
Vue Html中插入本地视频(Video 标签)
vue html 如何引入本地视频 他的各个标签属性到底是什么 怎么使用
在 Vue 中插入本地视频可以通过使用标签来实现。你可以将视频文件放在你的项目中的合适位置(比如assets文件夹),然后在 Vue 组件中引用这个视频文件。html同理
- 首先,在你的 Vue 项目中的assets文件夹下放入你的视频文件,比如video.mp4。
- 在你的 Vue 组件中,可以像这样引用这个本地视频文件
<template>
<div>
<video width="320" height="240" controls>
<source src="@/assets/video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
</template>
<script>
export default {
name: 'VideoComponent'
}
</script>
controls属性是一个布尔属性。
如果存在,则指定应显示视频控件。
视频控件应包括:
播放
暂停
定位
音量
全屏切换
字幕/字幕(如果有)
跟踪(如果可用)

1.Video标签属性
我们来一起看看 标签的常用属性:
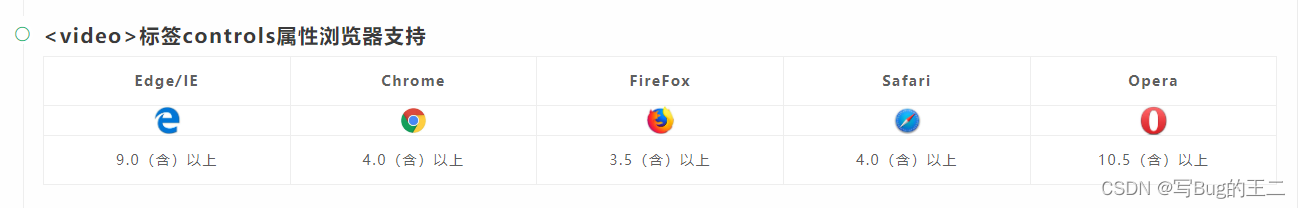
controls: 如果 controls 属性被声明,浏览器将提供一个包含声音、播放进度、播放暂停的控制面板,让用户可以控制视频的播放。
width & height: 视频显示区域的宽度和高度。
poster: 海报帧图片 URL,用于在视频处于下载中的状态时显示。如果未指定 poster 属性,则在视频第一帧可用之前不会显示任何内容,然后将视频的第一帧作为海报帧来显示。
autoplay: 如果 autoplay 属性被声明,视频会尽快自动播放,不会等待整个视频文件下载完成。
autopictureinpicture: 如果 autopictureinpicture 属性被声明,那么当用户在当前页面和另一个页面或应用程序之间来回切换时,会自动切换画中画模式。
disablepicutreinpicture: 如果 disablepictureinpicture 属性被声明,则禁用了画中画模式。
loop: 如果 loop 属性被声明,将循环播放视频。
muted: 如果 muted 属性被声明,视频将被静音。
preload: preload 属性的值示意了浏览器使用何种加载方式以达到最好的用户体验。它的值可以是 none (视频不会被缓存)、 meta (获取例如视频长度的视频元数据)或 auto (整个视频都将被加载)。如果 autoplay 属性已经被声明时, preload 属性将被忽略。
playsinline: 如果 playsinline 属性被声明,视频将在元素的播放区域内播放。
disableRemotePlayback: 如果 disableRemotePlayback 属性被声明,浏览器将禁用远程设备上进行进度控制的能力。
2.视频文件格式
HTML 支持 3 种视频文件格式: MP4、 WebM 和 OGG。
MP4: MP4 对比 WebM 有更高的视频质量。
WebM: WebM 是在旧版本电脑上也可以保证高质量的视频文件,但在移动端 和播放器上的兼容性较差。
OGG: OGG 是一个自由且开放标准的多媒体文件格式,可以纳入各式各样自由和开放源代码的编解码器,包含音效、视频、文字(例如字幕)与元数据的处理。
<video controls width="300">
<!-- MP4 文件 -->
<source src="video.mp4" type="video/mp4" />
<!-- WebM 文件 -->
<source src="video.webm" type="video/webm" />
<!-- OGG 文件 -->
<source src="video.ogg" type="video/ogg" />
</video>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)