
基于vue2编写的md编辑器-Bytemd
官方体验网址 https://bytemd.js.org/playground/上述命令只能下载基本的依赖,这里必须提一嘴,由于bytemd把所有的组件全部拆分开来了,所以依赖得一个一个的下,GitHub上显示的依赖有如下几种依赖的下载格式如下(其他的一样)npm install @bytemd/plugin-breaks以下是示例代码(因为是我自己用,所以基本上把所有依赖都下载了)如果遇到下面这
当前编辑器作者已经很久没有维护了,已经不推荐大家使用了!!!
推荐另一个markdown编辑器 md-editor-v3 使用方式查看我另一篇博客
https://blog.csdn.net/weixin_44192363/article/details/143669649
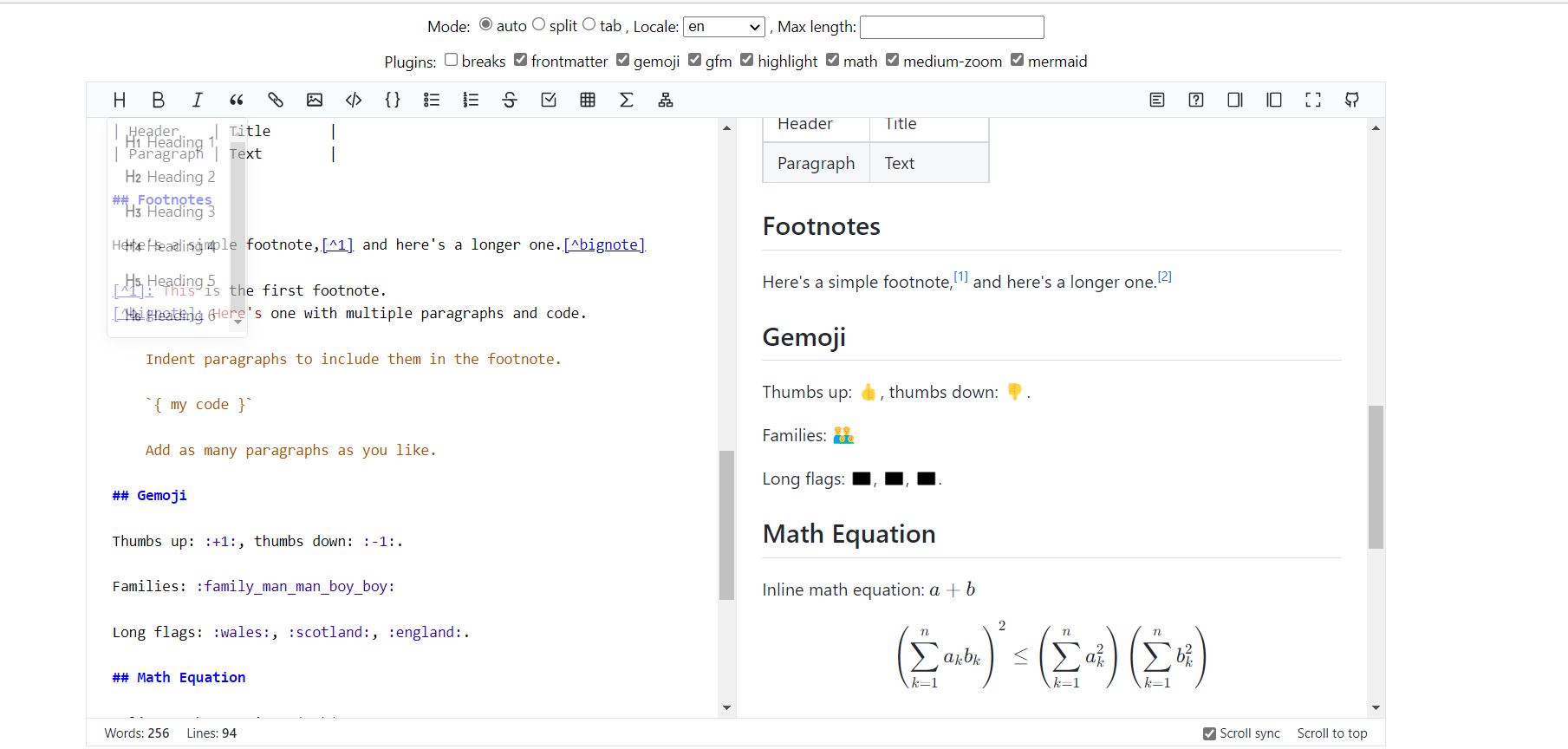
最近一直在找一个既好用又好看的编辑器,然而找了半天,要不就是和我的后台项目有冲突,要不就是不好看,偶然间发现掘金使用的编辑器是bytemd,看是挺好看的,还有很多种不同的风格,并且我的后台居然支持!!唯一的缺点就是官方的文档极其简陋,还是英文
官方体验网址 https://bytemd.js.org/playground/

npm install @bytemd/vue(或者使用yarn) yarn add @bytemd/vue
上述命令只能下载基本的依赖,这里必须提一嘴,由于bytemd把所有的组件全部拆分开来了,所以依赖得一个一个的下,GitHub上显示的依赖有如下几种

