
vue表格行添加进度条、element ui表格添加进度条
vue表格行添加进度条、element ui表格添加进度条
·
vue表格行添加进度条、element ui表格添加进度条
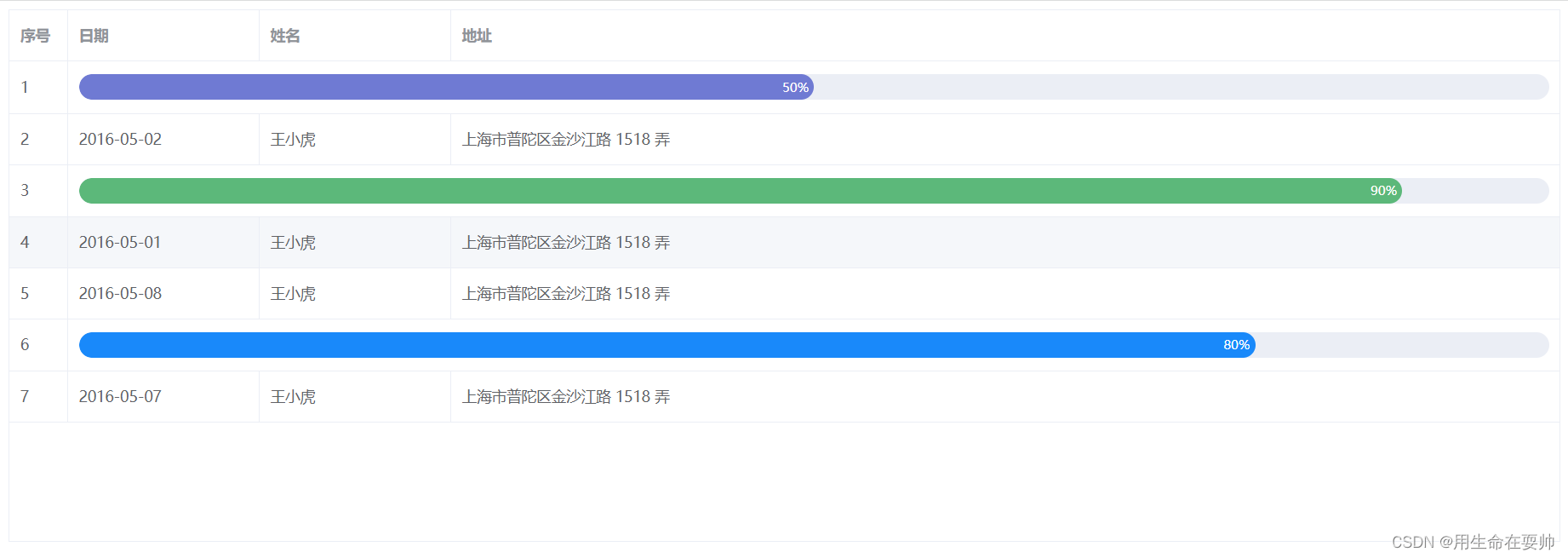
- 添加后的内容如下

- 代码如下
<template>
<el-table :data="tableData" height="500" :span-method="arraySpanMethod" border style="width: 100%">
<el-table-column type="index" label="序号" width="55">
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<!-- 判断是否显示进度条 -->
<div v-if="scope.row.showProgressBar">
<el-progress :text-inside="true" :stroke-width="24" :color="customColors" :percentage="scope.row.percentage" status="success"></el-progress>
</div>
<div v-else>
{{scope.row.date}}
</div>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
//表格内容
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: true,
percentage: 50,
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: true,
percentage: 90,
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: true,
percentage: 80,
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
showProgressBar: false
}],
//进度条不同进度颜色
customColors: [{
color: '#f56c6c',
percentage: 20
},
{
color: '#e6a23c',
percentage: 40
},
{
color: '#6f7ad3',
percentage: 60
},
{
color: '#1989fa',
percentage: 90
},
{
color: '#5cb87a',
percentage: 100
}
]
}
},
methods: {
//跨列方法
arraySpanMethod({
row,
column,
rowIndex,
columnIndex
}) {
//是否显示进度条
if (row.showProgressBar) {
if (columnIndex == 1) {
//第二列(进度条在表格第二列)跨三列
return [1, 3];
}else if(columnIndex == 0){
//第一列(序号列)占1列
return [1, 1];
}else{
//其他列 清除
return [0, 0];
}
}
}
}
}
</script>
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)