
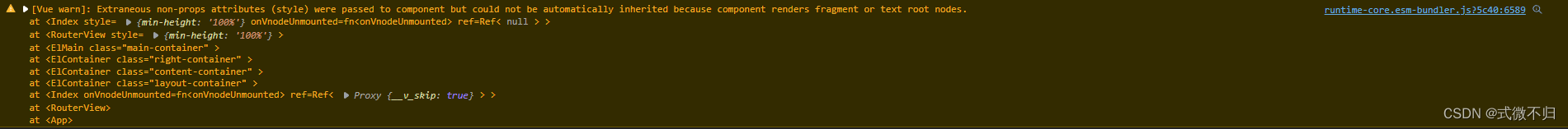
[Vue warn]: Extraneous non-props attributes (style) were passed to component but could not be 警告
使用vue3的时候莫名出现了这个警告,但是不影响使用,原因是template标签下的代码还需要一层标签包裹。问题代码:<template><div class="">任务管理</div><div class="">任务管理</div><div class="">任务管理</div></template>
·

使用vue3的时候莫名出现了这个警告,但是不影响使用,原因是template标签下的代码还需要一层标签包裹。
问题代码:
<template>
<div class="">任务管理</div>
<div class="">任务管理</div>
<div class="">任务管理</div>
</template>解决:
<template>
<div class="">
<div class="">任务管理</div>
<div class="">任务管理</div>
</div>
</template>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)