
vue中如何访问到html界面
【代码】vue中如何访问到html界面。
·
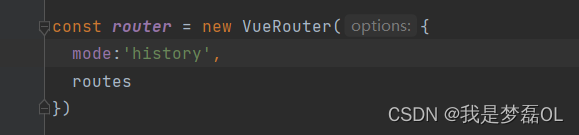
1,去掉#

2,
<template>
<div>
<button @click="jump">跳转</button>
</div>
</template>
<script>
export default {
name: "userLogin2",
data(){
return{
}
},
created() {
//this.jump()
},
methods:{
jump(){
window.open("test.html")
}
}
}
</script>
<style scoped>
</style>
3,

4,注意: html文件一定要写在public文件夹下,否则访问不到,还有#必须去掉!!!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)