如何让您的网站适合移动设备

如何使您的网站适合移动设备
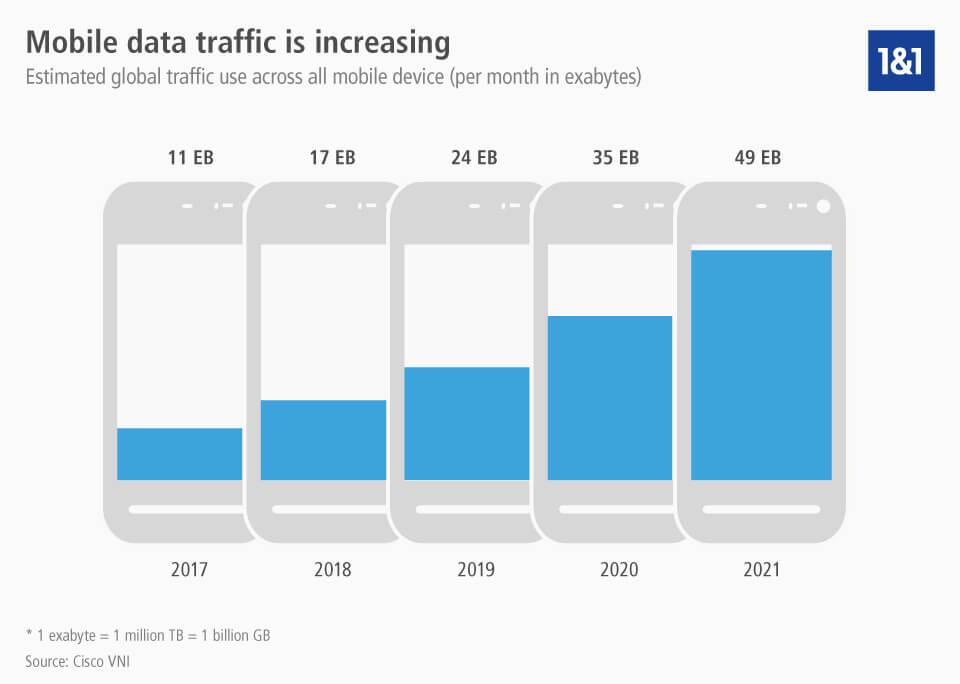
近三分之二的美国人现在拥有智能手机,这一事实表明数字世界正变得更加移动化。今天,功能强大的多面手变成了袖珍型,并开始取代许多不同的设备。像打电话或发送短信这样的标准功能正逐渐淡出人们的视线。然而,移动设备上的 Web 应用程序继续流行。美国 10% 的智能手机用户除了在他们的设备上没有任何其他访问互联网的途径。据专家称,到 2021 年,全球移动数据流量将增加五倍,达到 49 艾字节。

您可以在此处下载有关全球移动数据流量的信息图。
不仅仅是智能手机从台式电脑上抢了风头:越来越多的互联网用户不再坐在办公桌前,而是坐在沙发上用平板电脑放松。由于这种行为变化,许多网站运营商面临着新的挑战。适用于 17 英寸屏幕的布局不适用于平板电脑或手机。不同的手机制造商喜欢不同的尺寸,因此有必要找出如何在不牺牲台式电脑功能的情况下优化移动设备的网络存在。处理这些新需求的方法包括为移动访问创建单独的网站,使用具有适应性或响应式设计的移动网站模板,或访问流行内容管理系统 (CMS) 的插件。
为什么要针对移动设备优化您的网站?
正如这篇关于的博客文章发现更多适合移动设备的搜索结果表明,如果在线商店、新闻门户和企业形象不开始迎合移动访问者的需求,未来将很难维持下去。自 2015 年 4 月以来,忽视移动访问者的网站运营商更有可能在移动网络搜索方面看到排名下降。这是由于 Google 搜索算法发生了变化,通常被称为“Mobilegeddon”。通过考虑移动友好性,谷歌正式承认移动互联网使用量的大幅增长。这里的重点是用户友好性。与 PC 和笔记本电脑相比,移动设备的显示屏更小,并通过触摸或滑动手势进行操作。更重要的是,移动互联网连接的带宽通常非常有限。不可扩展、使用 :hover 元素来显示重要信息或包含数据密集型图形的网站将无法在移动设备上正确显示或易于使用。因此,Google 会从网络搜索中删除这些内容或将其标记为不合适,这可能会导致大量流量和销售损失。

