
免费分享一套SpringBoot+Vue宠物领养网站管理系统,帅呆了~~
免费分享一套SpringBoot+Vue宠物领养网站管理系统,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue宠物领养网站管理系统,分享下哈。
项目视频演示
项目介绍
当今社会,由于人民的生活条件日益改善,人们开始更加追求精神上的满足。互联网与宠物领养的组合,极大地刺激了市场的发展,促使这一产业的兴起。
本课题的研究是基于Spring Boot的宠物领养系统的设计与实现,采用目前主流的Java语言进行编写;整个系统使用MVC设计模式,将业务逻辑与显示界面分离,实现前后端分离;前端使用Vue框架,配合Element中的UI组件库进行开发,后端利用Spring Boot框架进行逻辑控制,并使用MySQL数据库存储管理数据。
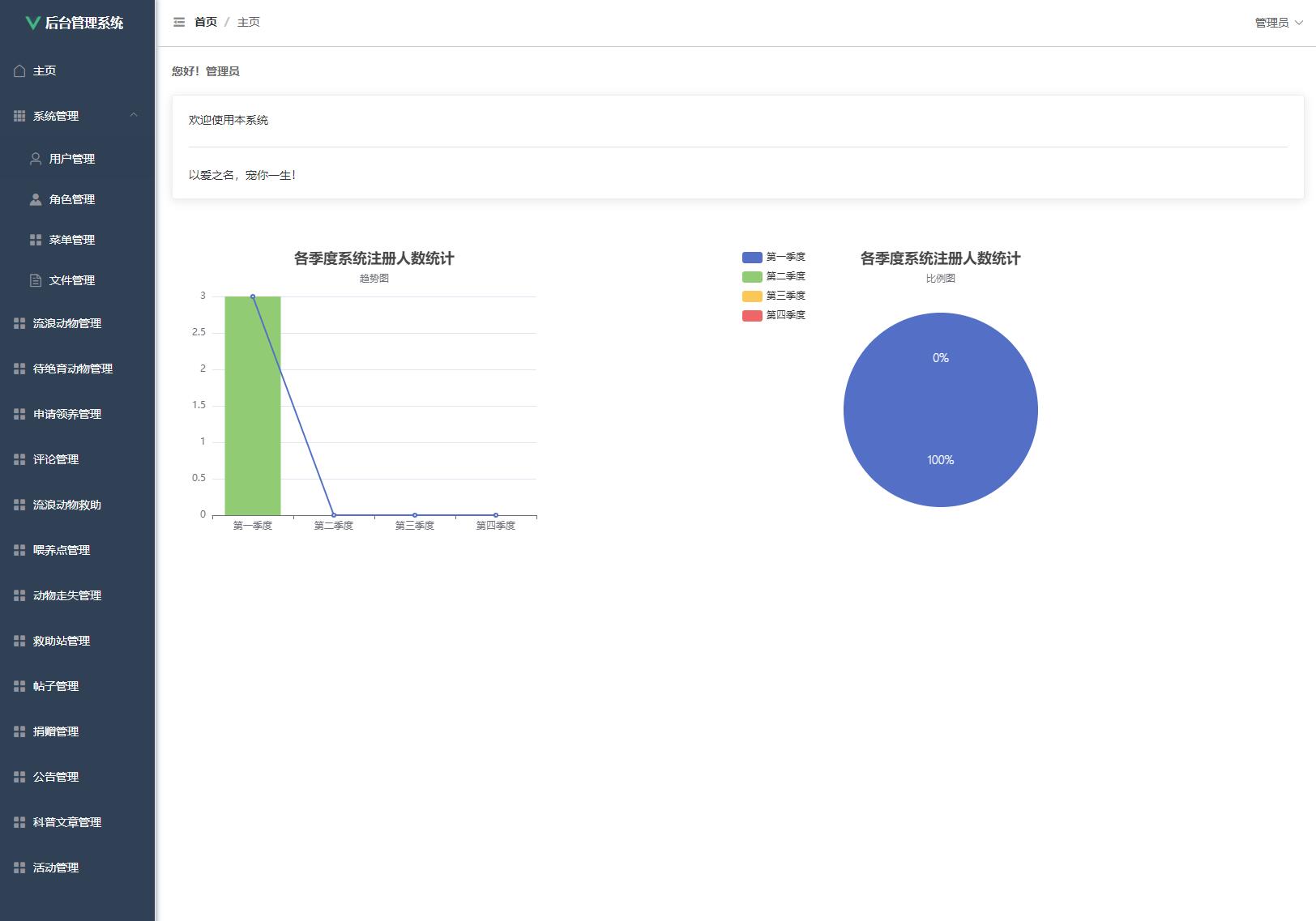
本系统分为用户端和管理员端,用户端包括以下模块:宠物喂养、流浪宠物救助、宠物喂养点、丢失宠物查看、流浪宠物救助站、宠物论坛、宠物捐赠、科普文章和热门活动;管理员端包括以下模块:流浪动物管理、申请领养管理、评论管理、流浪动物救助管理、喂养点管理、动物走失管理、救助站管理、帖子管理、捐赠管理、公告管理、科普文章管理和活动管理。
系统展示









部分代码
<template>
<div class="wrapper">
<div style="height: 60px; line-height: 60px; font-size: 20px; padding-left: 50px; color: white;
background-color: rgba(0,0,0,0.2)">宠物领养系统</div>
<div style="margin: 150px auto; background-color: #fff; width: 350px; height: 300px; padding: 20px; border-radius: 10px">
<div style="margin: 20px 0; text-align: center; font-size: 24px"><b>登 录</b></div>
<el-form :model="user" :rules="rules" ref="userForm">
<el-form-item prop="username">
<el-input size="medium" prefix-icon="el-icon-user" v-model="user.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input size="medium" prefix-icon="el-icon-lock" show-password v-model="user.password"></el-input>
</el-form-item>
<el-form-item style="margin: 10px 0; text-align: right">
<el-button type="warning" size="small" autocomplete="off" @click="$router.push('/register')">前往注册</el-button>
<el-button type="primary" size="small" autocomplete="off" @click="login">登录</el-button>
</el-form-item>
<el-form-item style="margin: 10px 0; text-align: right">
<a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
<el-button type="text" size="mid" autocomplete="off" @click="handlePass">找回密码</el-button>
</el-form-item>
</el-form>
</div>
<el-dialog title="找回密码" :visible.sync="dialogFormVisible" width="30%" >
<el-form label-width="100px" size="small">
<el-form-item label="用户名">
<el-input v-model="pass.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="手机号">
<el-input v-model="pass.phone" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="passwordBack">重置密码</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {resetRouter, setRoutes} from "@/router";
export default {
name: "Login",
data() {
return {
user: {},
pass: {},
dialogFormVisible: false,
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 1, max: 20, message: '长度在 1 到 20 个字符', trigger: 'blur' }
],
}
}
},
created() {
// 重置路由
resetRouter()
},
methods: {
login() {
this.$refs['userForm'].validate((valid) => {
if (valid) { // 表单校验合法
this.request.post("/user/login", this.user).then(res => {
if(res.code === '200') {
localStorage.setItem("user", JSON.stringify(res.data)) // 存储用户信息到浏览器
localStorage.setItem("menus", JSON.stringify(res.data.menus)) // 存储用户信息到浏览器
// 动态设置当前用户的路由
setRoutes()
this.$router.push("/front/home")
this.$message.success("登录成功")
} else {
this.$message.error(res.msg)
}
})
}
});
},
handlePass() {
this.dialogFormVisible = true
this.pass = {}
},
passwordBack() {
this.request.put("/user/reset", this.pass).then(res => {
if (res.code === '200') {
this.$message.success("重置密码成功,新密码为:123,请尽快修改密码")
this.dialogFormVisible = false
} else {
this.$message.error(res.msg)
}
})
}
}
}
</script>
<style>
.wrapper {
height: 100vh;
