vue框架搭建的详细步骤之项目结构(二)
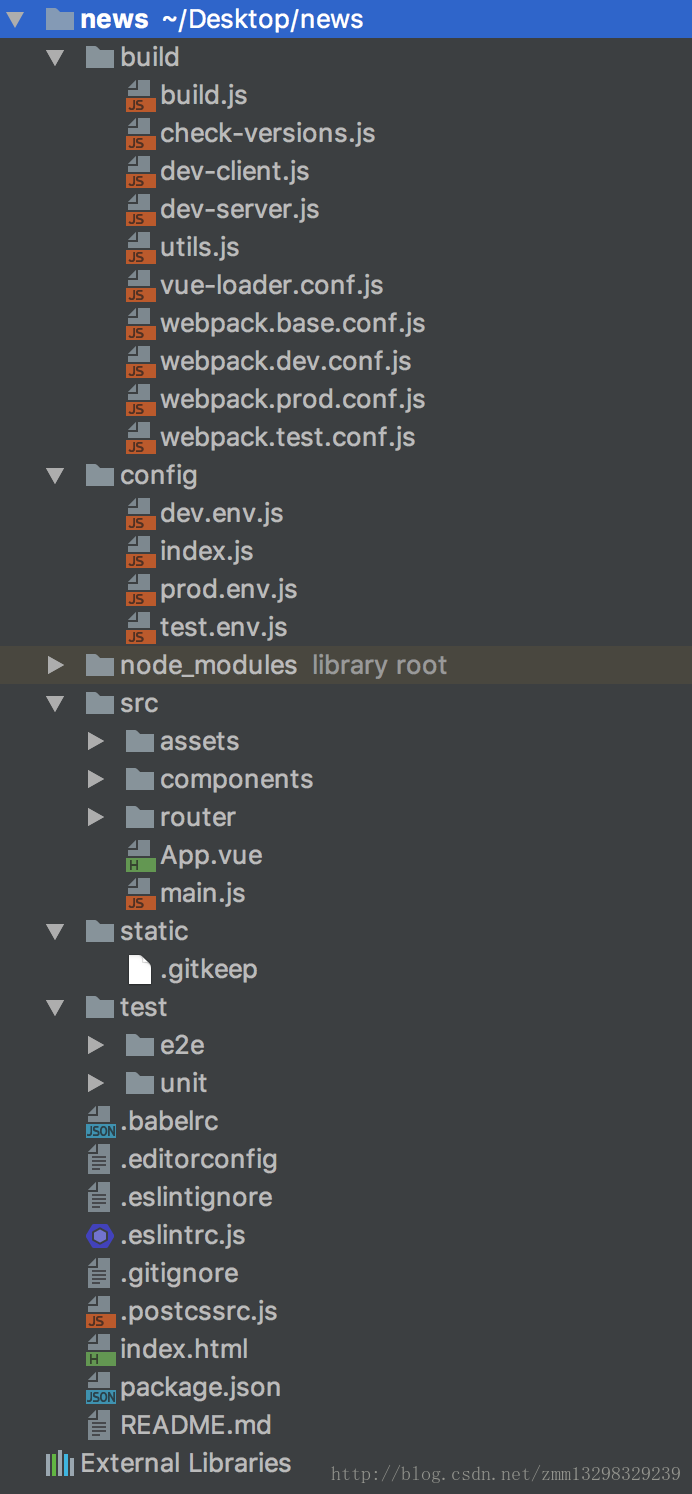
上一篇中简单的创建了一个脚手架,这篇简单的讲一下脚手架的项目结构:(1).build/此目录包含开发服务器和生产webpack构建的实际配置。通常,您不需要触摸这些文件,除非您要自定义Webpack加载器,在这种情况下,您应该看看build/webpack.base.conf.js。(2).config/index.js这是主要的配置文件,它暴露了构建设置的
上一篇中简单的创建了一个脚手架,这篇简单的讲一下脚手架的项目结构:

(1).build/
此目录包含开发服务器和生产webpack构建的实际配置。通常,您不需要触摸这些文件,除非您要自定义Webpack加载器,在这种情况下,您应该看看build/webpack.base.conf.js。
(2).config/index.js
这是主要的配置文件,它暴露了构建设置的一些最常见的配置选项。接下来我会写一篇vue中 默认的 config/index.js:配置的详细理解。需要修改的地方开发期间的API代理,要配置代理规则,请在其中编辑dev.proxyTable:
// config/index.js
module.exports = {
// ...
dev: {
proxyTable: {
// proxy all requests starting with /api to jsonplaceholder
'/api': {
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}这是你的大部分应用程序代码所在的位置。如何构建此目录中的所有内容,主要取决于您; 如果您正在使用Vuex,您可以查阅Vuex应用程序的建议。
(4).static/
此目录是您不想使用Webpack进行处理的静态资产的一个逃生舱口。它们将直接复制到生成webpack建立的资产的同一个目录中。
(5).test/unit
包含单元测试相关文件。
(6).test/e2e
包含e2e测试相关文件。
(7).index.html
这是我们的单页面应用程序的模板 index.html。在开发和构建期间,Webpack将生成资产,并将生成的资产的URL自动注入到此模板中以呈现最终的HTML。
(8).package.json
包含所有构建依赖项和构建命令的NPM软件包元文件。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)