基于vue-cli的vue项目之axios的使用5--axios方法发送请求
既然jq有ajax方法,那么axios有没有axios方法?答案是肯定的,依旧隐藏了域名1.配置config/index.js:解决跨域问题dev: {env: require('./dev.env'),port: 8008,autoOpenBrowser: false,assetsSubDirectory: 'static',assetsPublicPath:
·
既然jq有ajax方法,那么axios有没有axios方法?答案是肯定的,依旧隐藏了域名
1.配置config/index.js:解决跨域问题
dev: {
env: require('./dev.env'),
port: 8008,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/ajaxurl': {
target: 'https://www.aaaaaaa.com/',
changeOrigin: true,
pathRewrite: {
'^/ajaxurl': '/'
}
}
}
}
2.main.js:配置axios到原型链中,注意第二十五行
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.prototype.$http=axios;
new Vue({
el: '#app',
render: h => h(App)
})
3.app.vue:使用请求,get为例,第四十五行到第六十行为方法,比较喜欢这种
<template>
<div id="app">
huoqu
<button @click="myajax">获取首页信息</button>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
data: function() {},
methods: {
myajax: function() {
this.$http({
method: "get",
url: "/ajaxurl/welfare/gpa/brand/list",
data: {
page: 1,
size: 10
}
}).then(response => {
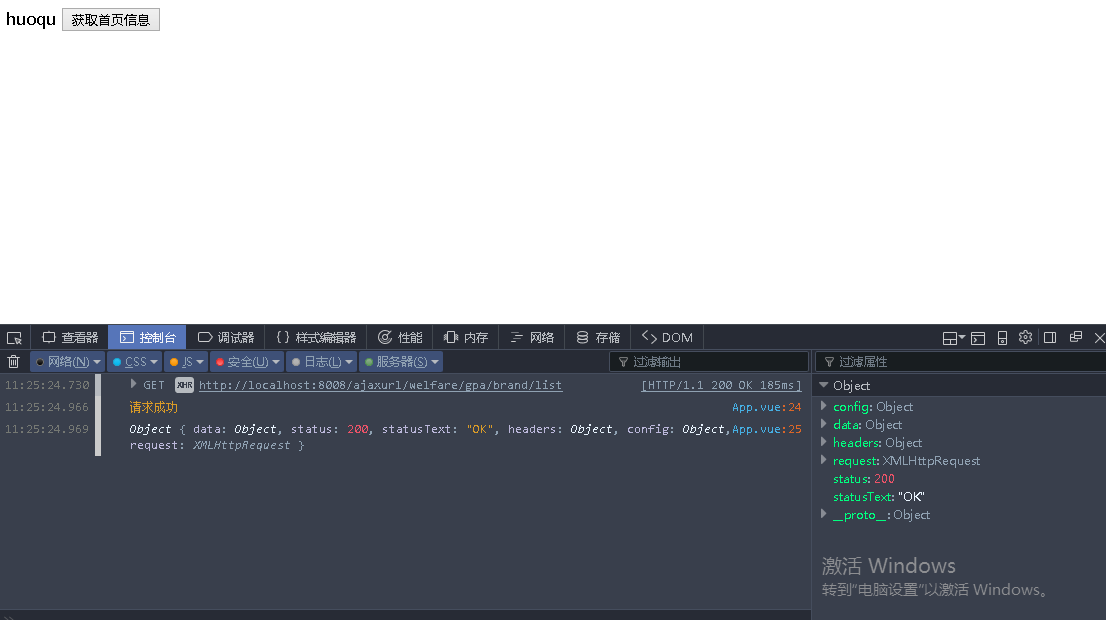
console.log("请求成功");
console.log(response);
},
response => {
console.log("请求失败");
console.log(response);
}
)
},
}
}
</script>
<style>
</style>
更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容







所有评论(0)