
vue使用高德地图
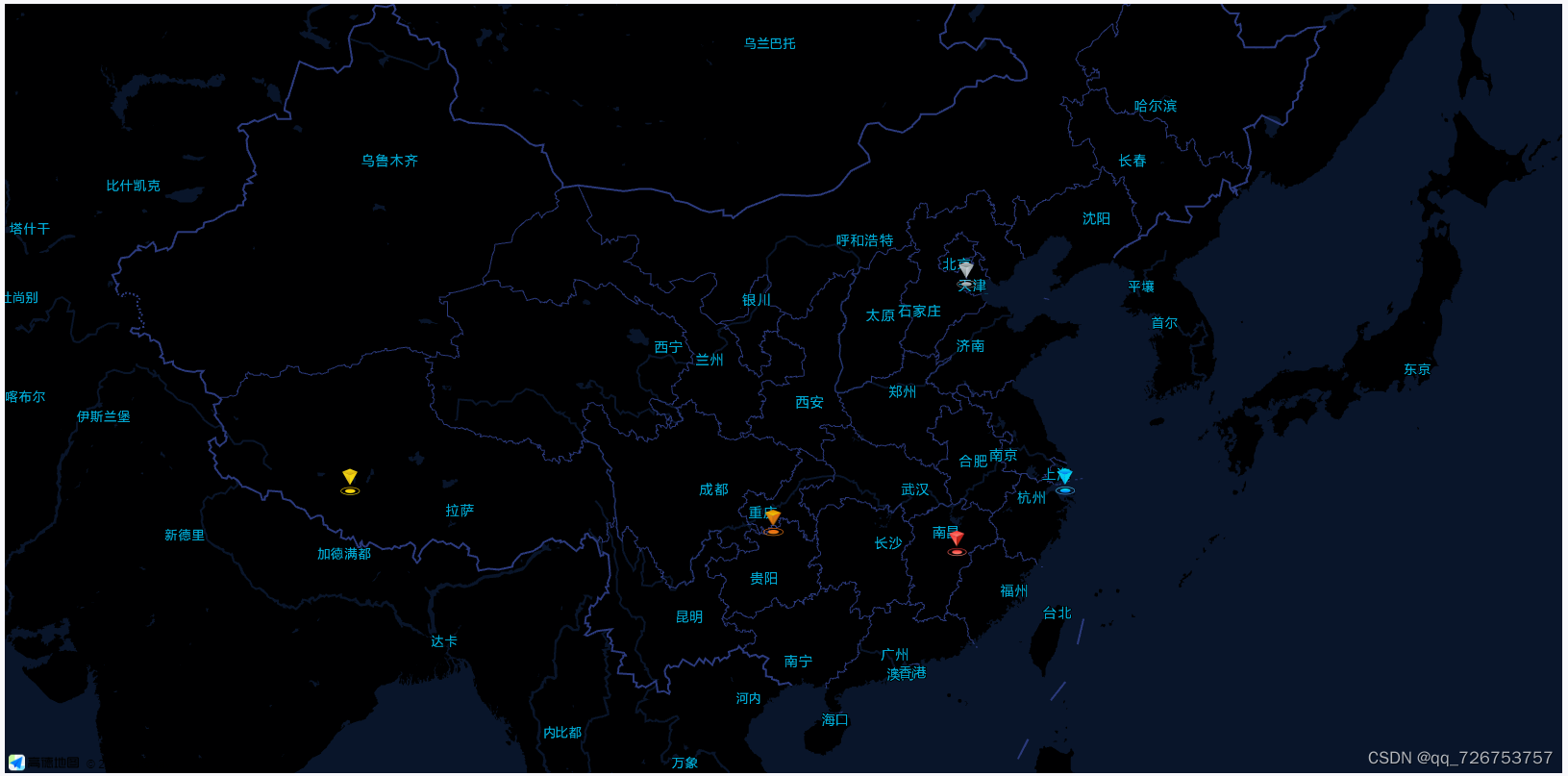
执行上面的地图就出来了,但是需要给地图添加标点。以下是完整静态页面代码。
·
1、注册高德地图账号

2、安装高德依赖包
安装依赖
npm i @amap/amap-jsapi-loader --savevue文件引用依赖
import AMapLoader from '@amap/amap-jsapi-loader'3、使用
初始化地图
initMap() {
// 高德地图key的密钥
window._AMapSecurityConfig = {
securityJsCode: '密钥' // 密钥
}
AMapLoader.load({
key: 'key', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
AMapUI: {
// 是否加载 AMapUI,缺省不加载
version: '1.1', // AMapUI 缺省 1.1
plugins: [] // 需要加载的 AMapUI ui插件
},
Loca: {
// 是否加载 Loca, 缺省不加载
version: '2.0.0' // Loca 版本,缺省 1.3.2
}
}).then((AMap) => {
// 标准normal
// 幻影黑dark
// 月光银light
// 远山黛whitesmoke
// 草色青fresh
// 雅士灰grey
// 涂鸦graffiti
// 马卡龙macaron
// 靛青蓝blue
// 极夜蓝darkblue
// 酱籽wine
this.map = new AMap.Map('map', {
resizeEnable: true,
zoom: 15,
mapStyle: 'amap://styles/darkblue',
// center: [108.552500, 34.322700],//全国地址
center: [121.396552, 31.376321]// 公司地址
})
//this.addMarker(AMap)
}).catch(e => {
console.log(e)
})
},执行上面的地图就出来了,但是需要给地图添加标点




addMarker(AMap) {
const that = this
const mydata = [{
name: '上海',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 1,
value: [121.39585, 31.37661, 55] // 经纬+数据
},
{
name: '北京',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 2,
value: [116.40, 39.90, 110]
},
{
name: '西藏',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 3,
value: [85.08, 31.39, 110]
},
{
name: '重庆',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 4,
value: [106.55, 29.56, 32]
},
{
name: '江西',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 5,
value: [115.89, 28.67, 32]
}
]
mydata.forEach((item, index) => {
let icon = ''
let StatusDes = ''
let StatusColor = ''
switch (item.devicesStatus) {
case 1:
icon = require('@/assets/cockpit/state1.png')
StatusDes = '正常'
StatusColor = '#00D901'
break
case 2:
icon = require('@/assets/cockpit/state2.png')
StatusDes = '离线'
StatusColor = '#818289'
break
case 3:
icon = require('@/assets/cockpit/state3.png')
StatusDes = '一般'
StatusColor = '#EBEC34'
break
case 4:
icon = require('@/assets/cockpit/state4.png')
StatusDes = '紧急'
StatusColor = '#F59B22'
break
default:
icon = require('@/assets/cockpit/state5.png')
StatusDes = '重要'
StatusColor = '#D9001B'
}
// 配置marker
const marker = new AMap.Marker({
position: item.value,
map: that.map,
icon: new AMap.Icon({
image: icon,
imageSize: new AMap.Size(21, 28)
}),
// offset: new AMap.Pixel(-20, -62), //设置偏移量
extData: {
index
}
})
const content =
item.name + '<br/>' +
'设备名称:' + item.devicesName + '<br/>' +
'设备型号:' + item.devicesNumer + '<br/>' +
'设备状态:' + '<span style=color:' + StatusColor + '>' + StatusDes + '</span>'
console.log(content)