background-image: linear-gradient(to bottom right, #4169E1 , #87CEFA);
overflow: hidden;
}
</style>
package com.example.controller;
import cn.hutool.core.collection.CollUtil;
import cn.hutool.core.util.StrUtil;
import cn.hutool.poi.excel.ExcelReader;
import cn.hutool.poi.excel.ExcelUtil;
import cn.hutool.poi.excel.ExcelWriter;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.common.Constants;
import com.example.common.Result;
import com.example.config.interceptor.AuthAccess;
import com.example.controller.dto.UserDTO;
import com.example.controller.dto.UserPasswordDTO;
import com.example.entity.User;
import com.example.exception.ServiceException;
import com.example.service.IUserService;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.InputStream;
import java.net.URLEncoder;
import java.util.List;
/**
* <p>
* 前端控制器
* </p>
*
* @author
* @since 2022-01-26
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Value("${files.upload.path}")
private String filesUploadPath;
@Resource
private IUserService userService;
@PostMapping("/login")
public Result login(@RequestBody UserDTO userDTO) {
String username = userDTO.getUsername();
String password = userDTO.getPassword();
if (StrUtil.isBlank(username) || StrUtil.isBlank(password)) {
return Result.error(Constants.CODE_400, "参数错误");
}
UserDTO dto = userService.login(userDTO);
return Result.success(dto);
}
@PostMapping("/register")
public Result register(@RequestBody UserDTO userDTO) {
String username = userDTO.getUsername();
String password = userDTO.getPassword();
if (StrUtil.isBlank(username) || StrUtil.isBlank(password)) {
return Result.error(Constants.CODE_400, "参数错误");
}
userDTO.setNickname(userDTO.getUsername());
return Result.success(userService.register(userDTO));
}
// 新增或者更新
@PostMapping
public Result save(@RequestBody User user) {
String username = user.getUsername();
if (StrUtil.isBlank(username)) {
return Result.error(Constants.CODE_400, "参数错误");
}
if (user.getId() != null) {
user.setPassword(null);
} else {
user.setNickname(user.getUsername());
if (user.getPassword() == null) {
user.setPassword("123");
}
}
return Result.success(userService.saveOrUpdate(user));
}
/**
* 修改密码
*
* @param userPasswordDTO
* @return
*/
@PostMapping("/password")
public Result password(@RequestBody UserPasswordDTO userPasswordDTO) {
userService.updatePassword(userPasswordDTO);
return Result.success();
}
@AuthAccess
@PutMapping("/reset")
public Result reset(@RequestBody UserPasswordDTO userPasswordDTO) {
if (StrUtil.isBlank(userPasswordDTO.getUsername()) || StrUtil.isBlank(userPasswordDTO.getPhone())) {
throw new ServiceException("-1", "参数异常");
}
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("username", userPasswordDTO.getUsername());
queryWrapper.eq("phone", userPasswordDTO.getPhone());
List<User> list = userService.list(queryWrapper);
if (CollUtil.isNotEmpty(list)) {
User user = list.get(0);
user.setPassword("123");
userService.updateById(user);
}
return Result.success();
}
@DeleteMapping("/{id}")
public Result delete(@PathVariable Integer id) {
return Result.success(userService.removeById(id));
}
@PostMapping("/del/batch")
public Result deleteBatch(@RequestBody List<Integer> ids) {
return Result.success(userService.removeByIds(ids));
}
@GetMapping
public Result findAll() {
return Result.success(userService.list());
