
vue3怎么添加一个富文本框(详细教程)?
有时我们要添加一些具有一定格式的信息,信息中包含文字、符号、表情、以及图片视频等信息数据,富文本框是一个好的选择。wangEditor用法简单,能够大大满足用户的需求,具有可扩展性,中文开发文档丰富,适用于当下一些主流的前端框架,比如:Vue、React等本文笔者采用的vue-admin-element-template框架引入wangEditor富文本框。(2)下载完成后加入结构模板,由于我在添
·
一、为什么使用富文本框,为什么选择WangEditor?
有时我们要添加一些具有一定格式的信息,信息中包含文字、符号、表情、以及图片视频等信息数据,富文本框是一个好的选择。wangEditor用法简单,能够大大满足用户的需求,具有可扩展性,中文开发文档丰富,适用于当下一些主流的前端框架,比如:Vue、React等本文笔者采用的vue-admin-element-template框架引入wangEditor富文本框。
二、使用步骤
(1)安装wangEditor,此处我使用的是npm下载。
补充:npm(“Node 包管理器”)是 JavaScript 运行时 Node.js 的默认程序包管理器。
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue@next
# 或者 npm install @wangeditor/editor-for-vue@next --save(2)下载完成后加入结构模板,由于我在添加编辑时需要富文本框,以下是我添加弹窗中的表单部分。

具体代码为:
<el-form-item label="留言内容:" prop="content">
<div style="border: 1px solid #ccc">
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef" :defaultConfig="toolbarConfig"
mode="default" />
<Editor style="height: 200px; overflow-y: hidden;" v-model="ruleForm.content"
:defaultConfig="editorConfig" mode="default" @onCreated="handleCreated" />
</div>
</el-form-item>(3)js部分
首先需要在要加富文本框的页面引入相关样式和工具。

具体代码为:
import '@wangeditor/editor/dist/css/style.css' // 引入 css
import { onBeforeUnmount, shallowRef, onMounted } from 'vue'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'然后实现富文本框的上传图片功能

具体代码为:
// 富文本编辑器
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef()
const toolbarConfig = {}
//富文本
const editorConfig = {
placeholder: '请输入内容...',
MENU_CONF: {
uploadImage: {
//上传图片配置
server: '/api/common/upload', //上传接口地址
fieldName: 'file', //上传文件名
methods: 'post',
metaWithUrl: true, // 参数拼接到 url 上
// 自定义插入图片
customInsert(res, insertFn) {
console.log(res);
console.log(insertFn);
insertFn(res.data.fullurl);
},
// 单个文件上传成功之后
onSuccess(file, res) {
console.log(`${file.name} 上传成功`, res);
// setTimeout(()=>{
editorConfig.customInsert && editorConfig.customInsert(res);
// },0)
// customInsert(res)
},
},
},
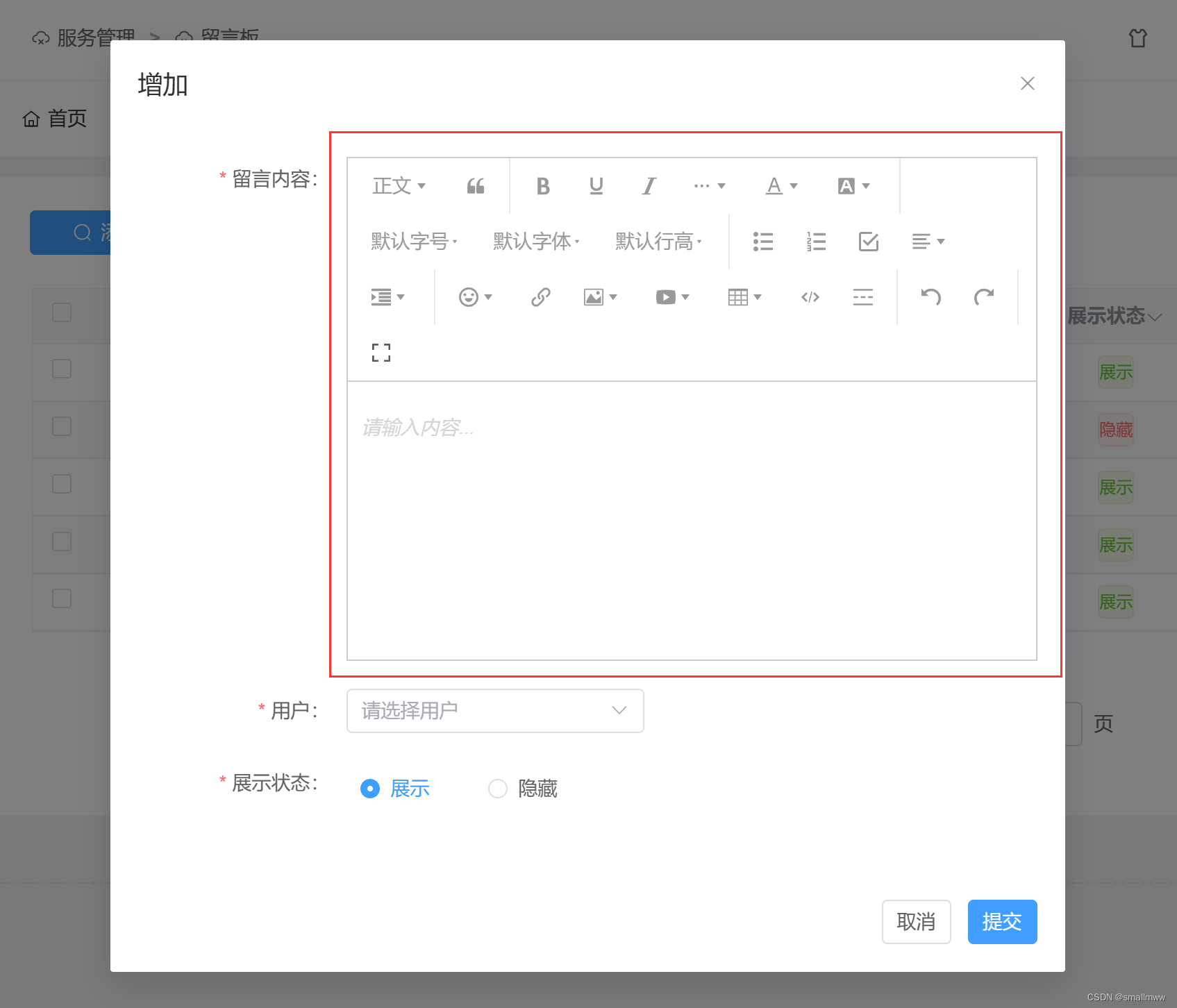
};(4)最终在页面上呈现一个富文本框。

如果你配合后台PHP接口向接口传递参数的话,需要注意过滤问题。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)