vue项目第五天
是的撒大所多sad按时
历史记录组件触发 连带menu组件路由同步

修改菜单 默认激活的路由。
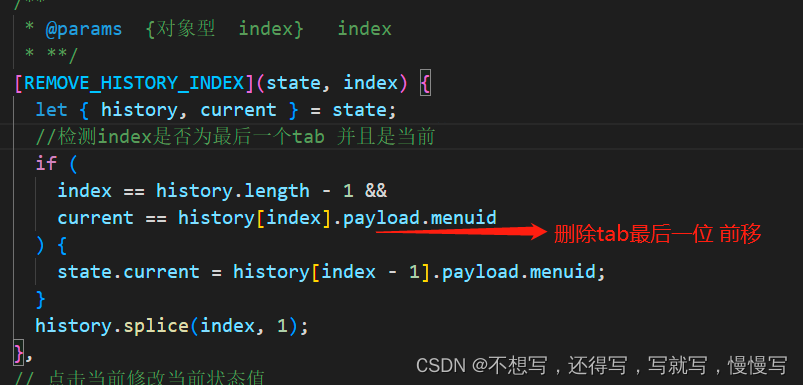
历史记录路由如果当前路由在最后一个位置,删除则自动向前移位。

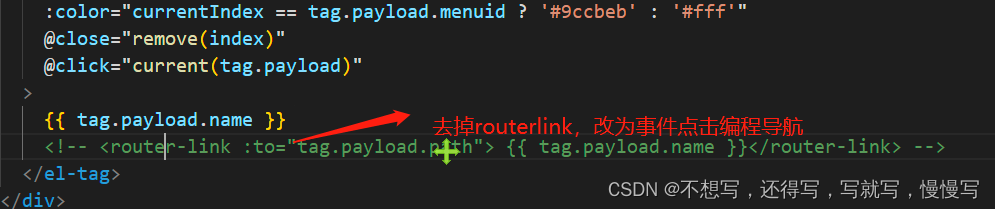
解决第一个小bug,点击tab高亮之后路由不跳

点击最后一个tab删除,修改了menuid,同步路由跳转

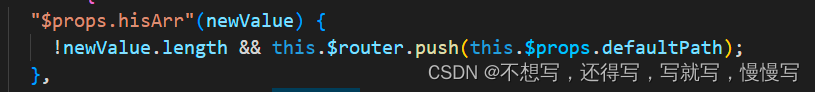
点击删除将tab删空,让导航跳转到系统首页

分析项目路由界面的结构
三部分组成
1.form表单
2.table表格数据
3.数据分页封装form表单组件 (封装一个公共的,谁用谁调用)
在components下面创建一个formtab.vue组件,这个组件中是对 elementui的二次封装,然后在页面展示组件的view文件中都可以进行调用
整体思路:
利用的是父传子(这个技术点一定要会用!!!!!)。
方法: 复用组件中props中定义的名字是啥,页面展示组件中的:后面的名字就是啥,然后等于号后面可以接固定的变量,也可以接下方data中传入的动态的值。
注意在有:的组件中把另外一个组件进行注册,然后在注册的标签中使用:
利用的是子传父(这个技术点一定要会用!!!!!)。
在写复选框的时候用到了子传父,方法是在复用组件中写一个方法 在上方绑定 @selection-change.
这个是elelmentui中给出的方法触发事件,然后定义一个方法写到下方的methods中,
然后在展示组件中定义一个方法,并且在上方标签中绑定这个方法,起个名字比如 @checkhandler="checkList" 名字叫checkhandler ,
然后在复用组件中,通过官方 给定的api
this.$emit("checkhandler", value); 这个方式就可以达到效果了,这里双引号的名字记得跟展示页面绑定的方法名字一样
至于复选框是否需要隐藏使用props传递来控制的
1.就是先创建公共组件里面写了一些公共的东西,比如input啊,之类的,
2.然后在这个公共组件上写一个局部作用域插槽(作用域插槽插槽就是给具名插槽绑定一个属性,然后在
3.使用它的页面组件中通过name.变量来接收。),
4.通过这个作用域去把不同的页面组件,中的不同的部分,放到这里,
5.然后把这个封装的公共组件,引入到需要用到它的页面组件中使用即可,
6.上方写一些判断条件,比如什么情况下用的是input什么情况下用的是select等等