marker.content = content
marker.on('click', this.markerClick)
})
that.infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(16, -10)
})
that.map.on('click', function() {
that.infoWindow.close()
})
},
以下是完整静态页面代码
<template>
<div style="width: 100%;height: 800px;">
<div id="map" class="map" />
</div>
</template>
<script>
// 引用依赖
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
name: 'Map',
props: {
tagData: {
type: Array,
default: () => []
}
},
data() {
return {
map: null,
infoWindow: ''
}
},
created() {
this.initMap()
},
methods: {
initMap() {
// 高德地图key的密钥
window._AMapSecurityConfig = {
securityJsCode: '2d2dc5571e67818b7a012b0d5023e233' // 密钥
}
AMapLoader.load({
key: 'ba84633925403b361079e7e4d69517f4', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
AMapUI: {
// 是否加载 AMapUI,缺省不加载
version: '1.1', // AMapUI 缺省 1.1
plugins: [] // 需要加载的 AMapUI ui插件
},
Loca: {
// 是否加载 Loca, 缺省不加载
version: '2.0.0' // Loca 版本,缺省 1.3.2
}
}).then((AMap) => {
this.map = new AMap.Map('map', {
resizeEnable: true,
zoom: 5,
mapStyle: 'amap://styles/darkblue',
center: [108.552500, 34.322700]
})
this.addMarker(AMap)
}).catch(e => {
console.log(e)
})
},
addMarker(AMap) {
const that = this
const mydata = [{
name: '上海',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 1,
value: [121.39585, 31.37661, 55] // 经纬+数据
},
{
name: '北京',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 2,
value: [116.40, 39.90, 110]
},
{
name: '西藏',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 3,
value: [85.08, 31.39, 110]
},
{
name: '重庆',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 4,
value: [106.55, 29.56, 32]
},
{
name: '江西',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 5,
value: [115.89, 28.67, 32]
}
]
mydata.forEach((item, index) => {
let icon = ''
let StatusDes = ''
let StatusColor = ''
switch (item.devicesStatus) {
case 1:
icon = require('@/assets/cockpit/state1.png')
StatusDes = '正常'
StatusColor = '#00D901'
break
case 2:
icon = require('@/assets/cockpit/state2.png')
StatusDes = '离线'
StatusColor = '#818289'
break
case 3:
icon = require('@/assets/cockpit/state3.png')
StatusDes = '一般'
StatusColor = '#EBEC34'
break
case 4:
icon = require('@/assets/cockpit/state4.png')
StatusDes = '紧急'
StatusColor = '#F59B22'
break
default:
icon = require('@/assets/cockpit/state5.png')
StatusDes = '重要'
StatusColor = '#D9001B'
}
// 配置marker
const marker = new AMap.Marker({
position: item.value,
map: that.map,
icon: new AMap.Icon({
image: icon,
imageSize: new AMap.Size(21, 28)
}),
// offset: new AMap.Pixel(-20, -62), //设置偏移量
extData: {
index
}
})
const content =
item.name + '<br/>' +