您的网站是否“适合移动设备”?
通过使用众多提供商提供的免费在线分析工具之一,很容易确定您的网站是否适合移动设备。我们推荐以下工具来检查您网站的移动友好性。
-
Google 移动友好测试: 您可以使用Google 的移动友好测试来检查您的网站是否适合移动设备。在框中输入相应的 URL,然后单击“分析”以查看即时验证。除了一般评估和错误报告外,该工具还提供预览功能,因此您可以查看您的网站在智能手机显示屏上的外观。有链接提供有关如何优化您的网站的更多提示。
-
W3C 移动检查器: 来自万维网联盟 (W3C) 的移动检查器还要求您只需输入 URL 即可开始分析过程。 W3C Mobile Checker 网站为用户提供了检查三种不同设备配置文件的选项:640 x 960 XHDPI、640 x 1100 XHDPI 和 800 x 1280 HDPI。这个免费工具与谷歌的移动友好测试的不同之处在于错误报告更详细,并且更针对高级网络开发人员。
-
IONOS 网站检查器: IONOS 还提供免费的网站检查器,您可以使用它检查您网站的移动友好性。该工具只需要网站的 URL 即可读取源代码。除了查看您的网站在不同设备上的呈现方式之外,该分析还捕获了成功在线项目的三个其他方面:搜索引擎可以找到它的程度、它的安全性以及加载时间。
网站检查
检查网站
网站优化方法
通过优先考虑适合移动设备的互联网服务,谷歌正在向全球的网站运营商施加压力。这不是互联网公司的老板第一次被“移动优先”和“响应式网页设计”等口号所困扰,但最强大的搜索引擎运营商的明确声明确实如此负重。不仅仅是大公司、政府机构、在线商店和报纸的负责人想知道如何以时间和成本效益的方式考虑这些新要求;小公司和个体经营者,在网上谋生,也陷入困境。然而,实施这些调整是预算问题。虽然对于新创建的 Web 项目的移动友好型设计可以轻松实现,但在优化后重新启动已建立的站点可能会付出高昂的代价。根据项目的不同,有很多方法可以开发独立于设备的网站:独立的移动网站、自适应或响应式设计的移动网站模板以及内容管理系统的插件解决方案。
手机网站
移动网站包含 HTML 文档,这些文档独立于主页创建,仅供移动使用在单独的 URL 下。移动服务通常使用主机名‘m’ 提供,而标准站点使用 ‘www’ 访问:
m.example.com
www.example.com
理想情况下,每个桌面站点都应该有一个移动版本,但它们不一定必须彼此相同。如果用户需要在外出时访问您的网站,则提供移动网站作为桌面网站的替代品是有意义的。一个例子是公共交通站点可能将售票作为桌面版的主要重点,但移动版上的替代信息,例如时间表和中断,这在旅途中更有帮助。这表明移动网站不一定要实现为子域。它们通常针对智能手机进行了优化,适用于更小的屏幕、更大的按钮和更少的数据密集型图形。对于平板电脑等其他移动设备,如果在设计时考虑到智能手机,移动网站将不会以最佳方式显示。这就是为什么值得创建单独的移动网站的原因。
引用
“到 2014 年,移动互联网接入将超过固定互联网接入”,分析师 Mary Meeker 在 2008 年表示。
优点:
-
网站运营商可以准确指定哪些网站内容应针对移动设备进行优化,以及他们希望将哪些信息保留在桌面 PC 版本上。
-
两个版本的网站都可以单独定制,不影响其他版本的改动。
-
在创建移动网站时,Web 开发人员有机会输入设备(通常是智能手机)的技术要求。
-
由于减少了显示,可以创建较小的网站,即使在数据速率有限的情况下也能快速加载。
缺点:
-
每个作为移动版本创建的单独网站都必须单独维护。
-
对桌面版本所做的更改不会自动发生在移动版本上。
当网站运营商设计移动版本时,这可能意味着创建了重复的内容,因为材料是直接从桌面版本复制而来的。这可能会降低您的搜索引擎排名。
小费
了解如何使用IONOS 网站构建器通过几个简单的步骤构建一个移动友好型网站!
自适应设计
设计用于移动使用的单独网站的另一种方法是具有自动适应相应设备的布局。网站的展示基于屏幕的可见部分(视口)。自适应设计依赖于预定义的断点——一个相对严格的设计网格,为精确描述的视口提供不同的视图。台式机、平板电脑和智能手机显示器的布局版本很常见。自适应网站无法实现对相应屏幕尺寸的流畅调整(如下面描述的响应式设计)。 媒体查询用作自适应设计的技术基础。这包括一个CSS3 概念,它根据其属性调节样式表到输出媒体的分配。具有自适应设计的网站通常针对某些设备类型进行优化。 Web 开发人员将自己定位于 iPhone 或 iPad 等流行产品,这意味着相关网站并不总是针对所选设备进行优化。
优点:
-
与响应式网页设计相反,自适应设计的特点是降低了复杂性。
-
由于自适应设计仅支持有限数量的显示,因此网站运营商可以更好地控制内容的呈现方式。
-
与单独的移动网站不同,自适应设计只需要维护一个版本。
缺点:
-
由于对某些显示尺寸的关注,自适应设计可能会在不同的设备格式上遇到显示问题。
-
某些观点需要对目标群体进行分析。
-
与移动网站不同,所有显示版本显示相同的内容。移动设备只能减少部分数据。
响应式设计
自适应网站仅提供有限数量的显示选项,但随着移动设备种类的增加,对更灵活的显示类型的需求也越来越大。许多网站运营商更喜欢响应式设计,这也是基于 CSS3 媒体查询的。与自适应设计一样,服务器向所有设备提供相同的 HTML 代码。这意味着该站点可用于同一 URL 下的各种布局变体。但与自适应设计不同的是,对设备屏幕尺寸的适应是顺利进行的,无需定义视口的刚性网格。这允许移动站点充分利用设备屏幕上的所有可用空间。由于响应式设计的复杂性,以这种设计原则启动网站既繁琐又昂贵。内容和布局必须以灵活的方式设计。文本片段、图像、视频和表格应该可以在智能电视和手机上使用。许多网站运营商没有开发自己的设计,而是选择使用内容管理系统,例如 WordPress、Joomla、Drupal 和 Typo3。这些开源项目依赖于大型用户和开发人员社区,并提供各种带有响应式设计的预制**设计模板,**其中一些可以免费使用。
优点:
-
响应式设计考虑了各种显示尺寸,包括未来市场上的移动设备。
-
与自适应设计的情况一样,无需维护进一步的移动网站设计。
-
良好的响应式设计可在所有支持的设备上提供用户感知比较。
-
谷歌更喜欢响应式设计。
缺点:
-
实施响应式设计的成本很高(尤其是在涉及预先存在的项目时)。
-
来自复杂网页的内容并不总是那么容易转移到小型显示器上。
-
移动设备加载的数据量与台式机相同。因此,移动设备上的页面加载时间通常比单独的移动网站要慢。

