webpack 压缩打包 vue.js 项目 懒加载快速加载页面
之前直接使用webpack –color –progress 命令打包vue.js项目,打包出来的项目,只有一个build.js文件,只是一个普通的小网站项目,却有2.9MB,放在贷款为2兆的阿里云服务器上,首次加载硬是要了四五分钟,非常的慢了。后来查询各种办法,最终解决了问题。
之前直接使用webpack –color –progress 命令打包vue.js项目,打包出来的项目,只有一个build.js文件,只是一个普通的小网站项目,却有2.9MB,放在贷款为2兆的阿里云服务器上,首次加载硬是要了四五分钟,非常的慢了。后来查询各种办法,最终解决了问题,如下:
-
使用懒加载引用路由模块
原始的import [路由名] from [路由路径] 方式 改为 component :resolve => require([路由路径],resolve),改为懒加载的引入方法后,页面首次加载会变快,dist目录里面会生成和路由模块对应的序列.bulid.js 文件,当加载默认的模块时,页面异步加载对应模块的js文件。
const routes =[
{
path: '/',
name:'Home',
component: resolve => require(['./templet/mainTem/Home.vue'],resolve)
},//默认首页
{
path:'/Foodlist',
name:'Foodlist',
component: resolve => require(['./templet/mainTem/Foodlist.vue'],resolve)
},//菜谱
{
path:'/Select',
name:'Select',
component: resolve => require(['./templet/mainTem/Select.vue'],resolve)
},//分类
{
path:'/Hotnews',
name:'Hotnews',
component: resolve => require(['./templet/mainTem/Hotnews.vue'],resolve)
},//热门文章
{
path:'/Itemlist',
name:'Itemlist',
component: resolve => require(['./templet/mainTem/Itemlist.vue'],resolve)
},//菜谱详情
{
path:'/Suggestion',
name:'Suggestion',
component: resolve => require(['./templet/mainTem/Suggestion.vue'],resolve)
},//意见反馈
{
path:'/About',
name:'About',
component: resolve => require(['./templet/mainTem/About.vue'],resolve)
},//关于
{
path:'/FriendsLink',
name:'FriendsLink',
component: resolve => require(['./templet/mainTem/FriendsLink.vue'],resolve)
},//友情链接
{
path:'/Advertising',
name:'Advertising',
component: resolve => require(['./templet/mainTem/Advertising.vue'],resolve)
}//广告合作
]
export default routes如图:
- 设置webpack.config.js
注释掉devtool: ‘#eval-source-map’,避免多余的console.log 或者其他的debug 等代码,压缩打包文件的大小。
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: 'dist/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.css$/,
loader: "style-loader!css-loader",
// options: {
// name: '[name].[ext]?[hash]'
// }
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
{
test: /\.(png|jpg|gif|svg|woff|ttf|eot|woff2)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
// devtool: '#eval-source-map'//注释掉
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
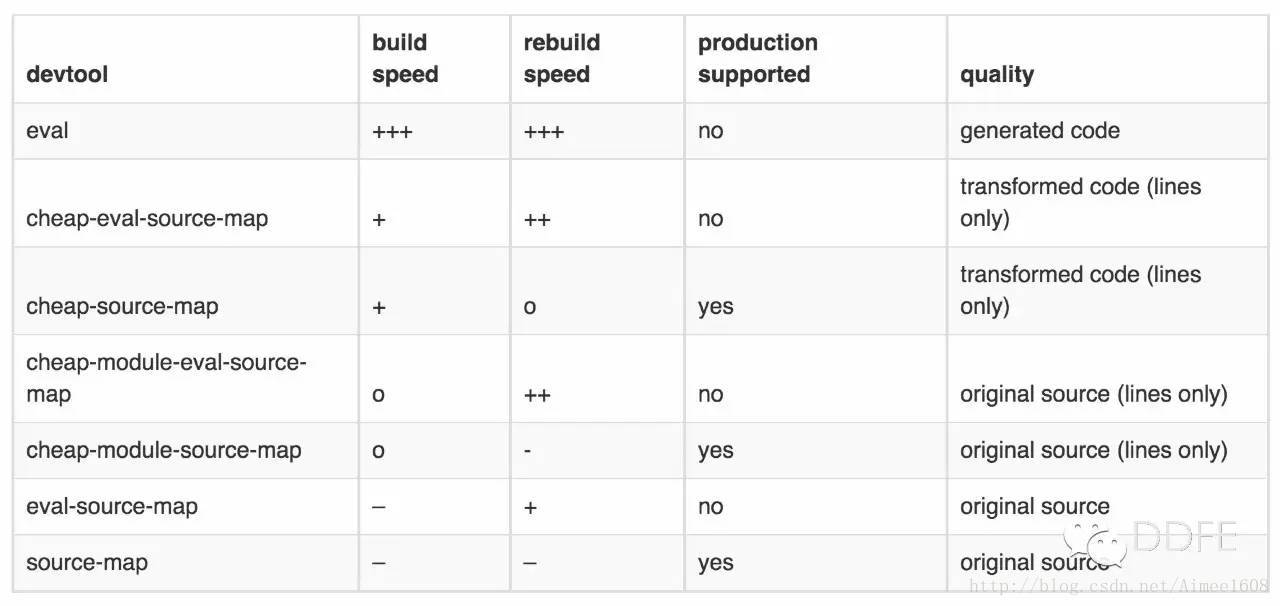
- webpack——devtool里的7种SourceMap模式
| 模式 | 解释 |
|---|---|
| eval | 每个module会封装到 eval 里包裹起来执行,并且会在末尾追加注释 //@ sourceURL. |
| source-map | 生成一个SourceMap文件. |
| hidden-source-map | 和 source-map 一样,但不会在 bundle 末尾追加注释. |
| inline-source-map | 生成一个 DataUrl 形式的 SourceMap 文件. |
| eval-source-map | 每个module会通过eval()来执行,并且生成一个DataUrl形式的SourceMap. |
| cheap-source-map | 生成一个没有列信息(column-mappings)的SourceMaps文件,不包含loader的 sourcemap(譬如 babel 的 sourcemap) |
| cheap-module-source-map | 生成一个没有列信息(column-mappings)的SourceMaps文件,同时 loader 的 sourcemap 也被简化为只包含对应行的。 |
这么多模式用哪个好?
开发环境推荐:
cheap-module-eval-source-map
生产环境推荐:
cheap-module-source-map
原因如下:
-
使用 cheap 模式可以大幅提高 souremap 生成的效率。大部分情况我们调试并不关心列信息,而且就算 sourcemap 没有列,有些浏览器引擎(例如 v8) 也会给出列信息。
-
使用 eval 方式可大幅提高持续构建效率。官方文档提供的速度对比表格可以看到 eval 模式的编译速度很快。
-
使用 module 可支持 babel 这种预编译工具(在 webpack 里做为 loader 使用)。
-
使用 eval-source-map 模式可以减少网络请求。这种模式开启 DataUrl 本身包含完整 sourcemap 信息,并不需要像 sourceURL 那样,浏览器需要发送一个完整请求去获取 sourcemap 文件,这会略微提高点效率。而生产环境中则不宜用 eval,这样会让文件变得极大。
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容











所有评论(0)