
最全Vue知识点总结,助你快速上手
最全Vue知识点总结
学习Vue目录 链接地址: https://www.jianshu.com/p/2c9071c0436d
如果想快速、准确、查看、学习内容,那么你就点击上面的链接,查看到整体目录,然后点击查看自己想看的内容。
如果你不想单篇的了解,此篇文章汇总了所有章节的内容
第1章 课程介绍
1-1课程简介

学习流程

知识点
学习前提:
有一些css、js、es6、webpack、npm等基础知识

学习收获
第2章 Vue 起步
2-1 学习方法
多看一下官网api Vue官网
务必把官网的小的demo自己敲一遍加深一下对语法糖的理解
2-2 hello world
那么初步认识一下vue,那么从一个简单的hello world开始吧
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello world</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">{{content}}</div>
<script>
var app = new Vue({
el: '#root',
data: {
content: 'hello world'
}
});
setTimeout(function () {
app.$data.content = 'bye world'
}, 2000)
</script>
</body>
</html>
el:'#root' vue实例化的数据只针对 id为root内使用
{{content}} : 获取 vue里面data 里面的数据值
2-3 开发TodoList(v-model、v-for、v-on)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello world</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<div>
<input type="text" v-model="inputValue">
<button v-on:click="handleAdd">提交</button>
</div>
<ul>
<li v-for="(item,index) in list" v-on:click="handleRemove(index)">{{item}}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
inputValue: '',
list: []
},
methods: {
handleAdd() {
this.list.push(this.inputValue);
this.inputValue = '';
},
handleRemove(index) {
this.list.splice(index, 1);
}
}
});
</script>
</body>
</html>
v-on:click="handleClick" 绑定点击事件
v-model="inputValue" 数据双向绑定
v-for="(item,index) in list" 数据循环
2-4 MVVM模式
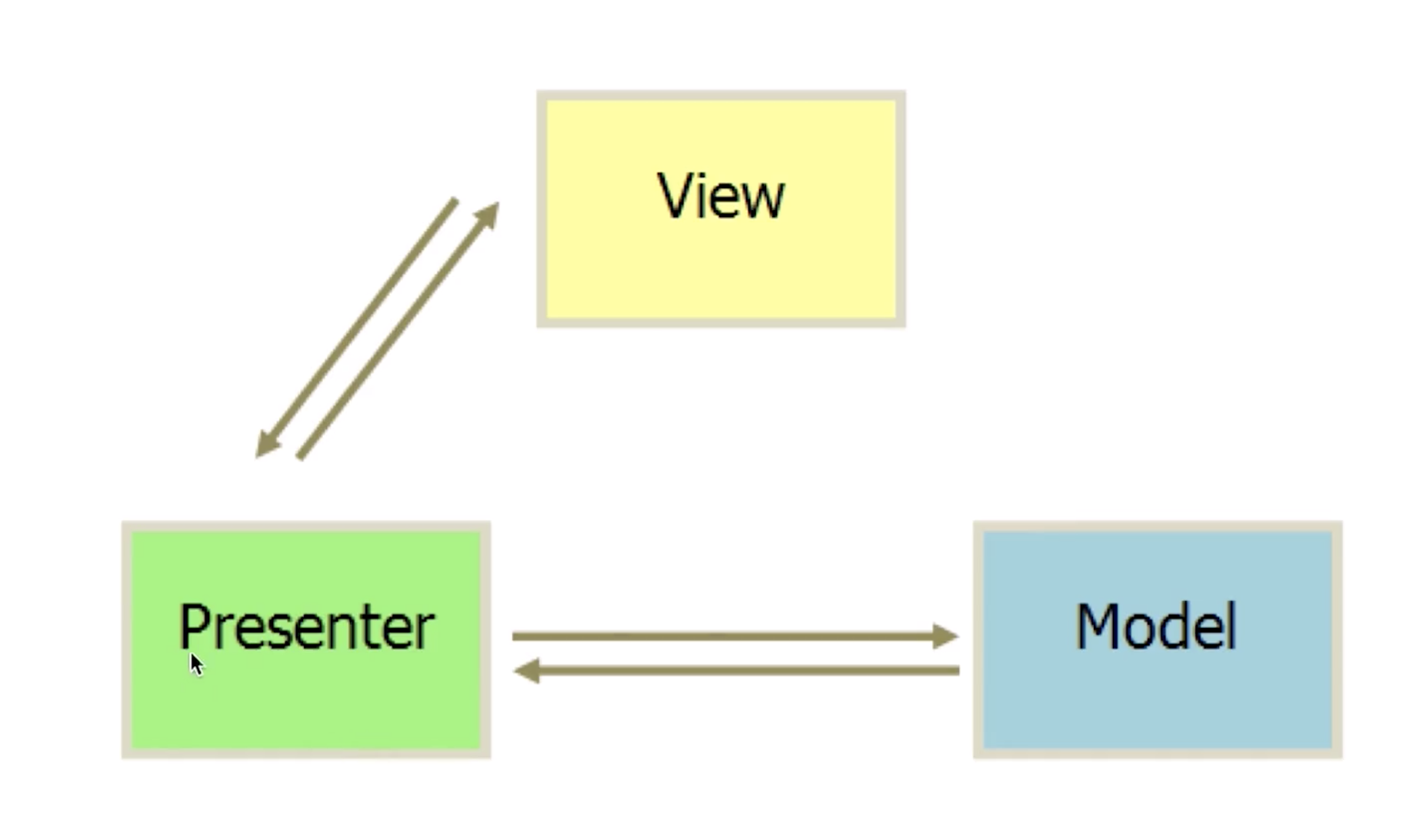
MVP (Model View Presenter)
Model:接口请求操作
View:页面展示
P:处理数据和页面(大量的dom操作)

MVP
MVVM

MVVM
而Vue则采用的是mvvm这种模式,它在乎的是数据的变化驱动Ui的变化,不用用户管dom的操作,vue则扮演的是VM的操作,我们的重心是放在了M层也就是数据这一层
2-5 前端组件化
页面有好多部分组成,把页面切成一部分一部分,而拆分出来的部分,就是一个组件
2-6 使用组件改造TodoList
1.全局组件的声明和使用
//Vue创建全局组件的方法
Vue.component('TodoItem', {
props: ['content'],
template: '<li>{{content}}</li>'
});
<todo-item v-bind:content="item" v-for="item in list"></todo-item>
ps:
数据的传递通过v-bind: 来定义传递的属性,后面跟上要传递的值
通过“props”来接受属性,再通过插值表达式来展示{{content}}
2.Vue局部组件的创建和使用
//Vue局部组件的创建和使用
var TodoItem = {
props: ['content'],
template: '<li>{{content}}</li>'
};
var app = new Vue({
el: '#root',
components: {
TodoItem: TodoItem
}
})
ps:
定义一个变量,值为对象,把属性值和模板作为属性的键值
在Vue实例化中通过components这个参数来调用这个定义好的变量(局部组件)
2-7 简单的组件间传值
父组件向子组件传值:
子组件通过定义一个属性:v-bind:content="item",将item值传给子组件的content
子组件通过props:['content'] 来接受父组件传过来的值,再通过插值表达式来展示{{content}}
子组件向父组件传值:
子组件通过定义一个方法或者一个事件handleItemClick,在方法或者事件中,通过this.$emit(''delete",this.index)方法给给父组件发送一个信号,
父组件监听这个信号:@delete="handleDeleleItem"
下面代码演示:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello world</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<div>
<input type="text" v-model="inputValue">
<button v-on:click="handleAdd">提交</button>
</div>
<ul>
<!--<li v-for="(item,index) in list" v-on:click="handleRemove(index)">{{item}}</li>-->
<todo-item
v-bind:content="item"
