将您的注册表单显示为页面叠加。同样,有几个设置可供选择:
-
与页面和帖子一样,您可以在表单中添加文本和图像。
-
文字、背景、边框的颜色可以单独调整。
-
指定您希望在哪些页面和帖子上显示该框。
-
决定注册表单在屏幕上的显示位置。
-
叠加层应该突然出现还是边缘出现在屏幕上?
-
为了不破坏智能手机或平板电脑上的显示,您可以确保您的叠加层仅从特定的屏幕尺寸显示。

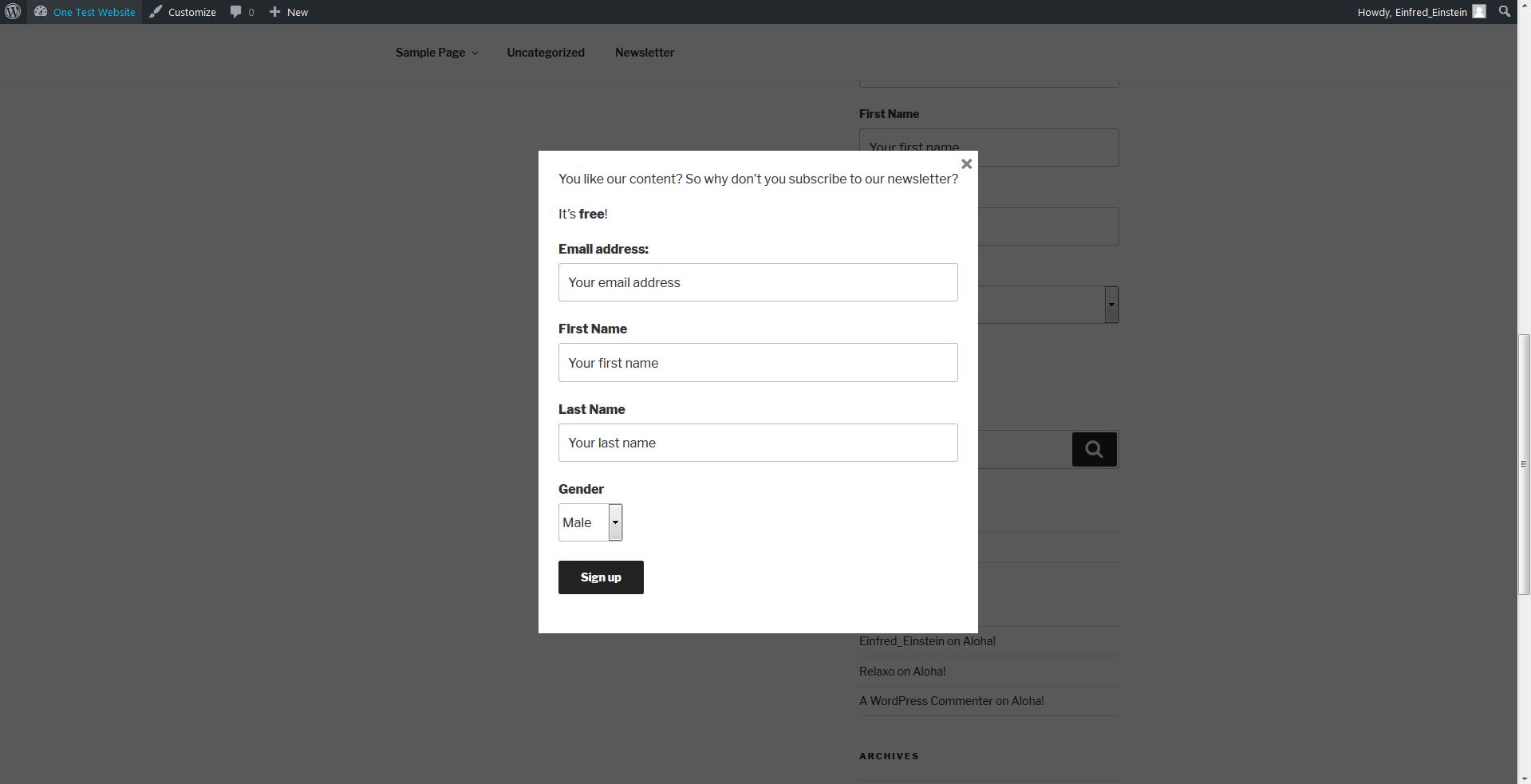
通过滚动激活的页面覆盖使您能够以优雅的方式嵌入您的注册表单
使用 WordPress 和 MailChimp
现在您已经为您的 WordPress 网站创建了注册表:那么现在呢?用户现在可以注册您的服务。感兴趣的网站访问者将输入您要求的个人信息。 MailChimp 让您可以自行决定哪些字段是强制性的。由于您可能会使用双重选择加入方法,因此会自动向用户发送带有确认链接的电子邮件。如果用户确认他们确实想要注册时事通讯,他们将被转发到 MailChimp 生成的页面。快速测试将证明用户是人类,而不是机器人,然后他们将被添加到时事通讯列表中。
小费
为了让人们对您的时事通讯感兴趣,您可以提供一些激励措施。一些提示和技巧有助于增加您的电子邮件列表中的人数
您现在已经掌握了成功进行电子邮件营销的第一步。现在您还必须执行您的广告系列。您应该规划您的时事通讯](https://www.ionos.com/digitalguide/e-mail/e-mail-marketing/creating-the-perfect-newsletter-subject-line/)的[主题,直至正确的电子邮件签名。为您的时事通讯创建适当的内容也可能非常具有挑战性。在任何情况下,一定要满足您的目标群体的要求:然后您的电子邮件营销活动将在您的客户中顺利进行。
更多推荐
 已为社区贡献2428条内容
已为社区贡献2428条内容






所有评论(0)