
vue父组件传子组件数值,子组件值没有变
在使用vue开发项目时遇到一个这样的问题,由于项目多成封装,数据是从祖父组件传给孙子组件,中间隔了一个父组件,由于孙子组件不能直接修改值,所以定义了一个变量,从而导致祖父组件更新内容后,孙子组件内容没有发生变化。如图解决方法:在孙子组件中watch监听input输入变更的值祖父组件<search-choose:filterObj="secondFilterArr[i]"v-if="secon
·
在使用vue开发项目时遇到一个这样的问题,由于项目多成封装,数据是从祖父组件传给孙子组件,中间隔了一个父组件,由于孙子组件不能直接修改值,所以定义了一个变量,从而导致祖父组件更新内容后,孙子组件内容没有发生变化。如图
解决方法:在孙子组件中watch监听input输入变更的值

祖父组件
<search-choose
:filterObj="secondFilterArr[i]"
v-if="secondFilterArr.length>0"
@changeSearchCont="changeSearchCont"
></search-choose>父组件
<choose-input
:title="'标题'"
:src="requireImg[0]"
:placeholder="'请输入标题'"
:inputVal="filterObj.title"
:inputKey="'title'"
@changeInput="changeInput"
></choose-input> props: {
filterObj: {
type: Object,
default: {}
}
},子组件
<input type="text" class="c-input" :placeholder="placeholder"
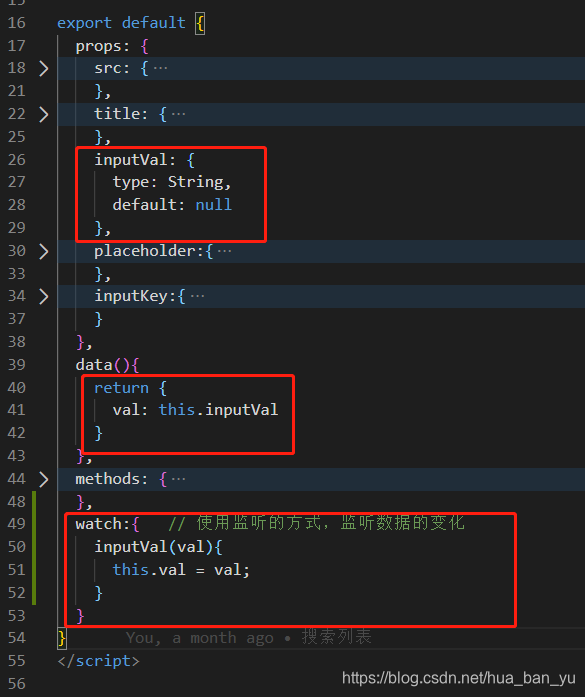
v-model="val" @input="changeInput($event)">export default {
props: {
src: {
type: String,
default: require('../../assets/choose/time.png'),
},
title: {
type: String,
default: '标题'
},
inputVal: {
type: String,
default: null
},
placeholder:{
type: String,
default: '请输入'
},
inputKey:{
type: String,
default: null
}
},
data(){
return {
val: this.inputVal
}
},
methods: {
changeInput(event){
this.$emit('changeInput', {val: this.val, inputKey: this.inputKey})
}
},
watch:{ // 使用监听的方式,监听数据的变化
inputVal(val){
this.val = val;
}
}
}
</script>更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容







所有评论(0)