v-bind:index="index"
v-for="(item,index) in list"
@delete="handleItemDelete"
>
</todo-item>
</ul>
</div>
<script>
//Vue创建全局组件的方法
// Vue.component('TodoItem', {
// props: ['content'],
// template: '<li>{{content}}</li>'
// });
//Vue局部组件的创建和使用
var TodoItem = {
props: ['content', 'index'],
template: '<li @click="handleItemClick">{{content}}</li>',
methods: {
handleItemClick() {
this.$emit('delete', this.index);
}
}
};
var app = new Vue({
el: '#root',
components: {
TodoItem: TodoItem
},
data: {
inputValue: '',
list: []
},
methods: {
handleAdd() {
this.list.push(this.inputValue);
this.inputValue = '';
},
// handleRemove(index) {
// this.list.splice(index, 1);
// },
handleItemDelete(index) {
console.log(index);
this.list.splice(index, 1)
}
}
});
</script>
</body>
</html>
2-8 Vue的一些指令简写方法
v-on:click 等价于 @click //this.emit('delete') 接受也是 @delete
v-bind:content 等价于 :content
第3章 Vue 基础精讲
3-1 Vue实例
vue实例是根实例,组件也是vue实例,所以说页面是由很多vue实例组成的
data(): 以destroy():用于销毁vue实例,但是之前的数据和方法并没有被销毁
var app = new Vue({
el:'#root',
data:{
message:'hello world'
},
methods: {
handleClick(){},
},
watch:{
},
computed:{
}
})
3-2 Vue实例生命周期
//生命周期函数就是vue实例在某个时间点自动执行的函数
var app = new Vue({
el:'#root',
data:{
inputValue:''
},
beforeCreate: function () {
console.log('beforeCreate');
},
created: function () {
console.log('created');
},
beforeMount: function () {
console.log(this.$el);
console.log('beforeMount');
},
mounted: function () {
console.log(this.$el);
console.log('mounted');
},
beforeDestroy: function () {
//app.$destroy()
console.log('beforeDestroy');
},
destroyed: function () {
console.log('destroyed');
},
beforeUpdate: function () {
//app.$data.inputValue = 1
console.log('beforeUpdate')
},
updated: function () {
console.log('updated')
}
})3-3 Vue的模版语法
插值表达式{{}} : 用{{输入的值}}
v-指令 写的是js表达式
v-text 就是innertext 其实就是 {{}}
v-html 就是innerhtml
v-指令 后面除了可以写js名称还可以加字符串,插值表达式也可以写字符串
var app = new Vue({
el: '#root',
data: {
name: 'hello',
bigName: '<h1>hello</h1>'
}
})
{{name + ' world'}}
<div v-text="name + ' world' "></div>
<div v-html="name + ' world' "></div>
ps:v-html 会对bigName进行转义,字体变成h1字体大小,而不会出现标签
3-4 计算属性、方法与侦听器
计算属性
computed属性,因为他是属性,所以在用插值表达式取值的时候不用加括号
computed:内置变量缓存的功能,当data里面age变量更改时,如果不是计算属性内边的变量更改,那么他就不会渲染computed内部的变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
{{fullName}}
</div>
<script>
var app = new Vue({
el: '#root',
data: {
firstName: 'sunny',
lastName: 'fan',
age: 28
},
//计算属性:内置缓存(firstName、lastName)
computed: {
fullName: function () {
console.log('计算了一次');
return this.firstName + " " + this.lastName
}
}
})
</script>
</body>
</html>
methods方法
因为是方法,所以插值表达式要用括号取值,
他不具有缓存变量的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
{{fullName()}}
</div>
<script>
var app = new Vue({
el: '#root',
data: {
firstName: 'sunny',
lastName: 'fan'
},
methods: {
fullName: function () {
console.log("计算了一次")
