
vue导出elementUI的表格为excel 并去除复选框列和操作列
直接上代码了1、表格加id标记2、页面导入jsimport exportFile from '@/utils/exportFile.js';3、点击导出// 下载表格按钮操作exportExcel(){exportFile.getExcel('项目信息')},4、js方法import FileSaver from "file-saver";import XLSX from "xlsx";expor
·
直接上代码了
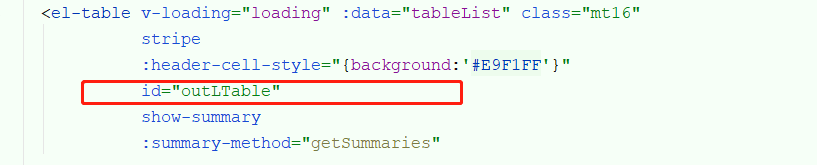
1、表格加id标记

2、页面导入js
import exportFile from '@/utils/exportFile.js';
3、点击导出
// 下载表格按钮操作
exportExcel(){
exportFile.getExcel('项目信息')
},
4、js方法
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default class fileSave {
/**
* 导出Excel文件
* @param {*} name 文件名
*/
static getExcel(name) {
if (!name || name == ''){
name = '信息';
}
/* 从表生成工作簿对象 */
//var wb = XLSX.utils.table_to_book(document.querySelector("#outLTable"));
let tableDom = document.querySelector("#outLTable").cloneNode(true);
let tableHeader = tableDom.querySelector('.el-table__header-wrapper');
let tableBody = tableDom.querySelector('.el-table__body');
tableHeader.childNodes[0].append(tableBody.childNodes[1]);
let headerDom = tableHeader.childNodes[0].querySelectorAll('th');
// 移除左侧checkbox的节点
if (headerDom[0].querySelectorAll('.el-checkbox').length > 0) {
headerDom[0].remove();
}
for (let key in headerDom) {
if (headerDom[key].innerText === '操作') {
headerDom[key].remove();
}
}
// 清理掉checkbox 和操作的button
let tableList = tableHeader.childNodes[0].childNodes[2].querySelectorAll('td');
for (let key = 0; key < tableList.length; key++) {
if (tableList[key].querySelectorAll('.el-checkbox').length > 0 || tableList[key].querySelectorAll('.el-button').length > 0) {
tableList[key].remove();
}
}
// 获取web的节点
let webBook = XLSX.utils.table_to_book(tableHeader);
// 把当前的book节点写入XLSX中
let webOut = XLSX.write(webBook, {bookType: 'xlsx', bookSST: true, type: 'array'});
try {
FileSaver.saveAs(new Blob([webOut], {type: 'application/octet-stream'}), name + '.xlsx');
} catch (e) {
if (typeof console !== 'undefined') console.log(e, webOut)
}
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)