
Vue3实现大屏el-table表格隔行变色、表格无任何边框、鼠标悬浮变色
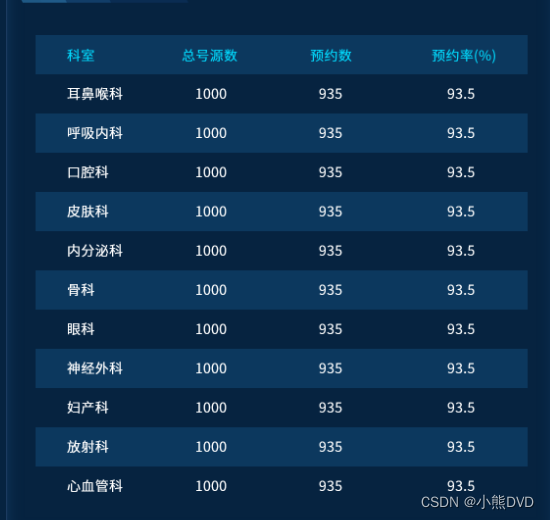
vue3结合element plus 实现大屏表格效果为无任何边框且隔行变色
·

首先,我们采用Vue3结合element plus来开发项目,所以上述表格 采用element plus 中的el-table来设计
一、实现表格没有任何边框,实现代码如下所示:
element plus 中el-table自带的属性
--el-table-border-color: none;
--el-table-bg-color: none;
--el-table-tr-bg-color: none"
<div class='moduleTable'>
<el-table :data="tableData" style="width: 450px;margin:0 auto; padding: 17px 0;
--el-table-border-color: none;
--el-table-bg-color: none;
--el-table-tr-bg-color: none"
:row-class-name='tableRowClassName'
:cell-style="{'color':'#FFFFFF','text-align':'center'}"
//设置表格头的样式和字体
:header-cell-style="{'background':'#375A88','color':'rgba(2,217,253,0.8)','text-align':'center'}"
>
<el-table-column prop="department" label="科室" />
<el-table-column prop="totalNumber" label="总号源数" />
<el-table-column prop="orderNumber" label="预约数" />
<el-table-column prop="orderRate" label="预约率(%)" />
</el-table>
</div>二、实现表格隔行变色
在setup中
function tableRowClassName(rowIndex:any){
if (rowIndex.rowIndex % 2 != 0) {
console.log('rowIndex',rowIndex.rowIndex)
return 'evenRow';
}
return 'oddRow';
}在style中
<style lang="scss" >
.evenRow {
background: #0C385E !important;
}
.oddRow{
background:#062340 !important;
}
</style>三、改变鼠标悬浮颜色
<style lang="scss">
.selectOption{
.el-input__wrapper{
background-color: rgba(15,112,169,0.5) !important;
border-radius: 50px;
box-shadow: 0 0 0 0;
padding: 0;
border: 1px solid #0F70A9;
width: 118px;
}
.el-input__inner {
padding-left: 15px;
line-height: 32px;
font-size: 16px;
color: #02D9FD;
}
.el-input__suffix{
padding-right: 15px;
}
.el-select .el-input__wrapper.is-focus {
box-shadow: 0 0 0 0 !important;
}
.el-select .el-input.is-focus .el-input__wrapper{
box-shadow: 0 0 0 0 !important;
}
}
</style>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)