vue+webpack在“双十一”导购产品的技术实践(转发)
双十一中,无线前端的产品可以说非常的丰富。在双十一中,互动始终是重头的一部分,但是与以往不一样的地方是,导购产品在本次双十一中有着不俗的表现。而今年的双11导购业务占据了5大模块里的后三个,除了必抢,其它业务均是由手淘的同学来完成的,笔者作为导购产品的一员,选择导购产品来给大家解读其中的技术实践。本次双十一的导购产品都有哪些?vue+webpack实践
双十一中,无线前端的产品可以说非常的丰富。在双十一中,互动始终是重头的一部分,但是与以往不一样的地方是,导购产品在本次双十一中有着不俗的表现。而今年的双11导购业务占据了5大模块里的后三个,除了必抢,其它业务均是由手淘的同学来完成的,笔者作为导购产品的一员,选择导购产品来给大家解读其中的技术实践。
本次双十一的导购产品都有哪些?
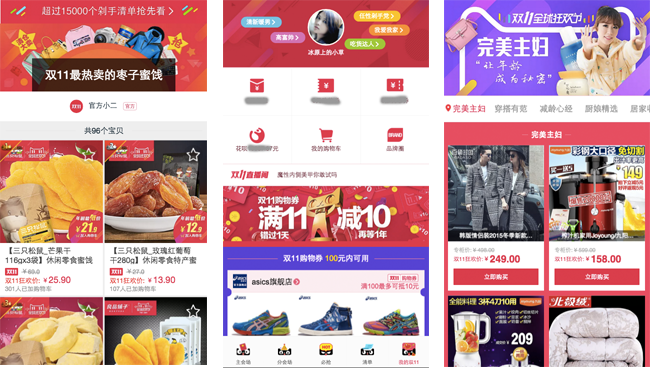
看到这些截图,相信很多人都很熟悉,不管是双十一晚会摇一摇摇出的“清单”,还是大家抢完红包迫不及待点开的“我的双十一”,又或者是点开“我的双十一”标签进入的人群会场寻找与自身匹配的商品,这些都是本次双十一的导购产品。
这么多的导购产品,本次双十一导购产品的技术体系又是什么样的,在双十一中,无线导购产品使用了什么技术?这一定是大伙关心的问题,下面将展开介绍双十一无线导购产品的技术实践。
技术选型的思考
对于双十一的场景,我们希望能够选择一个足够适应大型应用的的技术方案,能够支撑起双十一这样的大场景,整体思考上有:
适合大型应用的MVVM的框架,去掉复杂的DOM操作,让代码变得易于review和维护
模块化产品,方便随时增减一个模块
方便与团队现有的库,工具进行整合
基本技术方案——vue+webpack
vue.js——轻量级的MVVM框架
webpack——前端模块化解决方案
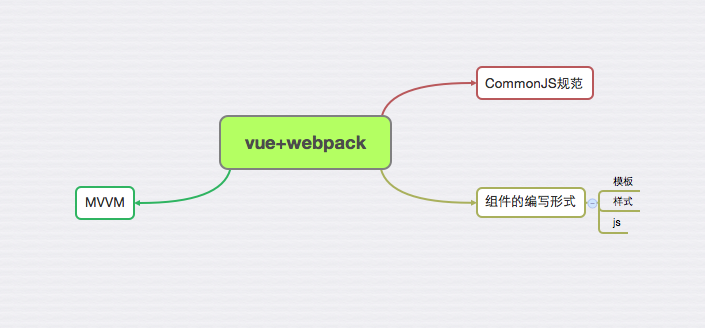
有同学会问,前端社区可选用的工具和框架这么多,为什么挑选了vue+webpack在双十一的项目中进行实践,那么我们来盘点下选用上的思考:
vuejs——轻量、学习成本低、双向绑定、无dom的操作、组件的形式编写
vuejs是个轻量级的mvvm框架,集合了angular的基本功能,却又比angular更为精简,功能上涵盖了双向绑定、指令、逻辑控制、过滤器、事件监听、函数等。框架的特点使得项目在状态变更、分页的场景下可以拥有很大的便利——所有的操作只需要变更数组,没有任何的dom操作。
webpack——CommonJS的引用和编写方式、loader非常的丰富,包括vue-loader、css-loader、less-loader
webpack是前端组件化的解决方案,webpack提供了核心的CommonJS引用方案去引用资源,如下:
//app.js
module.exports = {
title: 'xxxx'
}
//entry.js
var app = require('./app.js');
console.log(app.title);但是,webpack与以往的CommonJS引用思路不太一样,webpack允许任何的静态资源作为模块进行引用,包括css、less、html…等等,那么我们需要做的仅仅是加载必要的loader(加载器),如css-loader、less-loader、style-loader等等,那么webpack与vue结合起来,我们可以通过vue-loader,这样我们编写的方式就变成如下:
<style>
/*样式编写*/
#compot{
width: 100px;
}
</style>
<template>
<!--模板-->
<div id="compt"></div>
