
vue高德电子围栏
画多个围栏获取当前编辑围栏信息并保存
npm i @amap/amap-jsapi-loader --save
<template>
<div class="index">
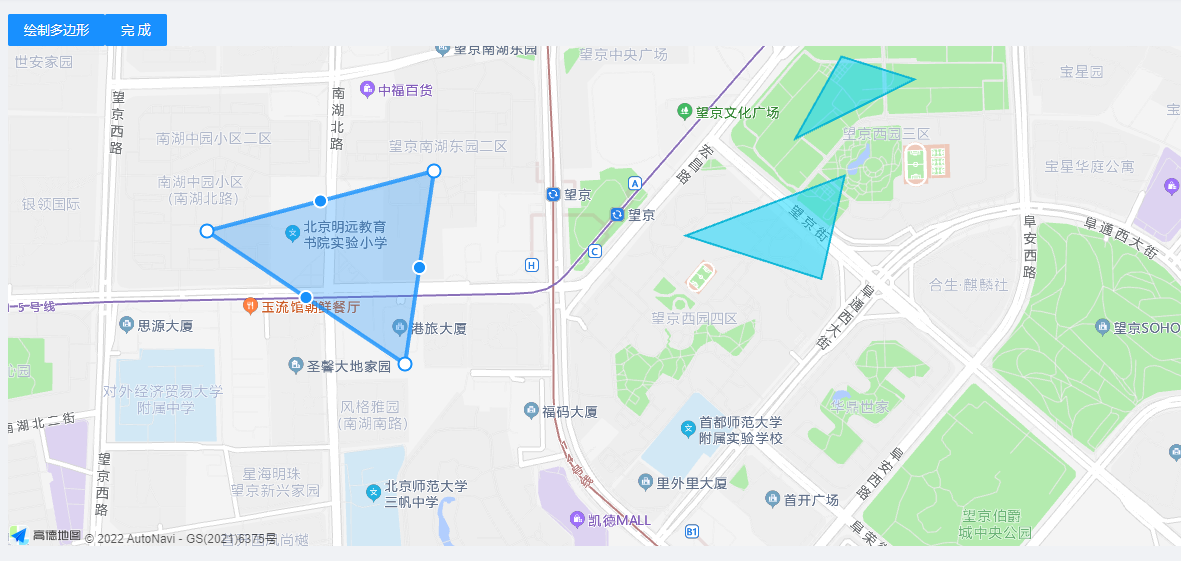
<a-button type="primary" @click="drawRectangle">绘制多边形</a-button>
<!-- <a-button type="primary" @click="editRectangle">编辑多边形</a-button>
<a-button type="primary" @click="deleRectangle">删除多边形</a-button> -->
<a-button type="primary" @click="endRectangle">完成</a-button>
<div id="amapContainer"></div>
<!-- 编辑模块 -->
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
name: 'polys',
data () {
return {
map: null,
polyEditor: null,
path1: [[116.475334, 39.997534], [116.476627, 39.998315], [116.478603, 39.99879], [116.478529, 40.000296], [116.475082, 40.000151], [116.473421, 39.998717]],
polyEditorBox: [{
name: '那个地方',
path: [[116.475334, 39.997534], [116.476627, 39.998315], [116.478603, 39.99879], [116.478529, 40.000296], [116.475082, 40.000151], [116.473421, 39.998717]],
}],
polys: [
{ path: [[116.474595, 40.001321], [116.473526, 39.999865], [116.476284, 40.000917]], extData: { name: '这是赣州区1' } },
{ path: [[116.470994, 39.998148], [116.474668, 39.999211], [116.474128, 39.997381]], extData: { name: '这是赣州区2' } }
],
// 当前表单元素
form: this.$form.createForm(this),
labelCol: {
span: 2
},
// 输入框布局属性
wrapperCol: {
span: 13
},
// 角色列表 树状结构
roleListTreeData: [],
roleList: []
}
},
methods: {
initMap () {
let that = this
AMapLoader.load({
key: '', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.PolygonEditor', 'AMap.Polygon', 'AMap.InfoWindow', 'AMap.Pixel'] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
this.map = new AMap.Map('amapContainer', { // 设置地图容器id
viewMode: '3D', // 是否为3D地图模式
zoom: 16.8, // 初始化地图级别
center: [116.471354, 39.994257] // 初始化地图中心点位置
})
this.map.setFitView()
this.polyEditor = new AMap.PolygonEditor(this.map)
this.polys.forEach(element => {
var polygon1 = new AMap.Polygon({
path: element.path,
extData: element.extData
})
polygon1.on('dblclick', () => {
this.polyEditor.setTarget(polygon1)
// this.polyEditor.getTarget()._opts.fillColor = "#232323"
const position = this.polyEditor.getTarget()._opts.path[0]
this.map.setFitView([polygon1])
var infoWindow = new AMap.InfoWindow({
position: position,
offset: new AMap.Pixel(0, -5),
content: '<div>已获取' + this.polyEditor.getTarget()._opts.extData.name + '覆盖物</div>'
})
infoWindow.open(this.map)
console.log(this.polyEditor.getTarget())
})
this.map.add([polygon1])
})
this.polyEditor.on('add', (data) => {
var polygon = data.target
console.log(polygon._opts)
console.log(polygon._opts.strokeColor = '#576')
console.log(polygon.getPath(), 'polygon')
this.polyEditor.addAdsorbPolygons(polygon)
polygon.on('dblclick', () => {
this.polyEditor.setTarget(polygon)
this.polyEditor.open()
})
})
}).catch(e => {
console.log(e)
})
},
drawRectangle () {
this.polyEditor.close()
this.polyEditor.setTarget()
this.polyEditor.open()
},
endRectangle () {
this.polyEditor.close()
let edits = this.polyEditor.getTarget()
const { path, extData } = edits._opts
edits._opts.extData = { id: 234234 }
console.log(path, extData)
this.polys.push({ path: path, extData: extData })
console.log(this.polys)
}
},
mounted () {
// DOM初始化完成进行地图初始化
this.initMap()
// 角色列表
this.getRoleList()
},
components: {
SelectRegion,
formPoly
}
}
</script>
<style lang="less" scoped>
#amapContainer {
height: 500px;
width: 100%;
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)