论一次自学Vue的整体过程
论一次自学Vue的整体过程基于首次整理Vue相关知识,所以准备从安装到项目实现整体介绍环境安装(node)安装node.js 下载地址:(http://www.runoob.com/nodejs/nodejs-install-setup.html)基于node.js,利用淘宝npm镜像安装相关依赖在cmd里直接输入:npm install -g cnpm –-registry=https
论一次自学Vue的整体过程
基于首次整理Vue相关知识,所以准备从安装到项目实现整体介绍
- 环境安装(node)
- 安装node.js 下载地址:(http://www.runoob.com/nodejs/nodejs-install-setup.html)
- 基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装…(之后可以用cnpm代替npm下载依赖,不需要翻墙且速度较快) - 安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,在cmd里
1)输入:cnpm install -g vue-cli,回车,等待安装…
2).输入:vue,回车,若出现vue信息说明表示成功 - 创建项目
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿 - 安装依赖,在cmd里
1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖) - 测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
参考安装:http://www.runoob.com/nodejs/nodejs-install-setup.html
首先介绍整个项目涉及到的技术点:
vue全家桶
由于学过angular,所以入手会更加简单,与angular不同的是
vue更轻量级,属性和语法较人性化,适合单页面应用(SPA),由个人维护- vue.js(基础语法,如绑定属性)
- vue-resource(后台交互,发送http请求)
- vue-axios(后台交互,发送axios内自封装的post get等请求)
- vue-router(单页面好用的框架,使用其标签
<router-link></router-link><router-view></router-view>进行页面渲染) - vuex(用来管理全局状态的,适用在header等公共部分标记如用户登录状态)
ES6
不同于以往的JavaScript,ES6语法将代码格式成函数的形式,定义data,函数都是以一种
(){}形式返回- let const(定义变量)
- 字符串、对象、数组、函数的结构(如 数组长度 和 定义内容不符时,自动处理index和值相互匹配对应,减少了定义疏忽带来的错误)
- Rest参数、函数扩展(针对函数参数
...可以模糊匹配或定义默认值) - 箭头函数(大致结构 (参数)=>{函数代码})
- Promise(常用的是链式调用 vue中发送请求的.then())
- Node(JavaScript运行环境)
- Node入门(同样适用js编写,配置路由,cnpm/npm下载插件,node直接启动server文件)
- Express框架(类似vue的vue-cli框架,创建一套server服务框架)
Mongo
与MySQL等数据库的区别:(会把针对一个用户的信息都提取,作为object来管理)
MySQL:用户表,购物车表,订单表
Mongo:用户表(购物车信息,订单信息)- Mongo的入门:(增删改查操作)
- 安装:Windows
安装流程: http://www.runoob.com/mongodb/mongodb-window-install.html
可视化工具MongoVue:链接:http://pan.baidu.com/s/1gfEgPyz 密码:a8qf
vue的基础语法:
v-bind:属性=”属性值” class
v-on:方法=”方法名” click
父子组件之间的值传递 点击事件的传递处理
子组件接受父组件的值:props:接受值
父组件传递值: $emit(“方法”) 方法在子组件中触发
路由:单页面(改变内容不变结构)使用前端路由
【四种:动态路由匹配、嵌套路由、编程式路由、命名路由和命名视图】
1./user/:username/post/:post_id (hash和history params接收参数)
2.同一页面,不同菜单—嵌套的路由以查看title和img为例,注意的是router-link to=”绝对路径”–用来生成a标签
3.通过方法控制:$router.push(路径/路径对象({})/路径对象传参(query接参数{}))
4.对router-link 与router-view进行命名绑定,注意v-bind:to=”对象名“,可以自动转换名字并接收 对view进行命名,components进行筛选显示
vue-resource≈jQuery(ajax)
1.七种发送请求,this.$http.get(“请求地址”,{params:{userId:101},headers:{}}).then(func1,func2); delete jsonp
post(”请求地址”,{userId:101},{headers:{}}).then() ……
2.拦截 —-全局发送请求的拦截,可以做before处理
mounted:func{
Vue.http.interceptors.push(function(request,next){
//初始化request
next(function(response){
//response初始化
}
});
}2.1.定义全局的http:{root:“路径”}
2.2.
