基于vue-cli的vue项目之路由6--重定向4-----path带参重定向
不过很遗憾,这种方式我个人,请注意,是我个人因为技术不够,无法在页面初始化的时候带参数,可能可以实现这种方法吧。。。1.hello.vue子界面:用来显示所传参数的子界面这个是hello.vue页面{{$route.params.hparams1}}export default {name: 'hello',}2.router/index.js:路
·
不过很遗憾,这种方式我个人,请注意,是我个人因为技术不够,无法在页面初始化的时候带参数,可能可以实现这种方法吧。。。
1.hello.vue子界面:用来显示所传参数的子界面
<template>
<div class="hello">
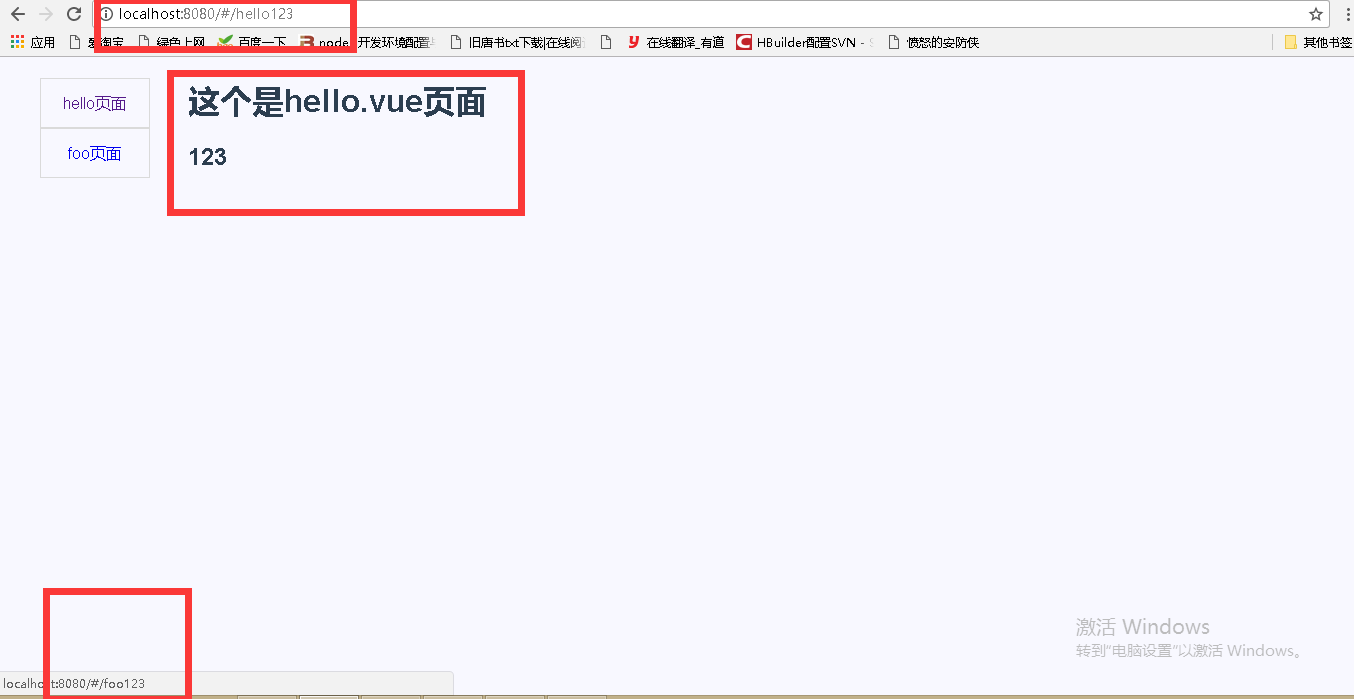
<h1>这个是hello.vue页面</h1>
<h2>{{$route.params.hparams1}}</h2>
</div>
</template>
<script>
export default {
name: 'hello',
}
</script>
2.router/index.js:路由配置文件,关键在于第十九到第二十六行
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [{
path: '/hello:hparams1',
component: require('../components/Hello.vue'),
},
{
path: '/foo:hparams1',
redirect: '/hello:hparams1'
},
]
})
export default router;
3.app.vue:主界面
<template>
<div id="app">
<!-- <hello></hello> -->
<div class="nav">
<ul>
<li>
<router-link to="/hello123">hello页面</router-link>
</li>
<li>
<router-link to="/foo123">foo页面</router-link>
</li>
</ul>
</div>
<div class="main">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
}
</script>
<style>
body {background-color: #f8f8ff;font-family: 'Avenir', Helvetica, Arial, sans-serif;color: #2c3e50;}
.nav {position: fixed;width: 108px;left: 40px;}
.nav ul {list-style: none;margin: 0;padding: 0;}
.nav ul li {width: 108px;height: 48px;line-height: 48px;border: 1px solid #dadada;text-align: center; }
.nav ul li a {display: block;position: relative;text-decoration: none;}
.nav ul li img {position: absolute; left: 0;top: 0; width: 100px;height: 30px;}
.main { height: 400px;margin-left: 180px;margin-right: 25px;}
</style>
main.js:配置路由路径
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router'
import router from './router'
Vue.use(VueRouter);
new Vue({
el: '#app',
router,
render: h => h(App)
})

更多推荐
 已为社区贡献27条内容
已为社区贡献27条内容







所有评论(0)