
使用高德(百度)地图API
高德地图API官网介绍申请key;在index.js中引入:在build/webpack.base.conf.js中的module.exports={}中加入以下代码:externals:{'AMap': 'AMap'}在自己定义的vue组件中引入AMap:...
·
以高德地图为例:
- 高德地图API官网申请key;
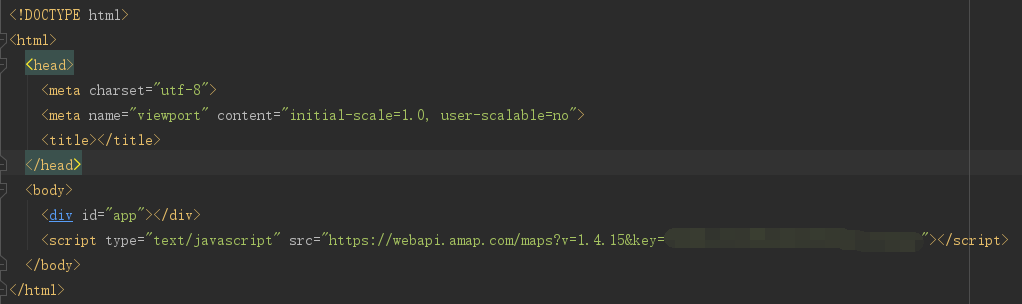
- 在index.html中引入:

- 如果是Vue-cli2,在build/webpack.base.conf.js中的module.exports={}中加入以下代码:
如果是百度地图:externals:{ 'AMap': 'AMap' }
如果是Vue-cli3/4,在新建的vue.config.js中加入:externals:{ 'BMap': 'BMap', 'BMap_Symbol_SHAPE_POINT':'BMap_Symbol_SHAPE_POINT' }module.exports={ configureWebpack: { externals: { 'BMap': 'BMap', 'BMap_Symbol_SHAPE_POINT':'BMap_Symbol_SHAPE_POINT' } } } - 在自己定义的vue组件中引入AMap,或者在main.js中全局引入:

如果是百度地图:import BMap from 'BMap' import BMapSymbolSHAPEPOINT from 'BMap_Symbol_SHAPE_POINT'
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)