
Vue - el-table 自定义表头(下拉框或输入框等标签)
Vue - el-table 自定义表头(下拉框或输入框等标签)
·
ElementUI官网:https://element.eleme.cn/#/zh-CN/component/table#zi-ding-yi-biao-tou
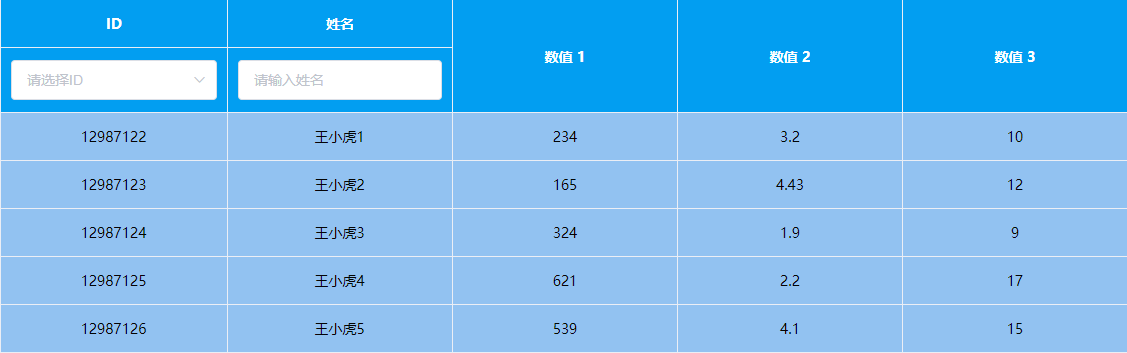
效果预览

代码实现
<template>
<div class="page">
<el-table
class="tabel"
:data="tableData"
:span-method="arraySpanMethod"
:header-cell-style="{ background: '#029ef1', color: '#ffffff' }"
border
>
<el-table-column prop="id" label="ID" width="180" align="center">
<el-table-column align="center" show-overflow-tooltip>
<template slot="header" slot-scope="scope">
<span v-show="false">{{ scope.row }}</span>
<el-select
v-model="params.id"
filterable
clearable
placeholder="请选择ID"
>
<el-option label="12987122" value="12987122"> </el-option>
<el-option label="12987123" value="12987123"> </el-option>
<el-option label="12987124" value="12987124"> </el-option>
<el-option label="12987125" value="12987125"> </el-option>
<el-option label="12987126" value="12987126"> </el-option>
</el-select>
</template>
<template slot-scope="scope">
{{ scope.row.id }}
</template>
</el-table-column>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
<el-table-column align="center" show-overflow-tooltip>
<template slot="header" slot-scope="scope">
<span v-show="false">{{ scope.row }}</span>
<el-input v-model="params.name" placeholder="请输入姓名"></el-input>
</template>
<template slot-scope="scope">
{{ scope.row.name }}
</template>
</el-table-column>
</el-table-column>
<el-table-column prop="amount1" label="数值 1" align="center">
</el-table-column>
<el-table-column prop="amount2" label="数值 2" align="center">
</el-table-column>
<el-table-column prop="amount3" label="数值 3" align="center">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: "12987122",
name: "王小虎1",
amount1: "234",
amount2: "3.2",
amount3: 10,
},
{
id: "12987123",
name: "王小虎2",
amount1: "165",
amount2: "4.43",
amount3: 12,
},
{
id: "12987124",
name: "王小虎3",
amount1: "324",
amount2: "1.9",
amount3: 9,
},
{
id: "12987125",
name: "王小虎4",
amount1: "621",
amount2: "2.2",
amount3: 17,
},
{
id: "12987126",
name: "王小虎5",
amount1: "539",
amount2: "4.1",
amount3: 15,
},
],
params: {
id: "",
name: "",
},
};
},
};
</script>
<style scoped>
.page {
width: 100%;
height: 100%;
padding: 20px;
box-sizing: border-box;
background: #e9e9e9;
}
.tabel {
width: 60%;
}
.tabel >>> td {
background-color: #92c2f1;
color: #040404;
}
</style>
更多推荐
 已为社区贡献21条内容
已为社区贡献21条内容







所有评论(0)