要利用组件中父传子的方法props传值。
export default {
// 定义props约束 ,就是父传子的方法,然后在使用封装的组件中去使用,在自定义的form上绑定:model="formInline属性,然后在底下的data中可以建一个集合去放数据,这个集合的名字绑定到model上。
// 对应的是上方第2行中的几个: 后面的值,就是从 elmentui中复制过来的属性在低下↓用传值的方法写
props: {
inline: { //这个属性在elelmentui中表示表单布局,ture就是水平,falst是竖直
type: Boolean,
default: true, //默认值
},
model: { //这个属性是elementui中的数据源,相当于data中的一个数组,里面都是数据
type: Array, //对象格式
required: true, //必填的
},
},
data() {
//获取props传递的数据
let { model } = this.$props;
let formData = {};
model.forEach((item) => {
formData[item.key] = "";
});
return {
formItem: formData,
};
},封装组件使用无名和具名插槽可以实现form动态效果
<template>
<div>
<!-- 自定义的form -->
<my-form :model="formInline">
<el-form-item label="用户名">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<!-- #footer就相当于v-slot,具名插槽就可以通过#name来使用 -->
<template #footer >
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="success" @click="onSubmit">新增</el-button>
<el-button type="danger" @click="onSubmit">批量删除</el-button>
</template>
</my-form>
</div>
</template>定义该组件的插槽
<template>
<el-form :inline="inline" :model="model" class="demo-form-inline">
<!-- 无名插槽 -->
<slot></slot>
<!-- 具名插槽 -->
<el-form-item>
<slot name="footer"></slot>
</el-form-item>
</el-form>
</template>定义form表单格式数据
formInline: [
{
name: "用户名",
ele: "input",
key: "name",
},
{
name: "爱好",
ele: "select",
key: "hobby",
options: [
{ value: "1", label: "篮球" },
{ value: "2", label: "足球" },
{ value: "3", label: "羽毛球" },
],
},
],根据格式进行动态渲染
<el-form :inline="inline" :model="formItem" class="demo-form-inline">
<!-- 无名插槽 -->
<template v-for="(item, index) in model">
<el-form-item :label="item.name">
<template v-if="item.ele == 'input'">
<el-input v-model="formItem[item.key]" :placeholder="item.name" />
</template>
<template v-if="item.ele == 'select'">
<el-select v-model="formItem[item.key]" placeholder="请选择">
<el-option
v-for="items in item.options"
:key="items.value"
:label="items.label"
:value="items.value"
>
</el-option>
</el-select>
</template>
</el-form-item>
</template>
<!-- <slot></slot> -->
<!-- 具名插槽 -->
<el-form-item>
<!-- 局部作用域插槽-->
<slot name="footer" :item="formItem"></slot>
</el-form-item>
</el-form>根据form表单数据格式进行form数据整理

最终代码格式
封装的elementui公共组件↓
<template>
<!-- 这里的model要换成formItem 因为在下方把页面组件中的数据传过来变了格式放到了formItem变量中 -->
<el-form :inline="inline" :model="formItem" class="demo-form-inline">
<!-- 定义一个末班然后利用模板的标签去遍历,动态生成多个input 这的model就是上方的formItem也就是传过来的数据 -->
<template v-for="(item, index) in model" >
<!-- item.name是文本框里面显示的文字 -->
<el-form-item :label="item.name" >
<template v-if="item.ele == 'input'">
<!-- item.key就是页面组件中formInline里面的key值 -->
<el-input v-model="formItem[item.key]" :placeholder="item.name" />
</template>
<!--需要啥就在这写啥用template 写v-if -->
<template v-if="item.ele == 'select'">
<el-select v-model="formItem[item.key]" placeholder="请选择">
<!-- 这的item.options就是传过来的值中的所有爱好的数组,然后遍历这个数组使用即可 -->
<el-option
v-for="items in item.options"
:key="items.value"
:label="items.label"
:value="items.value"
>
</el-option>
</el-select>
</template>
</el-form-item>
</template>
<!-- 具名插槽 就是给插槽起个名字 ,比如这里的name="footer",-->
<el-form-item>
<!-- 局部作用域插槽 因为要把formItme这个数据源得出去到页面组件中,所以用一个属性绑到这,就形成了局部作用域插槽然后就可以在页面组件中的#footer后面写个= 给个变量,这个变量就是这里的:item ,所以可以用变量.item就可以获得数据了-->
<slot name="footer" :item="formItem"></slot>
</el-form-item>
</el-form>
</template>
<script>
export default {
// 定义props约束 ,就是父传子的方法,然后在使用封装的组件中去使用,在自定义的form上绑定:model="formInline属性
//然后在底下的data中可以建一个集合去放数据,这个集合的名字绑定到model上
// 对应的是上方第2行中的几个: 后面的值,就是从 elmentui中复制过来的属性在低下↓用传值的方法写
props: {
inline: { //这个属性在elelmentui中表示表单布局,ture就是水平,falst是竖直
type: Boolean,
default: true,
},
model: { //这个属性是elementui中的数据源,相当于data中的一个数组,里面都是数据
type: Array, //对象格式
required: true, //必填的
},
},
data() {
//获取props传递的数据,把从页面显示文件中获取的数据拿过来
let { model } = this.$props;
let formData = {}; // 声明一个变量
model.forEach((item) => { //item是里面的每一项
formData[item.key] = "";
});
return {
formItem: formData,
};
},
watch: {
formItem: {
handler(newValue) {
console.log(newValue);
},
deep: true,
},
},
};
</script>
<style></style>
使用这个公共组件的页面展示组件(这里以use为例子)
<template>
<div>
<!-- 自定义的form -->
<my-form :model="formInline">
<!-- #footer就相当于v-slot,具名插槽就可以通过#name来使用 ,在后面使用一个变量去接收封装的公共组件中传过来的局部作用域里面的属性中的值 这的footer.item就是数据-->
<template #footer="{ item }">
<el-button type="primary" @click="onSubmit(item)">查询</el-button>
<el-button type="success" @click="onSubmit">新增</el-button>
<el-button type="danger" @click="onSubmit">批量删除</el-button>
</template>
</my-form>
</div>
</template>
<script>
//引入form组件
import formTab from "../../components/elementui/formtab.vue"; //要用到所以引入的,当然如果这个封装用的多了也可以在 全局引入,在main,中引入这个组件,然后,vue下。components用就行
export default {
components: {
"my-form": formTab, //给他起个名字,用的时候就直接用名字当做标签名。
},
data() {
return {
formInline: [
{
name: "用户名",
ele: "input",
key: "name",
},
{
name: "爱好",
ele: "select",
key: "hobby",
options: [
{ value: "1", label: "篮球" },
{ value: "2", label: "足球" },
{ value: "3", label: "羽毛球" },
],
},
],
};
},
methods: {
onSubmit(form) {
console.log("submit!", form);
},
},
};
</script>
<style></style>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)