搭建简单的typescript测试框架
搭建改测试框架的初衷:typescript是微软开发的一门编程语言,是javascript的一个超集。该语言良好的语言特性使之拥有了包括angularjs和vuejs在内的一大批拥簇。因此我们了解一下这种语言是完全有必要的。项目结构:搭建步骤:新建文件夹typescriptDemo,在文件夹里边新建相应的test.ts, config.js, index.html文件。在typescriptDe
搭建改测试框架的初衷:
typescript是微软开发的一门编程语言,是javascript的一个超集。该语言良好的语言特性使之拥有了包括angularjs和vuejs在内的一大批拥簇。因此我们了解一下这种语言是完全有必要的。
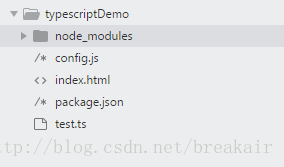
项目结构:
搭建步骤:
-
新建文件夹typescriptDemo,在文件夹里边新建相应的test.ts, config.js, index.html文件。
-
在typescriptDemo目录下通过命令行工具通过npm init命令生成相应的package.json文件。(默认项目名中不能有大写字母,其它一切默认)。
- 通过命令
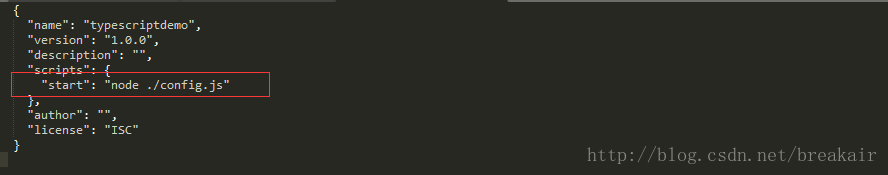
npm install -g typescript全局安装typescript。 - 修改package.json代码,添加入口。
-
配置config.js, 代码如下
javascript
//配置文件,实现自动编译ts文件,自动更新js文件
var exec = require('child_process').exec;
var path = require('path');
var fs = require('fs');
//运行typescript编译test.ts
function execTs(){
exec(`tsc ${path.resolve(__dirname, 'test.ts')}`, function(err, stdout, stderr){
if(err){
console.log(err);
}else{
console.log('编译文件成功!');
}
});
}
//通过node的watch相关文件的改变
fs.watch(path.resolve(__dirname, 'test.ts'), function(){
execTs();
});
execTs(); -
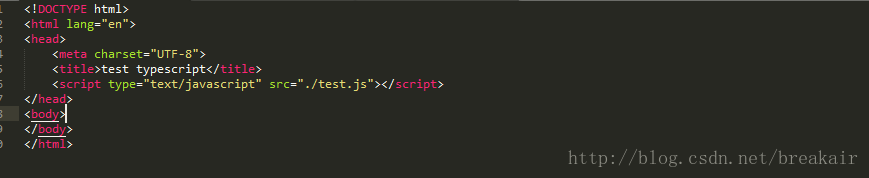
在index.html中引入test.js文件
-
在当前目录下命令行中运行
npm start开始调试ts文件
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容












所有评论(0)