'设备名称:' + item.devicesName + '<br/>' +
'设备型号:' + item.devicesNumer + '<br/>' +
'设备状态:' + '<span style=color:' + StatusColor + '>' + StatusDes + '</span>'
marker.content = content
marker.data = item
marker.on('mouseover', function(e) {
that.infoWindow.setContent(e.target.content)
that.infoWindow.open(that.map, e.target.getPosition())
})
marker.on('mouseout', function(e) {
that.infoWindow.close()
})
marker.on('click', this.markerClick)
})
that.infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(16, -10)
})
that.map.on('click', function() {
that.infoWindow.close()
})
},
markerClick(e) {
console.log(e)
}
}
}
</script>
<style>
.map {
width: 100%;
/* height: calc(100vh - 200px) */
height: 100%;
}
.map .amap-info-content {
background: rgba(0, 0, 0, .6);
border-radius: 8px;
box-shadow: none;
border: 1px solid rgba(147, 235, 248, .8);
padding: 15px 25px 15px 15px;
color: white;
}
body,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
p,
blockquote,
dl,
dt,
dd,
ul,
ol,
li,
pre,
form,
fieldset,
legend,
button,
input,
textarea,
th,
td,
img {
border: medium none;
margin: 0;
padding: 0;
font-size: 100%;
}
</style>封装成组件的代码
<template>
<div style="width: 100%;height: 800px;">
<div id="map" class="map" />
</div>
</template>
<script>
// 引用依赖
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
name: 'Map',
props: {
markerList: {
type: Array,
default: () => []
}
},
data() {
return {
map: null,
infoWindow: ''
}
},
created() {
console.log(this.markerList)
this.initMap()
},
methods: {
initMap() {
// 高德地图key的密钥
window._AMapSecurityConfig = {
securityJsCode: '2d2dc5571e67818b7a012b0d5023e233' // 密钥
}
AMapLoader.load({
key: 'ba84633925403b361079e7e4d69517f4', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
AMapUI: {
// 是否加载 AMapUI,缺省不加载
version: '1.1', // AMapUI 缺省 1.1
plugins: [] // 需要加载的 AMapUI ui插件
},
Loca: {
// 是否加载 Loca, 缺省不加载
version: '2.0.0' // Loca 版本,缺省 1.3.2
}
}).then((AMap) => {
// 标准normal
// 幻影黑dark
// 月光银light
// 远山黛whitesmoke
// 草色青fresh
// 雅士灰grey
// 涂鸦graffiti
// 马卡龙macaron
// 靛青蓝blue
// 极夜蓝darkblue
// 酱籽wine
this.map = new AMap.Map('map', {
resizeEnable: true,
zoom: 15,
mapStyle: 'amap://styles/darkblue',
// center: [108.552500, 34.322700],//全国地址
center: [121.396552, 31.376321]// 公司地址
})
this.addMarker(AMap)
}).catch(e => {
console.log(e)
})
},
addMarker(AMap) {
const that = this
const mydata = this.markerList
mydata.forEach((item, index) => {
let icon = ''
let StatusDes = ''
let StatusColor = ''
switch (item.devicesStatus) {
case 1:
icon = require('@/assets/cockpit/state1.png')
StatusDes = '正常'
StatusColor = '#00D901'
break
case 2:
