
vue 日期字符串转为刚刚、1分钟前、1小时前、1天前、1周前、1月前
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。建议在 src 目录下新建一个 common 文件夹,新建 date.js 文件。// formatDate接收参数为时间戳,需要将日期字符串转为时间戳。如果本篇文章对你有帮助的话,很高兴能够帮助上你。
·
前言
建议在 src 目录下新建一个 common 文件夹,新建 date.js 文件
date.js
/**
* @desc 格式化日期字符串
* @param { Nubmer} - 时间戳
* @returns { String } 格式化后的日期字符串
*/
export function formatDate(timestamp) {
// 补全为13位
let arrTimestamp = (timestamp + '').split('');
for (let start = 0; start < 13; start++) {
if (!arrTimestamp[start]) {
arrTimestamp[start] = '0';
}
}
timestamp = arrTimestamp.join('') * 1;
let minute = 1000 * 60;
let hour = minute * 60;
let day = hour * 24;
let month = day * 30;
let now = new Date().getTime();
let diffValue = now - timestamp;
// 如果本地时间反而小于变量时间
if (diffValue < 0) {
return '不久前';
}
// 计算差异时间的量级
let monthC = diffValue / month;
let weekC = diffValue / (7 * day);
let dayC = diffValue / day;
let hourC = diffValue / hour;
let minC = diffValue / minute;
// 数值补0方法
let zero = function (value) {
if (value < 10) {
return '0' + value;
}
return value;
};
if (monthC > 4) {
// 超过1年,直接显示年月日
return (function () {
let date = new Date(timestamp);
return date.getFullYear() + '年' + zero(date.getMonth() + 1) + '月' + zero(date.getDate()) + '日';
})();
} else if (monthC >= 1) {
return parseInt(monthC) + '月前';
} else if (weekC >= 1) {
return parseInt(weekC) + '周前';
} else if (dayC >= 1) {
return parseInt(dayC) + '天前';
} else if (hourC >= 1) {
return parseInt(hourC) + '小时前';
} else if (minC >= 1) {
return parseInt(minC) + '分钟前';
}
return '刚刚';
}
组件使用
<template>
<div></div>
</template>
<script>
import { formatDate } from '@/common/date.js';
export default {
mounted() {
let str = '2023-11-15 11:00:23';
let str1 = '2023-11-14 18:00:23';
let str2 = '2023-11-14 11:00:23';
let str3 = '2023-11-07 11:00:23';
let str4 = '2023-10-11 11:00:23';
let str5 = '2022-12-07 11:00:23';
// formatDate接收参数为时间戳,需要将日期字符串转为时间戳
console.log(formatDate(Date.parse(str)));
console.log(formatDate(Date.parse(str1)));
console.log(formatDate(Date.parse(str2)));
console.log(formatDate(Date.parse(str3)));
console.log(formatDate(Date.parse(str4)));
console.log(formatDate(Date.parse(str5)));
}
};
</script>
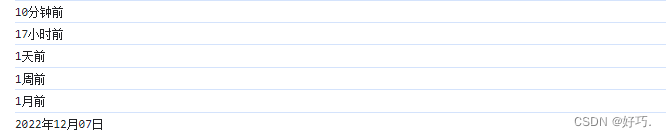
效果图

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容







所有评论(0)