
Nginx使用rtmp搭建流媒体服务器,实现hls直播
[nginx流媒体服务器] nginx+vue 使用rtmp实现hls直播项目里面需要使用直播技术,在网上看了一些文章,终于测试成功了,在此记录一下。这里借鉴了https://blog.csdn.net/Ricardo18/article/details/89359623这篇文章。准备对于RTMP、HLS、HTTP-FLV的介绍我就不在详细说了,借鉴的文章里讲的很详细。因为我实在win10(开发环
[nginx流媒体服务器] nginx+vue 使用rtmp实现hls直播
项目里面需要使用直播技术,在网上看了一些文章,终于测试成功了,在此记录一下。这里借鉴了https://blog.csdn.net/Ricardo18/article/details/89359623这篇文章。
准备
对于RTMP、HLS、HTTP-FLV的介绍我就不在详细说了,借鉴的文章里讲的很详细。
因为我实在win10(开发环境)下部署测试的,所以我就记录windows下部署怎么做
- Nginx
Nginx下载地址
我下载的是nginx 1.7.11.3 Gryphon.zip版本,据说是这个版本带有rtmp组件,但是我没有找到,又自己重新下载了rtmp组件 - nginx rtmp组件
rtmp组件下载 - OBS Studio
OBS下载地址
因为测试的时候使用的时OBS,后期会使用APP,但是推流操作是大同小异的。 - VLC media player
VLC media player下载
测试拉流
安装部署
将下载的nginx 1.7.11.3 Gryphon.zip解压到指定目录,

然后将下载的rtmp组件nginx-rtmp-module-master.zip解压至nginx根目录

至于OBS Studio 和 VLC media player的安装这里就不贴图了,双击下载的.exe文件安装就行了。
Nginx配置
在nginx根目录下找到conf文件夹,在conf文件夹下创建nginx.conf,内容如下:
worker_processes 6; #工作进程数,默认为:1 如果调大的话,可以设置为CPU核心数
events {
worker_connections 1024; #单个工作进程允许的最大连接数 默认:1024
}
rtmp_auto_push on; #开启自动推送(多worker直播流)模式 默认:off
#RTMP服务
rtmp{
server{
listen 1935; #服务端口
chunk_size 4096; #数据传输块的大小
application live {
live on; #开启直播
hls on; #开启hls协议
hls_path D:/hls/live; #视频流存放地址
hls_fragment 1s;
hls_playlist_length 4s;
hls_continuous on; #连续模式
hls_cleanup on; #对多余的切片进行删除
hls_nested on; #嵌套模式
}
}
}
#http服务
http {
server {
listen 80;
server_name 192.168.1.170;
location / {
root html;
index index.html index.htm;
}
location /live {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
autoindex on;
alias D:/hls/live; #上面的 hls_path,这两个地址需一致
expires -1;
add_header Cache-Control no-cache;
#防止跨域问题
add_header Access-Control-Allow-Origin *;
}
#配置/stat可以使用 ip:80/stat 查看推拉流的状态
location /stat{
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl{
#这个是rtmp模块的路径
root ./nginx-rtmp-module-master;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
启动Nginx
打开cmd命令行 -> cd /d 切换到你的nginx根目录下
使用命令 nginx -t 检查配置文件

如图,说明配置文件没有问题,,
使用命令 start nginx 启动nginx
然后打开浏览器。访问你配置的ip:port我的是192.168.1.170:80 所以我访问192.168.1.170就可以,