return this.firstName + " " + this.lastName
}
}
})
</script>
</body>
</html>
侦听器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>侦听器</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
{{fullName}} {{age}}
</div>
<script>
var app = new Vue({
el: '#root',
data: {
firstName: 'sunny',
lastName: 'fan',
fullName: 'sunny fan',
age: 28
},
watch: {
firstName: function () {
console.log('计算了一次');
this.fullName = this.firstName + " " + this.lastName
},
lastName: function () {
console.log('计算了一次');
this.fullName = this.firstName + " " + this.lastName
}
}
})
</script>
</body>
</html>总结:我们可以通过methods、computed、watch来实现fullName显示的问题
computed和watch都具备缓存的功能
但是从代码量的编写程度来看,computed属性会更加方便和便捷一些。
3-5 计算属性的getter和setter
computed属性当中有两个方法,分别是:get 和 set
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getter和setter</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<body>
<div id="root">
{{fullName}} {{age}}
</div>
<script>
var app = new Vue({
el: '#root',
data: {
firstName: 'sunny',
lastName: 'fan',
age: 28
},
computed: {
fullName: {
get: function () {
return this.firstName + " " + this.lastName
},
set: function (value) {
console.log(value);
var arr = value.split(" ");
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
})
</script>
</body>
</body>
</html>
3-6 Vue中的样式绑定
class的对象绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>class的对象绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<style>
.activated {
color: red;
}
</style>
</head>
<body>
<body>
<div id="root">
<div @click="handleChangeColor" :class="{activated:isActivated}">
hello world
</div>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
isActivated: false
},
methods: {
handleChangeColor: function () {
this.isActivated = !this.isActivated
}
}
})
</script>
</body>
</body>
</html>
class的数组绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>class的数组绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<style>
.activated-one {
font-size: 20px;
}
.activated {
color: red;
}
</style>
</head>
<body>
<div id="root">
<div @click="handleChangeColor" :class="[activated,activatedOne]">hello world</div>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
activated: '',
activatedOne: 'activated-one'
},
methods: {
handleChangeColor: function () {
this.activated = this.activated === 'activated' ? "" : "activated"
}
}
})
</script>
</body>
</html>
style对象绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>style对象绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<div @click="handleChangeColor" :style="styleObj">hello world</div>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
styleObj: {
color: 'black'
}
},
methods: {
handleChangeColor: function () {
this.styleObj.color = this.styleObj.color === 'black' ? 'red' : 'black'
}
}
})
</script>
</body>