</template>
<script>
//模块编写
module.exports = {
}
</script>最后保存为*.vue文件,入口文件的初始化只需要:
var opts = require('*.vue');//引用*.vue文件
var main = new Vue(opts);//实例化
main.$mount('#app');//渲染这么一来,使用vue+webpack,我们实现了:
更多的实践demo笔者在这里就不展开了,有兴趣的小伙伴可以阅读下无线前端@勾股 的一篇博文——just-vue
工具链路在实际开发上的整合
当然,仅仅使用vue+webpack,已经可以以一种高效的方式进行开发了,但是为了和无线团队的“私货”结合起来,我们的开发链路还更完善些,不过是不是有“私货”就不能使用了,不是的,事实上,“私货”相对独立,开发时也可以完全剥离出来,开发过程可以自行选择。
本次导购产品中,使用vue+webpack的过程中,将其结合到了gulp中,同时引用gulp-htmlone、autoprefixer-core,主要解决以下几个问题:
1、读取webpack配置,运行webpack的loader
2、自动补全css3的前缀
3、打包、下载、压缩js代码,最后将所有文件打包成一个*.html文件
图片处理?
上述的介绍中,似乎涵盖了html、css、js,但是始终没有提到图片上面的处理,作为前端页面重要的一环,图片怎么可能在无线前端中被忽略,笔者下面展开介绍图片处理上,我们团队的做法
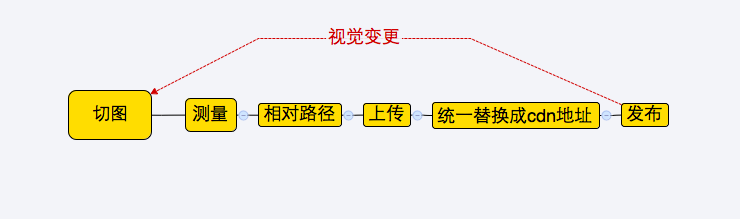
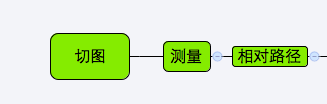
首先,先说说痛点,下图是不是大多数情况下图片的工作流程
那么,在面对双十一那么大的页面量时,如果以这样的方式去工作,那一定会崩溃的…因此在双十一前,团队已经整理出了一套完整的图片工作方案,因此在双十一才能以一个全新的面貌展现给大家,下面笔者给大家进行介绍:
1、切图、测量(开发阶段)
切图和测量的过程,选用的工具依旧是ps或者sketch,借助ps cc2014版的切图插件Cutterman和标注工具Parker进行工作;而sketch就不需要提了,本身自带的强大标注和导出功能已经让工作非常便利了
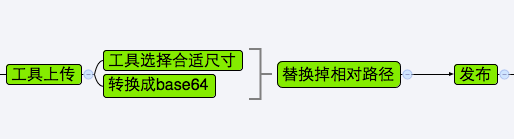
2、上传和替换地址(打包阶段)
以往的图片上传和替换地址的工作都为人工所为,如今无线提供一套图片工具解决方案,通过监听图片目录里图片文件的更换来执行上传命令,同时还支持将小图片转成base64,最后在替换地址上,根据不同的屏幕分辨率选择不同的图片尺寸,总结下来这套工具做了下面几件事:
监听图片文件,执行上传图片
小图转换base64
替换掉代码中的相对路径,包括img[src]、background、element.style.background
css代码中添加根据屏幕分辨率选择图片的逻辑

3、图片自动优化(代码运行阶段)
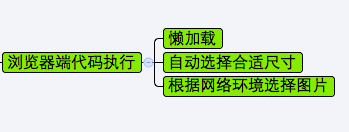
在这一层面做的图片优化,是在代码执行过程,也就是页面渲染过程。这个过程基于无线前端的组件lib.img,可以实现根据尺寸、弱网判断、屏幕分辨率进行图片的处理,同时提供懒加载的功能,归纳起来有:
根据尺寸选择图片
弱网判断进行选择
设备分辨率进行选择
根据图片质量要求进行选择
汇总起来
前期脚手架搭好后,最后我们的图片工作流程可能就只需要做下面几个工作,也就是上述”开发阶段”需要做的事情:
1、切图、测量,将图片放入项目的images文件夹
2、代码中使用相对路径
OMG!就这么简单?是的!就是这么简单!
