
vue局部修改elementUI组件样式
全局修改:style样式去掉scoped就可以达到效果,例:<style>/* 导航栏样式更改 */.el-submenu .el-menu-item {background: #1f2d3d !important;}.el-submenu .el-menu-item:hover {background: #001528 !important;}/* 去除导航栏右侧白线 */.el-m
·
全局修改:style样式去掉scoped就可以达到效果,例:
<style>
/* 导航栏样式更改 */
.el-submenu .el-menu-item {
background: #1f2d3d !important;
}
.el-submenu .el-menu-item:hover {
background: #001528 !important;
}
/* 去除导航栏右侧白线 */
.el-menu {
border-right: 0;
}
</style>
局部修改:想要局部修改不污染其他组件则不能去掉scoped,需要运用样式穿透(::v-deep)可以达到效果,这里拿个表格样式举例。

1、局部文件中的所有el组件修改样式:
比如,此时我想将这张表格中所有el输入框的边框去掉,只需要整个文件的style样式中加入样式穿透:
<style lang="scss" scoped>
::v-deep .el-input__inner {
border: none;
}
// 文本输入框样式
::v-deep .el-textarea__inner {
border: none;
resize: none; /* 这个是去掉 textarea 下面拉伸的那个标志 */
}
</style>
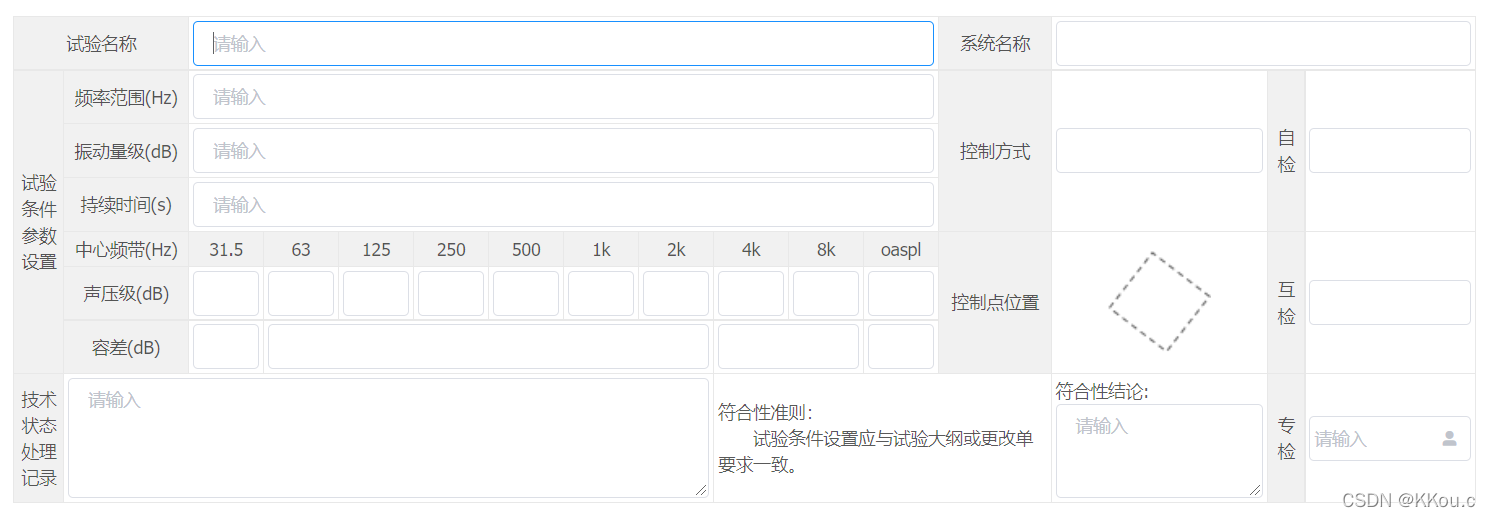
效果图:

2、局部文件中的某个el组件修改样式:
比如,此时我只想将试验名称后的el输入框的边框去掉,首先在这个el输入框的组件中加一个class类名,然后在style样式中加入样式穿透:
<style>
::v-deep .noneBorderInput .el-input__inner {
border: none;
}
</style>
效果图:

总结:运用样式穿透可以局部修改el组件样式
备注:不同的css预处理器支持样式穿透的符号不同,原生css用>>>,less用/deep/,scss用::v-deep。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)