</html>style的数组绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>style数组绑定</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<div @click="handleChangeColor" :style="[styleObj,{fontSize:'30px'},styleOne]">hello world</div>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
styleObj: {
color: 'black'
},
styleOne: {
fontWeight: 'bold'
}
},
methods: {
handleChangeColor: function () {
this.styleObj.color = this.styleObj.color === 'black' ? 'red' : 'black'
}
}
})
</script>
</body>
</html>
3-7 条件渲染
v-if 、v-else-if、v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>V-if</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<h5>实例一:v-if</h5>
<template v-if="isShow">
hello world
</template>
<button @click="handleChange">{{toggleText}}</button>
<hr>
<h5>实例二:v-else</h5>
<div v-if="isShowTwo">
要是我显示
</div>
<div v-else>
要么你显示
</div>
<button @click="handleChangeRole">切换显示</button>
<hr>
<h5>实例三:v-else-if</h5>
<div v-if="status==='A'">
A
</div>
<div v-else-if="status==='B'">
B
</div>
<div v-else-if="status==='C'">
C
</div>
<div v-else>
其他
</div>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
isShow: false,
toggleText: '显示',
isShowTwo: true,
status: 'A'
},
methods: {
handleChange: function () {
this.isShow = !this.isShow;
this.toggleText = this.toggleText === '显示' ? '隐藏' : '显示'
},
handleChangeRole: function () {
this.isShowTwo = !this.isShowTwo;
}
}
})
</script>
</body>
</html>
用 key 管理可复用的元素
当切换两个input输入框的时候,为了不让input框的输入内容被占用,所以我们通过设置input的key值来解决这个问题
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="userName-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>
demo例子:https://codepen.io/sunnyfan/pen/JQjRry
v-show
v-show很相似,只要设置值为true则显示
v-if和v-show的区别
- v-show不能和v-else 和 v-else-if结合使用
- v-show 不管是ture还是fasle div元素都会渲染出来(false style的display:none),如果如果有频繁的切换,我们会首选v-show,减少对dom的频繁操作
3-8 Vue列表渲染
v-for
<li v-for="(item,index) in list" :key="index">{{index}}--{{item}}</li>
<li v-for="(item,key,index) of userInfo" :key="index">{{key}}-{{item}}-{{index}}</li>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<ul>
<li v-for="(item,index) in list" :key="index">{{index}}--{{item}}</li>
</ul>
<ul>
<li v-for="(item,key,index) of userInfo" :key="index">{{key}}-{{item}}-{{index}}-</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
list: [
'hello',
'world'
],
userInfo: {
name: 'sunny',
age: 29
}
}
})
</script>
</body>
</html>
template可以当一个空标签做为for循环渲染,而这个template不会渲染到dom里面
<ul>
<template v-for="item in items">
<li>{{ item.msg }}</li>
<li class="divider" role="presentation"></li>
</template>
</ul>
为了防止子组件循环渲染出现dom结构不对的情况,我们一般会通过is来给子组件命名
//html
<table>
<tbody>
<tr is="row" v-for="item in list" :title="item"></tr> //这个地方调用is属性
</tbody>
</table>
//js
Vue.component('row', {
props: ['title'],
template: '<tr><td>{{title}}</td></tr>'
});
var app = new Vue({
el: '#root',
data: {
list: [
'hello',
'world'
]
}
})
更改数组值方法有哪些?
