
Element-ui Pagination 分页使用:切换页数以及选择每页个数table没有反应
最近在练手vue2.0 +element-ui项目,在组合使用element分页器和table的时候遇到一点问题,由于练手项目所以后端仅提供table数据,并未进行分页处理,所以对table数据的分页使用了前端处理方式,即获取所有table数据后在前端处理数据实现分页。分页器视图部分,这里注意!! current-page和page-size这两个属性使用 .sync方法实现数据的双向绑定 tab
·
最近在练手vue2.0 + element-ui项目,在组合使用element分页器和table的时候遇到一点问题,由于练手项目所以后端仅提供table数据,并未进行分页处理,所以对table数据的分页使用了前端处理方式,即获取所有table数据后在前端处理数据实现分页。
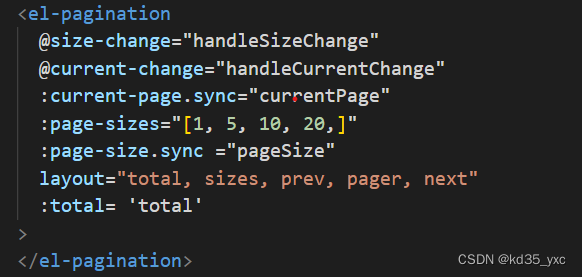
分页器视图部分,这里注意!! current-page和page-size这两个属性使用 .sync方法实现数据的双向绑定

table视图部分,对table的属性data绑定的数据tableInfo用slice()方法处理,让table渲染对应页数和对应数量的数据

这样就完成了在前端对数据的分页处理啦


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)