
vue开发移动端,mui框架的各种使用方法
前面提到使用 vue 开发 APP,自己不太熟悉,后来了解到有这个 mui 框架,然后改变状态栏颜色和监听返回键也是使用的这个框架,后来又遇到了一些问题,但是官网没有写操作方法(也许是没找到),后来在网上找到了解决办法,现在稍微总结一下,个人认为这个框架很强大。
前面提到使用 vue 开发 APP,自己不太熟悉,后来了解到有这个 mui 框架,然后改变状态栏颜色和监听返回键也是使用的这个框架,后来又遇到了一些问题,但是官网没有写操作方法(也许是没找到),后来在网上找到了解决办法,现在稍微总结一下,个人认为这个框架很强大
老规矩先上 mui 框架官网
- 初始化 mui 框架
mui.init();
- 当 DOM 准备就绪时,指定一个函数来执行,进入页面执行的函数基本写在这个里面,例如改变状态栏字的颜色等等
mui.plusReady(function() {
//函数体
})
- 获取 Android 权限
plus.android.requestPermissions(
["权限名"],
function(resultObj){
console.log(resultObj)
}
)
例如获取相机权限
plus.android.requestPermissions(
["android.permission.CAMERA"],
function(resultObj){
console.log(resultObj)
}
)
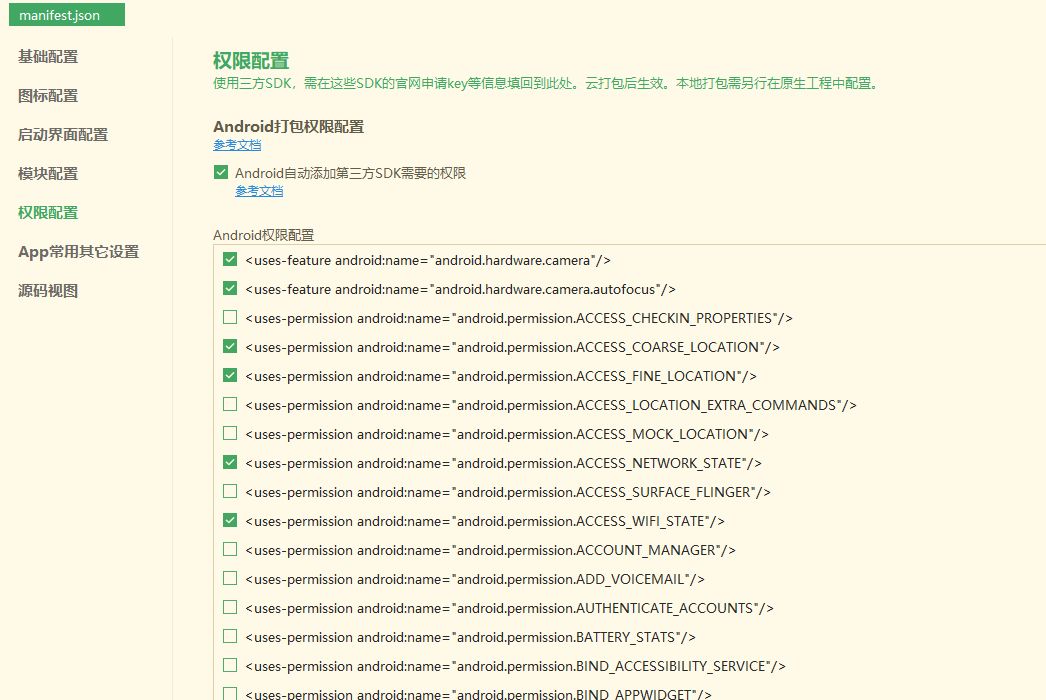
具体有哪些权限可以在打包时看 Android 权限配置,这里打钩不一定有效,例如我上面使用的相机权限,但是可以看到权限名称

- 关闭软件盘
document.activeElement.blur();
- 更改状态栏字的颜色
plus.navigator.setStatusBarStyle("dark");//dark深色;light浅色
2021.11.10 更新
老总之前让开发的 APP,现在搞了一个广告屏,想用一个 APP 开启自启,然后开发的这些应用在 APP 里面直接点击按钮唤醒
- 唤醒其他 APP
plus.runtime.openURL(UrlSchemes, errorCB,identity);
第一个参数是要唤醒的应用的url,必选
第二个参数是打开URL地址失败的回调,可选
第三个参数是指定打开URL地址的程序名称,可选
需要唤醒的 APP 打包时填写这个,我这里填的是 collect(采集),如果不填这个默认是应用的 appid 小写

代码写的时候


使用 npm run build 打包后再使用 HbuilderX 打包 5+APP 应用安装可以使用,使用浏览器没反应
另外还有个不使用 mui 框架的方法就是直接使用 a 标签链接也可

2022.1.19 更新
上面那个 APP,要完全不让别人退出,需要隐藏下面的虚拟导航栏,例如返回键和桌面键 7. 隐藏手机下方虚拟按键
plus.navigator.hideSystemNavigation();
后续遇到其它问题再补充
也可以看我之前写的一些解决 5+APP 的博客
HbuilderX 打包的 vue 项目,状态栏问题
解决使用 HbuilderX 打包 vue 项目后,按物理返回键直接退出程序的问题
HbuilderX 打包 vue 移动端项目自有证书生成
❀❀❀❀❀❀ 完结散花 ❀❀❀❀❀❀
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)