icon = require('@/assets/cockpit/state2.png')
StatusDes = '离线'
StatusColor = '#818289'
break
case 3:
icon = require('@/assets/cockpit/state3.png')
StatusDes = '一般'
StatusColor = '#EBEC34'
break
case 4:
icon = require('@/assets/cockpit/state4.png')
StatusDes = '紧急'
StatusColor = '#F59B22'
break
default:
icon = require('@/assets/cockpit/state5.png')
StatusDes = '重要'
StatusColor = '#D9001B'
}
// 配置marker
const marker = new AMap.Marker({
position: item.value,
map: that.map,
icon: new AMap.Icon({
image: icon,
imageSize: new AMap.Size(21, 28)
}),
// offset: new AMap.Pixel(-20, -62), //设置偏移量
extData: {
index
}
})
const content =
item.name + '<br/>' +
'设备名称:' + item.devicesName + '<br/>' +
'设备型号:' + item.devicesNumer + '<br/>' +
'设备状态:' + '<span style=color:' + StatusColor + '>' + StatusDes + '</span>'
marker.content = content
marker.data = item
marker.on('mouseover', function(e) {
that.infoWindow.setContent(e.target.content)
that.infoWindow.open(that.map, e.target.getPosition())
})
marker.on('mouseout', function(e) {
that.infoWindow.close()
})
marker.on('click', this.markerClick)
})
that.infoWindow = new AMap.InfoWindow({
offset: new AMap.Pixel(16, -10)
})
that.map.on('click', function() {
that.infoWindow.close()
})
},
markerClick(e) {
const data = e.target.data
this.$router.push({
path: '/configuration',
query: {
singleDevice: data.devicesNumer
}
})
}
}
}
</script>
<style>
.map {
width: 100%;
/* height: calc(100vh - 200px) */
height: 100%;
}
.map .amap-info-content {
background: rgba(0, 0, 0, .6);
border-radius: 8px;
box-shadow: none;
border: 1px solid rgba(147, 235, 248, .8);
padding: 15px 25px 15px 15px;
color: white;
font-size: 14px;
}
body,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
p,
blockquote,
dl,
dt,
dd,
ul,
ol,
li,
pre,
form,
fieldset,
legend,
button,
input,
textarea,
th,
td,
img {
border: medium none;
margin: 0;
padding: 0;
font-size: 100%;
}
</style>
父组件的使用
//引入组件
import Map from '@/components/Map'
components: {
Map
},
//使用组件
<Map :marker-list="markerList"></Map>
//给地图穿的参数
this.markerList = [{
name: '上海',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 1,
value: [121.39585, 31.37661, 55] // 经纬+数据
},
{
name: '北京',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 2,
value: [116.40, 39.90, 110]
},
{
name: '西藏',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 3,
value: [85.08, 31.39, 110]
},
{
name: '重庆',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 4,
value: [106.55, 29.56, 32]
},
{
name: '江西',
devicesName: 'BL89545',
devicesNumer: 'BL88X-8',
devicesStatus: 5,
value: [115.89, 28.67, 32]
}
]更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)