
Ant Datepicker 日期选择只能当天 或者当天之前 之后
Ant Datepicker Vue3 日期选择只能当天 或者当天之前 之后,详情请看文章
·
Ant Datepicker VUE3的代码
<a-range-picker v-model:value="formediting.data.plan_time" style="width: 400px"
:disabled-date="disabledDate"
:show-time="{hideDisabledOptions: true,defaultValue: [dayjs('00:00:00', 'HH:mm:ss'), dayjs('11:59:59', 'HH:mm:ss')]}"
valueFormat="YYYY-MM-DD HH:mm"/>核心JS
import moment from 'moment';
import dayjs from 'dayjs';
const disabledDate = current => {
// 只能选择今天之后的日期,今天不可选~
return current && current < moment().endOf('day');
// 不可以选择之前的日期,今天包括之后可以选,控制大于小于来实现选择之前的日期还是之后的日期
return current < moment().subtract(1, 'day');
// 只能选择今天当天的日期
return current > moment().subtract(0, 'day') || current < moment().subtract(1, 'day');
// 控制日期可选范围
return current < moment("2022-08-14")|| current > moment("2022-08-18")
};其实最重要的就是设置 :disabled-date="disabledDate" 这个这个文章应该是够详细了,可以调整后面的数字从而来控制选择的日期
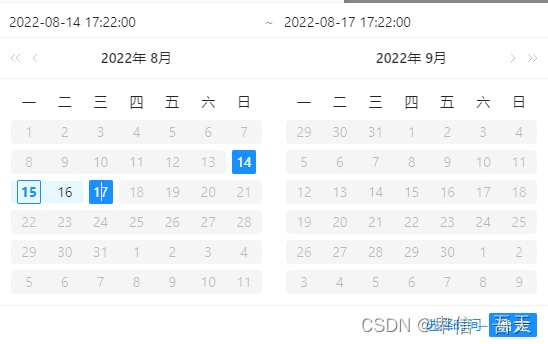
效果:
今天之后(今天不可选)

今天之前(今天不可以选择,)

单纯选择今天

控制范围

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)