
Element-Ui+Vue实现首页布局(带收缩展开效果)
【代码】Element-Ui+Vue实现首页布局(带收缩展开效果)
·

目录
-
来了老弟话不多说哈!直接上代码了
1. Main.vue(主组件)
- src --> views 文件夹下创建
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftAside></LeftAside>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/views/TopNav.vue'
import LeftAside from '@/views/LeftAside.vue'
// 导出模块
export default {
name: "Main",
data: function() {
return {
collapsed: false
}
},
methods: {
},
computed: { //计算属性
asideClass: function() { //如果collapsed属性为true就展开不样式 反之就展开样式
return this.collapsed ? "main-aside-collapsed" : "main-aside";
}
},
components: { //引入组件
TopNav,
LeftAside
},
created: function() { //钩子函数
this.$root.Bus.$on("Handle", value => {
this.collapsed = value;
});
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
/* 不展开样式*/
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
/* 展开样式*/
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
2. TopNav.vue(子组件...头部)
- src --> views 文件夹下创建
<template>
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
name: "TopNav",
data: function() {
return {
collapsed: false,
imgshow: require("../assets/img/show.png"),
imgsq: require("../assets/img/sq.png")
}
},
methods: {
doToggle: function() { //主要控制collapsed为true和false
this.collapsed = !this.collapsed;
this.$root.Bus.$emit("Handle", this.collapsed);
},
exit:function(){
this.$router.push({
path:'/'
})
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
3. LeftAside.vue(子组件...左侧)
- src --> views 文件夹下创建
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed" :collapse-transition="bb">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
name: "LeftAside",
data: function() {
return {
collapsed: false,
bb: true
}
},
methods: {},
created: function() { //钩子函数
this.$root.Bus.$on("Handle", value => {
this.collapsed = value;
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
4. 配置路由
import Vue from 'vue'
import Router from 'vue-router'
//引入Main组件
import Main from '@/views/Main'
Vue.use(Router)
export default new Router({
routes: [{
path: '/Main',
name: 'Main',
component: Main
}
]
})
5. 在main.js里面设置Bus总线
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>',
data: {//Bus总线
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue()
}
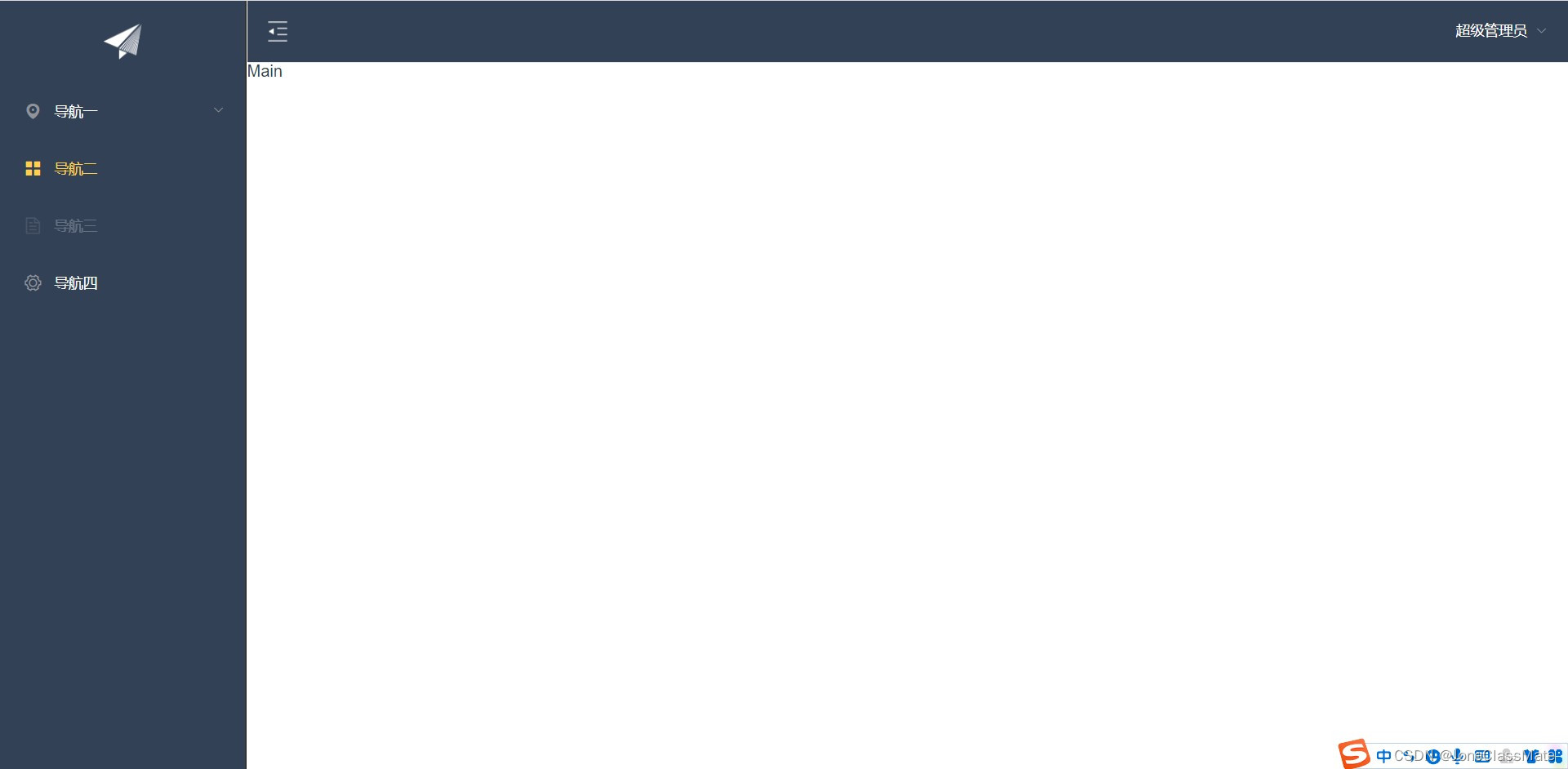
})6. 效果
- 展开效果

- 关闭效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)