}
@GetMapping("/{id}")
public Result findOne(@PathVariable Integer id) {
return Result.success(userService.getById(id));
}
@GetMapping("/username/{username}")
public Result findByUsername(@PathVariable String username) {
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("username", username);
return Result.success(userService.getOne(queryWrapper));
}
@GetMapping("/page")
public Result findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String username,
@RequestParam(defaultValue = "") String email,
@RequestParam(defaultValue = "") String address) {
QueryWrapper<User> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(username)) {
queryWrapper.like("username", username);
}
if (!"".equals(email)) {
queryWrapper.like("email", email);
}
if (!"".equals(address)) {
queryWrapper.like("address", address);
}
return Result.success(userService.page(new Page<>(pageNum, pageSize), queryWrapper));
}
/**
* 导出接口
*/
@GetMapping("/export")
public void export(HttpServletResponse response) throws Exception {
// 从数据库查询出所有的数据
List<User> list = userService.list();
// 通过工具类创建writer 写出到磁盘路径
// ExcelWriter writer = ExcelUtil.getWriter(filesUploadPath + "/用户信息.xlsx");
// 在内存操作,写出到浏览器
ExcelWriter writer = ExcelUtil.getWriter(true);
//自定义标题别名
writer.addHeaderAlias("username", "用户名");
writer.addHeaderAlias("password", "密码");
writer.addHeaderAlias("nickname", "昵称");
writer.addHeaderAlias("email", "邮箱");
writer.addHeaderAlias("phone", "电话");
writer.addHeaderAlias("address", "地址");
writer.addHeaderAlias("createTime", "创建时间");
writer.addHeaderAlias("avatarUrl", "头像");
// 一次性写出list内的对象到excel,使用默认样式,强制输出标题
writer.write(list, true);
// 设置浏览器响应的格式
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8");
String fileName = URLEncoder.encode("用户信息", "UTF-8");
response.setHeader("Content-Disposition", "attachment;filename=" + fileName + ".xlsx");
ServletOutputStream out = response.getOutputStream();
writer.flush(out, true);
out.close();
writer.close();
}
/**
* excel 导入
*
* @param file
* @throws Exception
*/
@PostMapping("/import")
public Result imp(MultipartFile file) throws Exception {
InputStream inputStream = file.getInputStream();
ExcelReader reader = ExcelUtil.getReader(inputStream);
// 方式1:(推荐) 通过 javabean的方式读取Excel内的对象,但是要求表头必须是英文,跟javabean的属性要对应起来
// List<User> list = reader.readAll(User.class);
// 方式2:忽略表头的中文,直接读取表的内容
List<List<Object>> list = reader.read(1);
List<User> users = CollUtil.newArrayList();
for (List<Object> row : list) {
User user = new User();
user.setUsername(row.get(0).toString());
user.setPassword(row.get(1).toString());
user.setNickname(row.get(2).toString());
user.setEmail(row.get(3).toString());
user.setPhone(row.get(4).toString());
user.setAddress(row.get(5).toString());
user.setAvatarUrl(row.get(6).toString());
users.add(user);
}
userService.saveBatch(users);
return Result.success(true);
}
}
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89142407
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue校园失物招领网站系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue健身房管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue旅游管理系统,帅呆了~~_vue spring boot免费项目-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容

 https://www.bilibili.com/video/BV1dM4m1Q7C6/
https://www.bilibili.com/video/BV1dM4m1Q7C6/





所有评论(0)