简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
基于 Gulp4。Gulp:是一个工具包,可以帮助自动化和增强工作流。

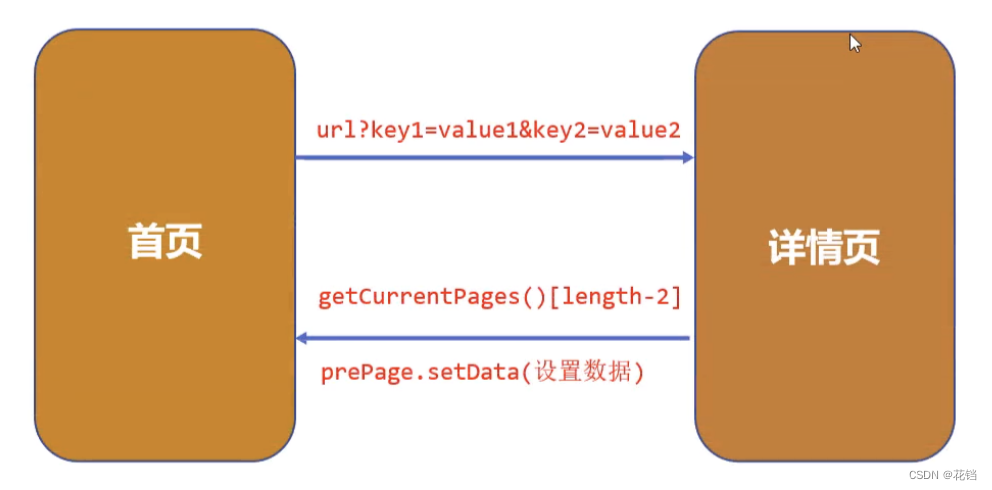
跳转时将数据使用?拼接在 URL 后面;在另一个页面的onLoad()方法的参数中即可获取到传递的参数。微信小程序对路由传参的大小有限制。接收数据的页面获取到的都是字符串。也就是说,即使传递数据的页面传递的参数是布尔值或者数值,到了接收数据的页面获取到的也都是字符串。如果数据中有?等特殊字符,微信会做截取。解决方法:利用和对要传递的数据进行编解码。如果将对象类型的数据拼接在路径后面,到另一个页面获

微信小程序提供了 wx 这个全局变量,通过这个全局变量可以调用微信小程序提供的 API。

插件是对一组 JS 接口、自定义组件或页面的封装,用于嵌入到小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。相对于普通的 JS 文件或自定义组件,插件拥有更强的独立性,拥有独立的 API 接口、域名列表等;但同时会受到一些限制,如 一些 API 无法调用
基于 npm8。npm:Node Package Manager,Node 包管理器,目前已经不仅仅作为 Node 的包管理工具,也作为前端的包管理工具来管理包。npm 管理的包是存放在一个名为 registry 的仓库中的,发布一个包时是发布到 registry 上的,安装一个包时也是从 registry 上下载的。
一个分包使用其他分包的自定义组件时,可能由于其他分包还未下载或注入,导致其组件处于不可用的状态。可以通过为其他分包的自定义组件设置占位组件,先渲染占位组件作为替代,在分包下载完成后再进行替换。},// 要是 button 组件不可用,就先渲染 view 组件,等待 button 组件可用后再进行替换。

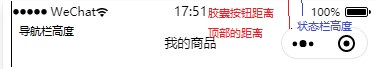
因为不同的手机型号头部导航栏高度可能不一致,所以为了适配更多型号,需要动态计算导航栏的高度。状态栏的高度可以通过获取。胶囊按钮的信息可以通过获取。所以导航栏高度=状态栏高度+胶囊按钮的高度+(胶囊按钮距离顶部的距离-状态栏的高度)*2。由于胶囊按钮是原生组件,为表现一致,其单位在各个系统都为 px,所以自定义导航栏高度的单位都必须是 px,才能完美适配。

Behavior():注册一个 behavior,接受一个 Object 类型的参数。// 定义 behavior// 引入的其它 behavior// 属性},// 数据data: {},// 数据字段监听器// 生命周期声明对象// 所在页面的生命周期声明对象// 方法methods: {})

npm安装Vant:npm i vant -S;安装babel-plugin-import:npm i babel-plugin-import -Dbabel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式在.babelrc 中添加配置:"plugins": ["transform-vue-js...
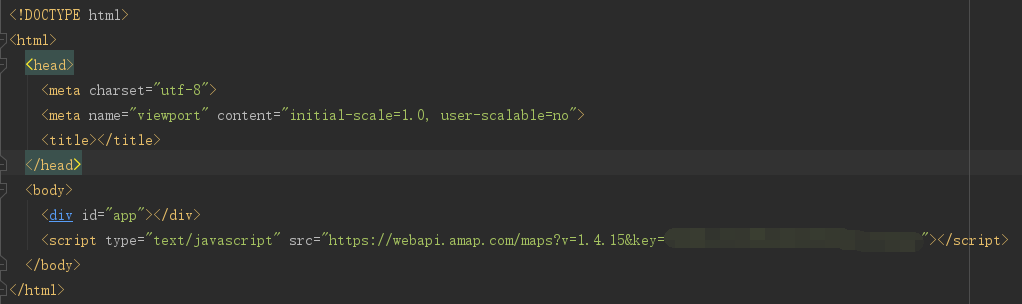
高德地图API官网介绍申请key;在index.js中引入:在build/webpack.base.conf.js中的module.exports={}中加入以下代码:externals:{'AMap': 'AMap'}在自己定义的vue组件中引入AMap:...