
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
npm install --save-dev webpack安装时,终端报找不到package.json错误。去对应的文件目录下发现,确实缺少package.json文件。可能是以前不小心把package.json文件删除了,可以直接使用npm init重新初始即可。输入: npm init ...
在使用npm安装vue时,报npm WARN saveError ENOENT: no such file or directory, open 'F:\test\package.json'错误。 错误原因:项目没有package.json文件导致解决方案:使用 npm init -y 生成默认的package.json文件...
在使用v-for的时候遇到了这样的错误:Cannot use v-for on stateful component root element because it renders multiple elements. 错误如图:错误代码:<!DOCTYPE html><html><head><met
在使用npm安装webpack时报 no such file or directory, open 'G:\Demo\package.json'原因:项目目录中没有package.json文件导致解决方案:使用 npm init -y 或 npm init -f 命令来生成一个package.json...
刚开始使用vue的时候发现vue报vue.js:597 [Vue warn]: Cannot find element: #app的错误,初始以为是写的代码有错误导致,于是认真的对照了几遍发现代码和官网的一模一样。代码都一样了,那就排除了是代码愿意导致vue报错,突然想到会不会是把vue.js文件放在head里面导致还没有加载完成就进行渲染,试着把js移到body标签尾部,发现vue可以正常运行了
在使用vue开发前端项目时,本地接口联调是可以的,但是打包发布到dev上就会报出We're sorry but 'xxx'doesn't work properly without JavaScript enabled. Please enable it to continue.错。原因:nginx文件里面配置的proxy_pass路径有问题,修改为请求后台的接口的路径即可。...

1. 打开vscode软件,点击文件>首选项>用户片段2. 输入vue.json后回车3.在vue.json中输入"Print to console": {"prefix": "vue","body": ["<template>","<div></div>","</template>","","<script>","expor
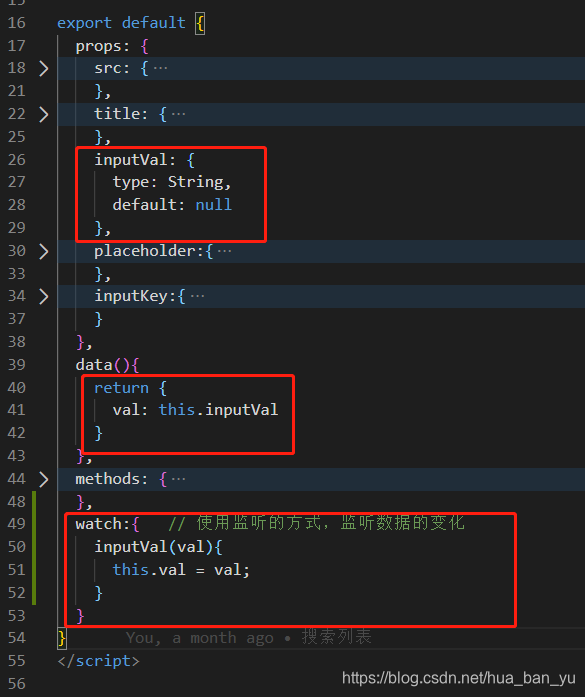
在使用vue开发项目时遇到一个这样的问题,由于项目多成封装,数据是从祖父组件传给孙子组件,中间隔了一个父组件,由于孙子组件不能直接修改值,所以定义了一个变量,从而导致祖父组件更新内容后,孙子组件内容没有发生变化。如图解决方法:在孙子组件中watch监听input输入变更的值祖父组件<search-choose:filterObj="secondFilterArr[i]"v-if="secon

使用vue-cli构建项目后,在项目目录中,运行命令 npm run dev运行项目,运行成功后会返回一个地址路径。在地址栏直接输入该路径可以看到效果。
刚开始使用vue的时候发现vue报vue.js:597 [Vue warn]: Cannot find element: #app的错误,初始以为是写的代码有错误导致,于是认真的对照了几遍发现代码和官网的一模一样。代码都一样了,那就排除了是代码愿意导致vue报错,突然想到会不会是把vue.js文件放在head里面导致还没有加载完成就进行渲染,试着把js移到body标签尾部,发现vue可以正常运行了










