
Ant Design vue 表格Table自定义数据,图片及点击
Ant Design vue表格的使用,包含插入图片,自定义数据,以及点击都有
·
说明一下:下面是 Ant Design vue表格的使用,包含插入图片,自定义数据,以及点击都有
直接看代码吧 这是基础的学会基础的然后自己去悟更深奥的,
分割线===========================================================
这里是 HTML 的代码可以直接复制自己去操作一下就明白了
<!-- columns==》表示表头 data-source==》绑定的数据 rowKey==>改变key的绑定值(默认为key,但是后端返回一般为id) 其他的是样式无关紧要 -->
<a-table :columns="columns" :data-source="supply" ref="table" size="default" bordered rowKey="id" dataPath="informationList" showPagination="auto">
<!-- 所有未自定义数据的文本渲染 -->
<template #name="{ text }">
<span>{{ text }}</span>
</template>
<!-- 图片分为两种形式 挑一个即可-->
<!-- <img style="width: 80px; height: 80px" slot="logo" slot-scope="logo" :src="logo" alt=""> -->
<template slot="logo" slot-scope="logo">
<img style="width: 80px; height: 80px" :src="logo" alt="">
</template>
<!-- 审核时间 比如判断身份可以这种形式-->
<template slot="time" slot-scope="time">
<div>{{time.create_time}}</div>
~~
<div>{{time.check_time}}</div>
</template>
<!-- 是否删除开关 开关按钮 直接v-model绑定数据自动会给你判断-->
<template slot="deleted" slot-scope="deleted">
<a-switch v-model="deleted.deleted" checked-children="开" un-checked-children="关" />
</template>
<!-- 点击编辑 点击事件 -->
<template slot="action" slot-scope="action">
<a-button type="primary" @click="edit(action.id)">编 辑</a-button>
</template>
</a-table>
这里是 JS 代码
说明一下

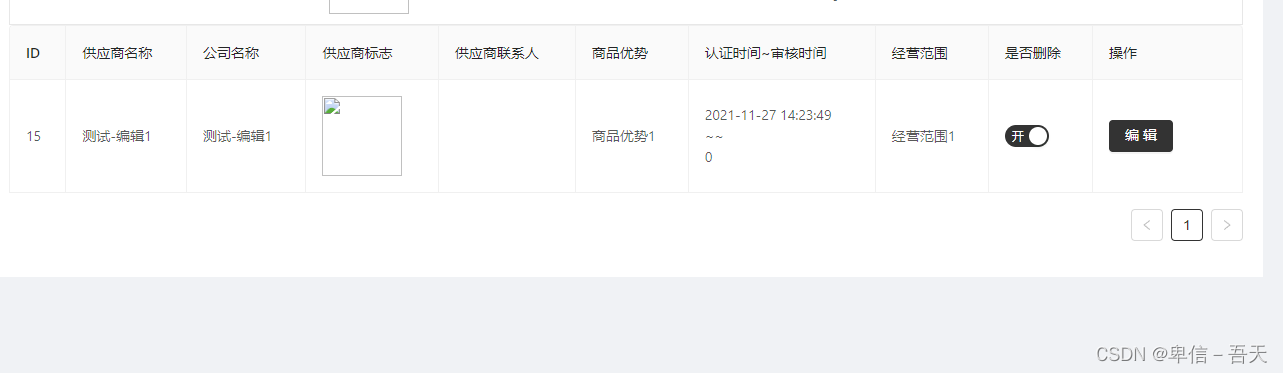
title:如上图表示是用户看到的文字
dataIndex:这里一定要与后端传来得字段对应,跟后台传过来的字段一致就行
scopedSlots:自定义的数据
customRender:生成复杂数据的渲染,然后参数自定义就行,这里定义的属性其实就是当前这一条数据,看上面 HTML 的代码就明白了
<script>
import {
supplyList
} from "@/services/menu";
const columns = [{
title: 'ID',
dataIndex: 'id',
},{
title: '供应商名称',
dataIndex: 'brand_name',
}, {
title: '公司名称',
dataIndex: 'company_name',
},{
title: '供应商标志',
// dataIndex: 'logo',
scopedSlots: { customRender: 'logo' },//自定义数据 这里定义的要和上面的名字对应
},{
title: '供应商联系人',
dataIndex: 'user_name',
},{
title: '商品优势',
dataIndex: 'advantage',
},{
title: '认证时间~审核时间',
scopedSlots: { customRender: 'time' },//自定义数据
},{
title: '经营范围',
dataIndex: 'nature',
},{
title: '是否删除',
scopedSlots: { customRender: 'deleted' },//自定义数据
},{
title: '操作',
// dataIndex: 'action', 如果要做点击事件,或者是把当前这一条数据传过去 ,不能写dataIndex
width: '150px',
scopedSlots: { customRender: 'action' }
}
];
export default {
data() {
return {
columns,
status: "", //选择框的值
size: "large",
name: "", //店铺姓名/手机号/供应商名称
supply: [], //供应商列表
// supplierlist: {} //地址列表
};
},效果:=========================自己去调=====================

我这里是后端只给了这一条数据,我也无奈,有问题请评论
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)