访问到这个页面,说明你的nginx启动成功了,
然后访问ip:port/stat 192.168.1.170/stat

如果访问到这个页面,那么说明你的rtmp组件也是打开了。
测试推流
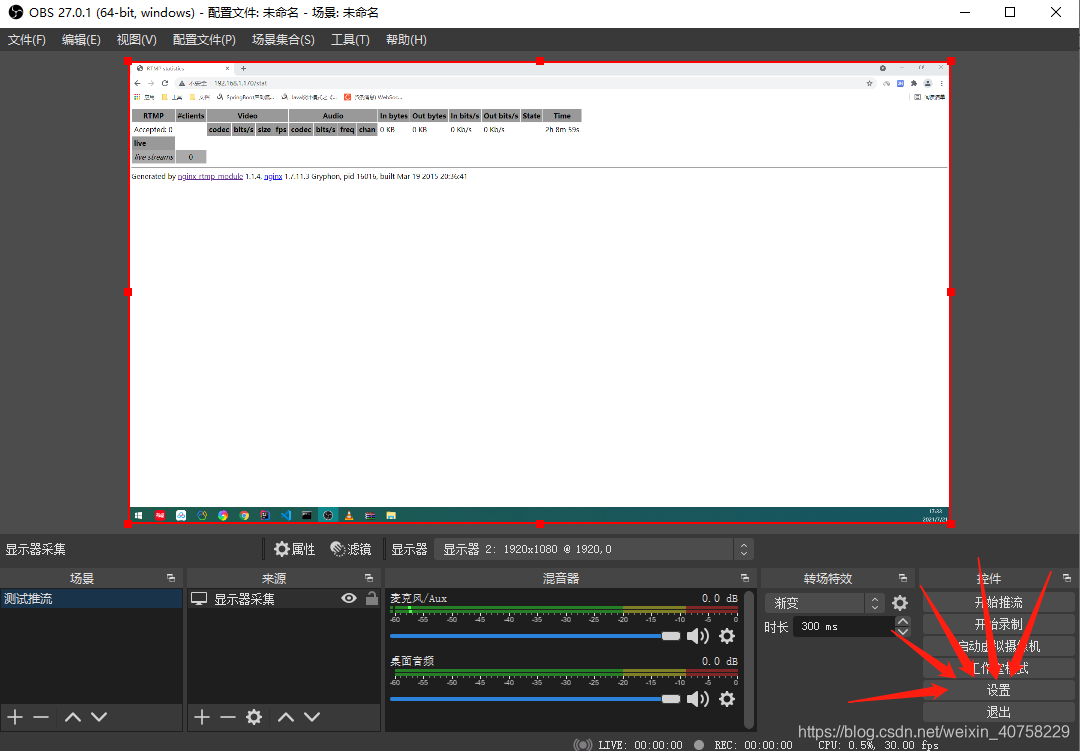
打开安装好的OBS软件
- 添加一个场景

- 添加来源
点击**+**选择来源类型,我这里选的是显示器采集

这里选择好以后,就会出现显示器的画面,下一步点击设置

设置里点击推流,在右边服务器填入 rtmp://ip:port/live 我的是 rtmp://192.168.1.170:1935/live,这里先不设置密钥,,点击应用,然后确定

然后点击开始推流。。

浏览器访问 ip:port/stat 我的:http://192.168.1.170/stat

可以看到已经又一条直播流在了,状态是活跃的,active
接下来,打开 VLC播放器,,,选择媒体,,选择打开网络串流,输入你的流地址,点击播放(开始拉流)。


- 到这里已经完成了整个nginx部署流媒体服务器,并且实现了推流和拉流的操作。
这里顺便提一下,在使用vue前端拉流的时候,如果使用 rtmp://192.168.1.170:1935/live
拉流,就会出现cros传输类型不支持的错误,因为chrome浏览器已经不支持flash, 所以需要使用
http://192.168.1.170/live/index.m3u8 (这是没有密钥的情况)来拉流, 在vlc播放器里也可以使用。 如果在推流的时候设置了密钥,那么就需要在index.m3u8前加上一级密钥,
http://192.168.1.170/live/****/index.m3u8 至于像cctv这种 http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8 使用密钥替换掉index的操作, 目前还在研究哈,
目前有APP推流和VUE拉流,详情请看UniApp+Vue+Nginx实现简单直播
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)