依赖的下载格式如下(其他的一样)
npm install @bytemd/plugin-breaks
以下是示例代码(因为是我自己用,所以基本上把所有依赖都下载了)
<template>
<div class="details">
<Editor
class="editos"
:value="value"
:plugins="plugins"
:locale="zhHans"
@change="handleChange"
:uploadImages="uploadImage"
/>
<Viewer
class="viewer"
:tabindex="2"
:sanitize="23"
:value="value"
:plugins="plugins"
:locale="zhHans"
></Viewer>
</div>
</template>
<script>
// 这里就是引入所有的扩展的插件
import {Editor, Viewer} from '@bytemd/vue'
import gfm from '@bytemd/plugin-gfm'
import highlight from '@bytemd/plugin-highlight'
import breaks from '@bytemd/plugin-breaks'
import footnotes from '@bytemd/plugin-footnotes'
import frontmatter from '@bytemd/plugin-frontmatter'
import gemoji from '@bytemd/plugin-gemoji'
import mediumZoom from '@bytemd/plugin-medium-zoom'
import mermaid from '@bytemd/plugin-mermaid'
import mathssr from '@bytemd/plugin-math-ssr'
import {getProcessor} from 'bytemd'
import zhHans from 'bytemd/locales/zh_Hans.json'
import gfmLocale from '@bytemd/plugin-gfm/locales/zh_Hans.json';
import mathLocale from '@bytemd/plugin-math/locales/zh_Hans.json';
import mermaidLocale from '@bytemd/plugin-mermaid/locales/zh_Hans.json';
import 'highlight.js/styles/vs.css'
// import 'juejin-markdown-themes/dist/juejin.min.css' // 掘金风格的css文件
import 'juejin-markdown-themes/dist/channing-cyan.min.css' // channing-cyan风格的css文件,这个确实很好看
import 'bytemd/dist/index.css' // 导入编辑器样式
const plugins = [
// 将所有的扩展功能放入插件数组中,然后就可以生效了
gfm({locale: gfmLocale}),
// highlightssr(),
breaks(),
highlight(),
mermaid({locale: mermaidLocale}),
mathssr({locale: mathLocale}),
frontmatter(),
footnotes(),
gemoji(),
mediumZoom()
]
export default {
components: {Editor, Viewer}, // 组件注册
data() {
return {
value: '', // 获取的内容
plugins, // 插件
zhHans, // 简体中文
}
},
methods: {
// 获取书写文档内容
handleChange(v) {
console.warn(v)
this.$emit("input", v)
this.value = v
},
// 上传图片 点击触发上传图片事件,大家获取文件把图片上传服务器然后返回url既可
async uploadImage(files) {
console.log('files', files)
return [
{
title: files.map((i) => i.name),
url: 'http'
}
]
}
}
}
</script>
<style lang="scss">
//.details {
// position: fixed;
// top: 60px;
// left: 0;
// width: 100vw;
// height: 100vh;
// .editos {
// .bytemd {
// height: calc(100vh - 150px) !important; // 改变编辑器默认高度,不需要的可以不配置
// }
// }
// .viewer {
// margin-top: 20px;
// background: #fff;
// padding: 20px;
// .bytemd {
// height: calc(100vh - 200px) !important;
// }
// }
// .btn {
// flex-direction: row-reverse;
// margin: 20px;
// .el-button {
// margin-right: 20px;
// }
// }
//}
</style>
如果遇到下面这种异常,根据我标注的红色方框中的信息下载依赖即可,具体的异常可能和我的不太一样,根据你自己的异常提示下载即可

使用下来,发现数学公式和图标貌似出了点问题,不过其他的都还好,如果大家有什么办法能解决数学公式和图标异常的方法,欢迎大家在评论区告诉我
个人网站:
https://web.yujky.cn/
租户:体验租户
用户名:cxks
密码: cxks123
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)