“双十一”做的更多的事
不得不说,面对双十一这么大量级的一个场景,无线前端对产品质量层面做了很大的把关,当然少不了的是前端界经久不衰的话题——性能优化,那么题主给大家盘点下导购小组做的性能优化上的事。
性能优化,性能优化主要集中在两个层面上的优化
1、网络加载,可以从资源和图片上展开,主要有
资源打包压缩成一个html文件
html文件作为离线包加载到手淘包中,因此整个html文件是不存在网络请求loading的
图片使用工具进行尺寸控制,在css代码中添加不同屏幕下采用不同尺寸的图片的逻辑
图片组件lib.img对图片进行精细化控制,根据网络环境、高清屏幕、屏幕尺寸选择不同的图片,将大图控制在30kb左右
小图采用base64加载
首屏渲染接口控制为一个
2、内存优化,主要在代码执行和图片大小两个方面考虑
图片大小控制在30kb左右,避免长列表加载过多图片时产生内存过高的问题
采用高性能统计方案,性能更优
css、js代码书写尽量避免性能高耗写法
前端打底数据
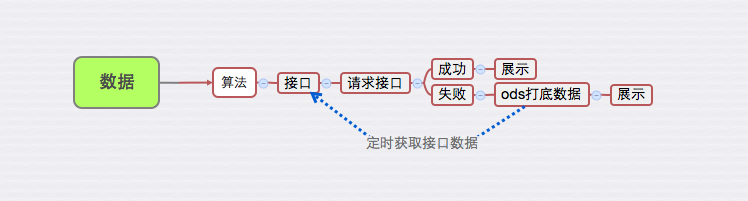
由于双十一场景特殊,尽管咱们的后端和算法同学做了大量的优化、数据打底,但是作为页面的负责,还是需要考虑到接口无法访问的情况,那么双十一期间根据接口对数据进行了打底,具体逻辑如下图:
不得不提的是,ods是无线基于静态服务器的系统,本身不带业务逻辑,仅仅提供了三个功能:1、定时获取接口数据;2、将数据静态存储起来;3、提供jsonp的方式供前端调用
最后总结
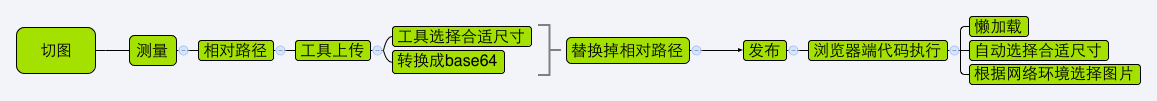
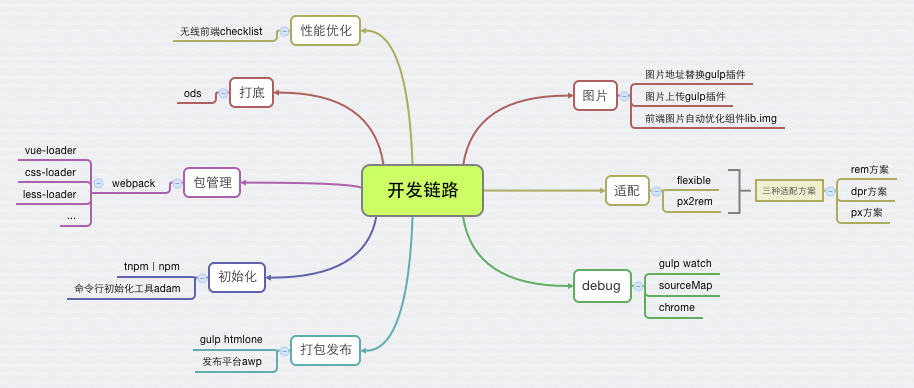
以上便是无线前端导购小组在本次双十一的工作流程,当初考虑使用vue+webpack,大家也在想新的技术是不是能够经得住考验,事实证明,经历了双十一这一个大的熔炉下锻造,这样的技术实践已经完全成熟了。最后,以一张大图结束,总结一下无线导购组vue+webpack在开发链路上的实践
回头看看我们的技术目标,我们实现了:
vuejs——mvvm构建应用,完全无dom操作,状态管理变得方便
webpack——模块化编写,单文件组件编写
图片工具——与现有的工具和组件进行整合,完美打通图片工作链路
具体参考阿里巴巴的前端团队:
https://github.com/amfe/article/issues/24
转载目的,自己学习并让更多的人看见。谢谢
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容















所有评论(0)