VSCode自定义快捷键生成Vue实例模板——附模板代码
vscode中,在一个空白的页面中通过vh快捷键生成一个vue模板效果如下:下面就演示一下是如何实现的打开VScode→文件→首选项→用户代码片段点进去之后,选择html.json将红框部分的注释解开修改prefix的值,和description部分的描述将你自定义的模板代码贴入到body中,这里注意,每一行都是用双引号引起来的,每一行行末要用逗号(,)隔开,如图。整...
·
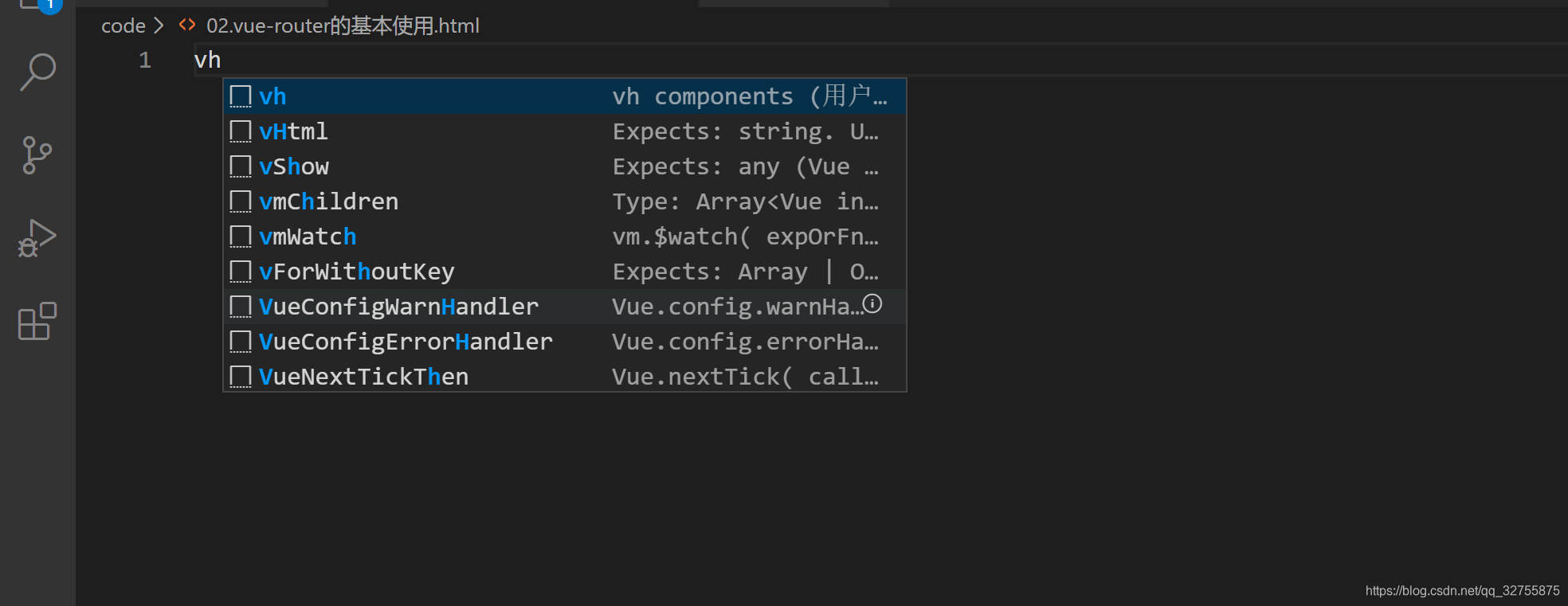
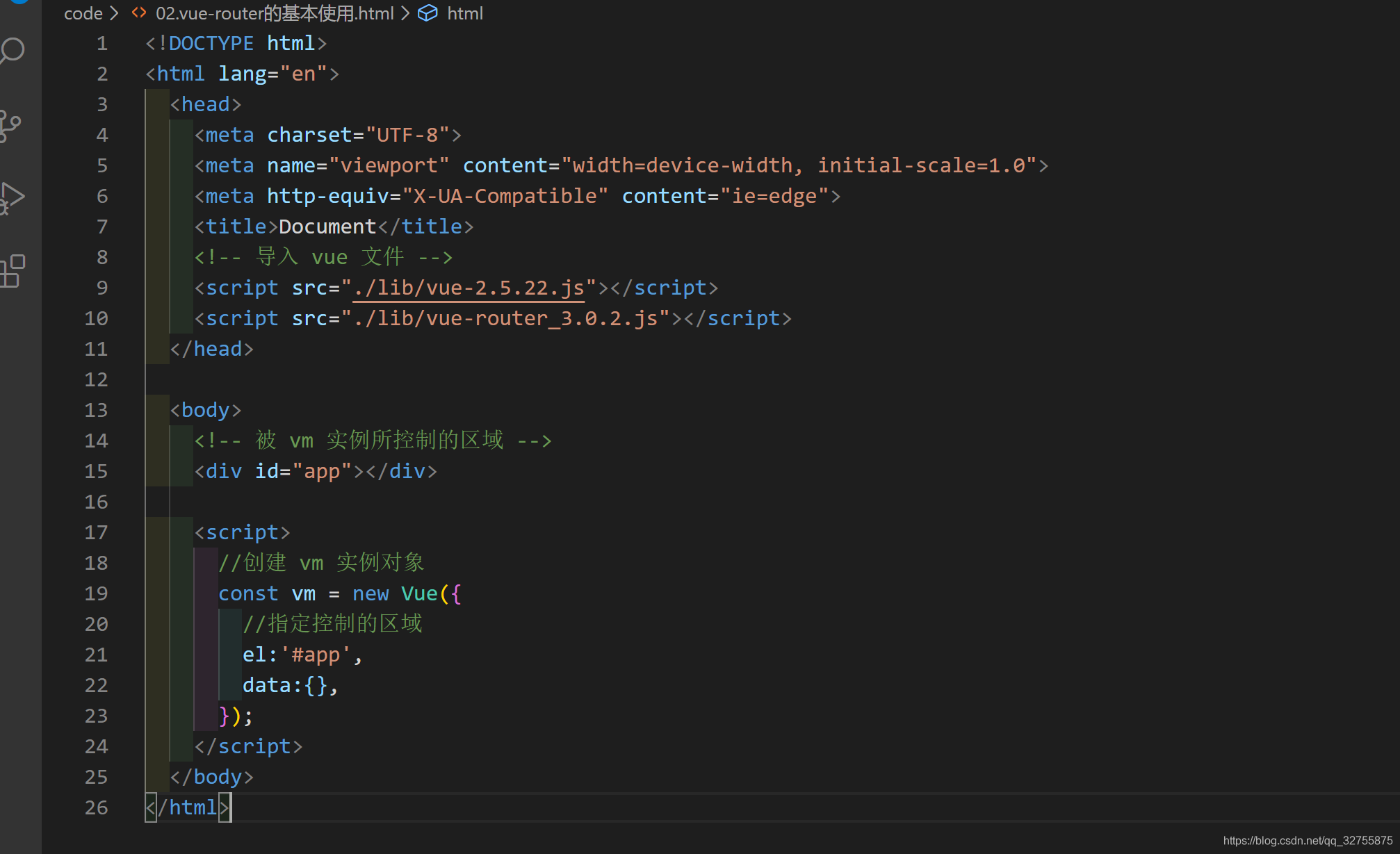
vscode中,在一个空白的页面中通过vh快捷键生成一个vue模板
效果如下:

下面就演示一下是如何实现的
- 打开VScode→文件→首选项→用户代码片段

- 点进去之后,选择html.json

- 将红框部分的注释解开

- 修改prefix的值,和description部分的描述

- 将你自定义的模板代码贴入到body中,这里注意,每一行都是用双引号引起来的,每一行行末要用逗号(,)隔开,如图。

整体代码如下:
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"vh": {
"prefix": "vh", //触发的关键字 输入vh按tab键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
" <head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <!-- 导入 vue 文件 -->",
" <script src=\"./lib/vue-2.5.22.js\"></script>",
" <script src=\"./lib/vue-router_3.0.2.js\"></script>",
" </head>",
"",
" <body>",
" <!-- 被 vm 实例所控制的区域 -->",
" <div id=\"app\"></div>",
"",
" <script>",
" //创建 vm 实例对象",
" const vm = new Vue({",
" //指定控制的区域",
" el:'#app',",
" data:{},",
" });",
" </script>",
" </body>",
"</html>",
],
"description": "vh components"
}
}
然后就可以新建一个空白html文件,输入vh,按下tab会自动补全你设置的代码段啦!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)