CMS的移动插件
插件为现有网站(基于内容管理系统)提供了一种优化移动设备在线优惠的经济高效且快速的方法。当网站运营商坚持原来的桌面主题并且只是想将其扩展到移动设备时,特别推荐使用此选项。流行的第三方解决方案是WPtouch,用于世界上最常用的内容管理系统 WordPress。该插件使网站运营商能够为其项目创建一个独立的适合移动设备的版本,这基本上是一个独立的移动网站。优化后的版本将仅在移动设备上显示,并且独立于主站点。 WPtouch 的替代品是WP Mobile Edition。
优点:
- 使用插件进行适配是一种简单且具有成本效益的解决方案。基本版本通常免费提供。
缺点:
- 你的网站能否顺利运行,掌握在第三方软件支持的手中。
所有设备都交付相同的内容。这意味着与单独的移动网页相比,网站运营商响应有关移动使用的特定要求的自由更少。
事实
2015 年,Google 发现移动设备上的搜索量超过了 PC 上的搜索量 - 更有理由确保您的网站针对移动设备进行了优化!
谷歌更喜欢响应式网站
在 Web 开发过程中,将网站定位到搜索引擎市场领导者 Google 是很常见的。大约 65% 的搜索是使用谷歌进行的。无视基本的 Google 指南 的网站运营商最终可能会遭受 显着的可见度损失。根据这篇文章,谷歌更喜欢响应式网站设计。该公司证明该决定的理由如下:
-
采用响应式设计,内容可在 URL 下访问,并可轻松共享和链接。
-
与平行于桌面版的移动网站操作不同,Google 可以轻松地将响应式设计分配给精确的索引属性。这意味着不再需要发出相应桌面或移动站点存在的信号。
-
与具有多个相同页面的互联网存在相比,响应式 Web 项目需要更少的维护。
-
由于响应式设计没有重定向,因此基本上避免了分配单独的移动站点时可能发生的任何典型错误。
谷歌最重要的问题是响应式网站只需要抓取一次,而单独的移动网站需要由 Googlebot 单独注册。如果公司使用响应式网站设计,搜索引擎提供商可以显着节省资源。
更多推荐
 已为社区贡献2428条内容
已为社区贡献2428条内容






所有评论(0)