Vue实现动态显示textarea剩余文字数量
Vue实现动态显示textarea剩余文字数量这里我们假设允许用户输入的最多数量为200个html代码如下:<textarea maxlength="200" @input="descInput" v-model="desc" /><span>{{remnant}}/200</span>javascript代码如下:data(){return{remnant: 20
·
Vue实现动态显示textarea剩余文字数量
这里我们假设允许用户输入的最多数量为200个
html代码如下:
<textarea maxlength="200" @input="descInput" v-model="desc" />
<span>{{remnant}}/200</span>javascript代码如下:
data(){
return{
remnant: 200
}
}
methods:{
descInput(){
var txtVal = this.desc.length;
this.remnant = 200 - txtVal;
}
}css代码在这里就不码出来了~
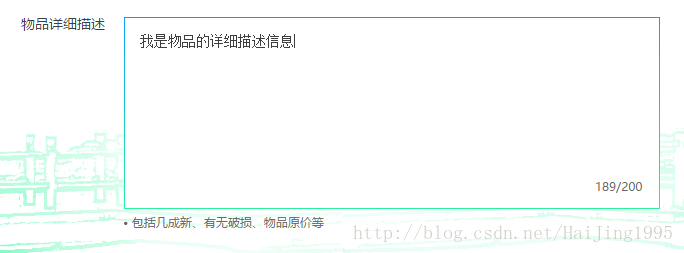
实现效果如下:
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容










所有评论(0)