
vxe-table表格插件的使用(Vue3)
可定制性强:vxe-table 具有非常灵活的配置选项和事件钩子,可以根据具体需求进行定制和扩展。你可以自定义表头、列样式、操作按钮、单元格渲染等各种外观和行为,满足个性化的展示需求。功能丰富:vxe-table 提供了许多强大的功能,包括表格排序、筛选、分页、合并单元格、导出、导入等。高性能:vxe-table 的底层采用了虚拟 DOM 技术和批量渲染优化,能够处理大量数据而不影响性能。它支持懒
·
一、官网地址
介绍:
vxe-table 是一个基于 Vue.js 的强大表格组件库,它提供了许多优点和好处,如下:
-
功能丰富:vxe-table 提供了许多强大的功能,包括表格排序、筛选、分页、合并单元格、导出、导入等。这些功能能够满足大部分常见的表格需求,并且可以在组件内灵活配置和定制。
-
高性能:vxe-table 的底层采用了虚拟 DOM 技术和批量渲染优化,能够处理大量数据而不影响性能。它支持懒加载和前端分页,可以快速呈现并响应大规模的数据集。
-
可定制性强:vxe-table 具有非常灵活的配置选项和事件钩子,可以根据具体需求进行定制和扩展。你可以自定义表头、列样式、操作按钮、单元格渲染等各种外观和行为,满足个性化的展示需求。
地址:vxe-table v4
二、代码
代码只放了和vxe-table有关的,详细的配置还需看官网!!!
<template>
<vxe-toolbar export :refresh="{ query: findList }">
<template #buttons>
<el-button type="primary" @click="insertEvent(-1)">
<template #icon>
<el-icon>
<Plus />
</el-icon>
</template>
新增
</el-button>
<el-button type="danger" @click="removeEvent()">
<template #icon>
<el-icon>
<Delete />
</el-icon>
</template>
清空
</el-button>
</template>
</vxe-toolbar>
<vxe-table border align="center" show-overflow keep-source ref="xTable" height="400px"
:column-config="{ resizable: true }" :export-config="{}" :loading="subTable.loading"
:edit-config="{ trigger: 'click', mode: 'row', showStatus: true }">
<vxe-column type="seq" title="序号" width="60"></vxe-column>
<vxe-column field="noticeNo" title="项目名称">
<template #default="{ row }">
<el-input v-model="row.noticeNo"></el-input>
</template>
</vxe-column>
<vxe-column field="amount" title="工时费">
<template #default="{ row }">
<el-input v-model="row.amount" @input="row.amount = row.amount.replace(/^[^\d]+/g, '')"></el-input>
</template>
</vxe-column>
<vxe-column field="remarksSub" title="材料费">
<template #default="{ row }">
<el-input v-model="row.remarksSub" @input="row.remarksSub = row.remarksSub.replace(/^[^\d]+/g, '')"></el-input>
</template>
</vxe-column>
<vxe-column field="other" title="其他">
<template #default="{ row }">
<el-input v-model="row.other"></el-input>
</template>
</vxe-column>
<vxe-column title="操作" width="120" fixed="right" align="center">
<template #default="{ row }">
<el-button type="danger" :icon="Delete" @click="removeEvent(row)" />
</template>
</vxe-column>
</vxe-table>
</template>
<script lang="ts" setup>
import { ElMessage, ElMessageBox } from 'element-plus';
// 清空or删除
const removeEvent = async (row?: any) => {
const $table = xTable.value;
const type = await ElMessageBox.confirm(
'您确定需要删除该数据?',
row ? '删除数据' : '清空数据',
{
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
},
);
if (type === 'confirm') {
$table!.remove(row);
}
};
//用于回显
const findList = async (id?: String) => {
subTable.loading = true;
try {
const { sendOrRepairSub, ...data } = await getDataById({ id });
// 回显除表格外数据
setFieldsValue({ ...data })
const $table = xTable.value;
// 阻断 vue 对大数组的监听,避免 vue 绑定大数据造成短暂的卡顿
if ($table) {
$table.loadData(
sendOrRepairSub.map((item) => {
return {
noticeNo: item.noticeNo,
amount: item.amount,
remarksSub: item.remarksSub,
other: item.other,
};
}),
);
}
} catch (err: any) { }
subTable.loading = false;
};
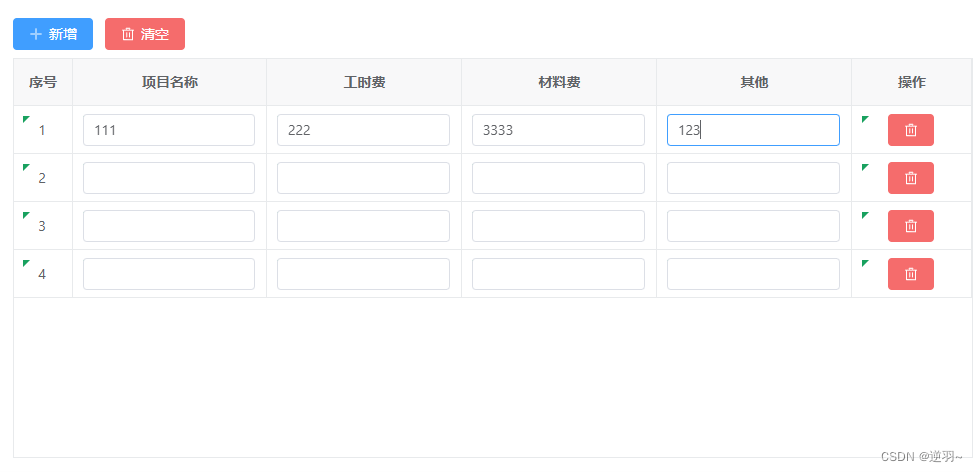
</script>三、效果展示

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)