$http请求 基本配置,url method params headers:{token:} before:func .then(res=>{})
3.axios≈this.$http
有同样的请求,参数对象类似,
有mounted拦截,
axios.interceptors.request.user(func(conf){})
axios.interceptors.response.user(func(res){})唯一直接可以使用axios作为全局变量,原因引入了axios.js文件
——————————————————————————>
字符串拼接==“(模板语言)
var 函数级作用域
let(变量) const(常量) 块级作用域
函数参数初始值
箭头函数(this作用域不混乱)
${变量名}
数组的解构:分解拆分(yiyi对应) [a,b,c]=[2,4,8]=>a=2,b=4,c=8
字符串解构成数组 [a,b,c]=”vue”=>a=v,b=u,c=e
对象解构成数组 [a,b,c]=obj……
MongoDB(上述介绍的分布式存储)
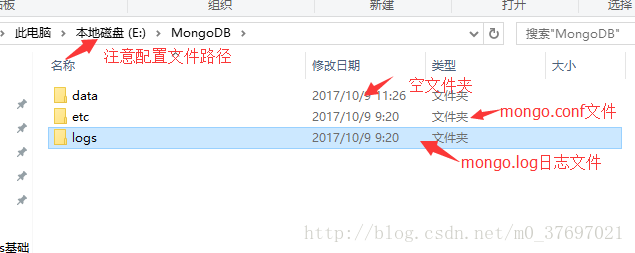
配置目录(数据库数据存储及日志打印):
运行27017端口:mongod --dbpath d:\MongoDB\data
运行28017端口:mongod --config d:\MongoDB\etc\mongo.conf --httpinterface
数据库、表的增删改查find drop update insert
mongo.conf文件:
#数据库路径
dbpath=e:\MongoDB\data\
#日志输出文件路径
logpath=e:\MongoDB\logs\mongo.log
#错误日志采用追加模式,配置这个选项后mongodb的日志会追加到现有的日志文件,而不是从新创建一个新文件
logappend=true
#启用日志文件,默认启用
journal=true
#这个选项可以过滤掉一些无用的日志信息,若需要调试使用请设置为false
quiet=false
#端口号 默认为27017
port=27017
#指定存储引擎(默认先不加此引擎,如果报错了,大家在加进去)
storageEngine=mmapv1注意:遇到的大坑 就是MongoVue客户端不显示数据库表!!!所以conf文件中必须配置mmapv1
node 的三种运行方式①shell ②IDE(WebStorm)的run(配置)③pm2(全局安装,线程运行,打包后推荐)
后台server
前后端 数据渲染:安装插件(全局cnpm i mongoose)
后台(模型->路由配置->链接数据库、处理请求)
1. 创建 模型models-goods :
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var productSchema = new Schema({
"productId":{type:String},
"productName":String,
"productPrice":Number,
"productImage":String,
"productNum":String,
"checked":String
});
//默认在数据库中+s查找
module.exports = mongoose.model("Good",productSchema);2.创建 routes-goods并连接数据库(打印数据)
var Goods = require('../models/goods');//模型表
var mongoose = require('mongoose');
var express = require('express');//node框架获取路由
var router = express.Router();
//连接数据库
mongoose.connect('mongodb://127.0.0.1:27017/imoocmall');
mongoose.connection.on("connected",function () {
console.log("mongodb is connected");
});
mongoose.connection.on("error",function () {
console.log("mongodb is fail");
});
mongoose.connection.on("disconnected",function () {
console.log("mongodb is disconnected");
});
router.get("/list",function (req, res, next) {
//测试 res=response向前台写数据
res.send("hello,goods list.");
//req=request 从前台接收的
let page = parseInt(req.param("page"));
//自定义参数
let params = {};
//根据参数筛选
let goodsModel = Goods.find(params);
//执行返回结果
goodsModel.exec(function (err, doc) {
}
});注意:models和routes均需module.exports,保证在app.js中能获取不为空
前台:注释虚拟mock数据,修改跨域为本机3000,最后匹配数据库相应字段实现渲染
price正序 倒序的查找,价格的排序,以及分页渲染
3.app添加goods路径
var ejs = require('ejs');
var index = require('./routes/index');
var users = require('./routes/users');
var goods = require('./routes/goods');
var app = express();
// view目录拼接
app.set('views', path.join(__dirname, 'views'));
//文件类型
app.engine('.html',ejs.__express);
app.set('view engine', 'html');
//注入路由
app.use('/', index);
app.use('/users', users);
app.use('/goods',goods);4.关于登录 和 登出:
/*登录 userId和userName存储*/
res.cookie("userName",doc.userName,{
path:'/',
maxAge:1000*60*60//一个小时,1000ms ms为单位
});
/*登出:userId的删除*/
res.cookie("userName","",{
path:'/',
maxAge:-1
});5.检查登录checkLogin:
if(req.cookied.userId)6.server ->app.js中的路由拦截(要在上述注入路由前拦截):
app.use(function (req, res, next) {
if(req.cookies.userId){
next();
}else {
if(req.originalUrl=='/users/login'||req.originalUrl=='/users/logout'||req.originalUrl.indexOf('/goods/list')>-1){
next();
}else {
res.json({
status:"1",
msg:"当前未登录",
result:""
})
}
}7.mounted(){}组件渲染后执行的(生命周期的开始)
computed:{
checkAllFlag(){}
//checkAllFlag相当于在data中定义的属性,computed起实时计算作用
}巧妙运用计算方法,设置计算商品价钱,计算地址条数……
8.edit购物车:node端
User.update({userId:userId,"cartList.productId":productId},
{
"cartList.$.productNum":productNum,
"cartList.$.checked":checked,
},function(err,doc){
})注意:实现了对数据库的数据更新,$为二级目录意思
9.删除购物车:node端
User.update({userId:userId},{$pull:{
"cartList":{"productId":productId"}},function(err,doc){
})10.axios 有get post请求
get:后台用req.param(“productId”)
post:后台用req.body.productId
最後希望圍觀的大神們輕拍,哈哈哈哈~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)