1.变异方法push()、 pop()、 shift()、unshift()、splice()、sort()、reverse()
2.替换数组
当也可以创建一个新的数组,在通过filter()、concat()、slice()
更改原始数组的值,再把更改后的数组替换旧的数组
3.set或者$set方法
Vue.set(app.userInfo,'age',22)
//或者
vm.$set(app.userInfo,'age',22)4.Object.assign()或者_.extend()
vm.userInfo = Object.assign({},vm.userInfo,{
sex:'男',
email:'fx35792@163.com'
})
ps:不可以通过数组下标去更改数组的值
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的
3-9 Vue事件处理
监听事件、方法处理、内联处理器中的方法
1.监听事件
通过v-on指令监听DOM事件,并在触发时运行一些 JavaScript 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听事件</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="root">
<button v-on:click="counter+=1">add 1</button>
<p>The button above has been clicked {{counter}} times.</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#root',
data: {
counter: 0
}
})
</script>
</body>
</html>
2.事件处理方法
但是在开发的过程中,有时候直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称
<div id="root">
<button v-on:click="greet">greet</button>
</div>
<script>
const app = new Vue({
el: '#root',
data: {
name: 'sunny'
},
methods: {
greet: function (event) {
console.log(`hello ${this.name}`)
if (event) {
console.log(event.target.tagName)
}
}
}
})
</script>
3.内联处理器中的方法
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:
<button v-on:click="say('hi')">say hi</button>
<button v-on:click="say('hello')">say hello</button>
const app = new Vue({
el: '#root',
data: {
name: 'sunny'
},
methods: {
say: function (val) {
console.log(`${this.name} ${val}`)
}
}
})
方法总通过传递参数$event,可以原始的DOM
<button v-on:click="warning('please input number',$event)">warning</button>
const app = new Vue({
el: '#root',
data: {},
methods: {
warning: function (val, event) {
if (event) event.preventDefault();
console.log(val)
}
}
})
4.事件修饰符
我们在开发个过程中经常调用一些
event.preventDefault() //阻止事件的默认行为
event.stopPropagation() //阻止冒泡的行为
而vue为了更好的让我们关注业务逻辑代码的编写,它封装了很多v-on修饰符来帮助我们完成上面那些工作。
stop//event.stopPropagation()prevent//event.preventDefault()captureselfoncepassive
第4章 深入理解Vue组件
4-1 使用组件细节点
1.is的使用
当我们写循环组件的时候,经常给
table中的tr
select中的option
ul中的li或者ol中的li
等等定义组件的时候,我们经常用is来定义组件的名称,为了让浏览器成功的渲染正确的dom结构
<div id="root">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
<select name="" id="">
<option is="selectOption"></option>
<option is="selectOption"></option>
<option is="selectOption"></option>
</select>
<ul>
<li is="ulLi"></li>
<li is="ulLi"></li>
<li is="ulLi"></li>
</ul>
</div>
<script>
Vue.component('row', {
template: '<tr><td>this is a row</td></tr>'
});
Vue.component('selectOption',{
template: '<option>this is option</option>'
});
Vue.component('ulLi',{
template: '<li>this is li</li>'
});
var app = new Vue({
el: '#root',
data: {},
})
</script>
2.在子组件定义data的时候,必须是一个函数,而不能是一个对象,返回一个对象是为了每个子组件都能拥有一个独立的数据存储。这样子组件之间的数据不会互相影响
而在根组件中,data可以是一个对象。
<div id="root">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row', {
data: function () {//返回的是一个函数
return {
content: 'this is row'
}
},
template: '<tr><td>{{content}}</td></tr>'
});
var app = new Vue({
el: '#root',
data: {}
})
</script>3.有时候我们在开发过程中,因为一些业务的需求,少不了对dom的操作,那么我们就可以借助ref来实现
//实例一
<div id="root">
<div ref="hello" @click="handleClick">hello world</div>
</div>
<script>
var app = new Vue({
el: '#root',
data: {},
methods: {
handleClick: function () {
console.log(this.$refs.hello.innerHTML);//通过refs属性 获取当前节点的文本
}
}
});
</script>
//案例二 counter求和
<div id="root">
<counter ref="one" @change="handleChange"></counter>
<counter ref="two" @change="handleChange"></counter>
<div>{{total}}</div>
</div>
<script>
Vue.component('counter', {
data: function () {
return {
number: 0
}
},
template: '<div @click="handleClick">{{number}}</div>',
methods: {
handleClick: function () {
this.number++;
this.$emit('change');//触发一个监听器
}
}
});
var app = new Vue({
el: '#root',
data: {
total: 0
},
methods: {
handleChange: function () {
this.total = this.$refs.one.number + this.$refs.two.number //通过refs 来回去组件的值
}
}
});
</script>
4-2父子组件之间的数据传递
父组件向子组件传值:是通过属性的方式
子组件向父组件传值:可以通过$emit来触发一个事件
vue数据传递遵循的是单向数据流,
所以在下面的案例中我们并没有对content数据直接进行数据的累加,而是把content数据赋值给了number,对number进行数据的累加操作。
<div id="root">
<counter :content="1" @inc="handleInc"></counter><!--父组件通过属性向子组件传值-->
<counter :content="3" @inc="handleInc"></counter>
<div>{{total}}</div>
</div>
<script>
Vue.component('counter', {
props: ['content'],
data: function () {
return {
number: this.content //遵循单向数据流
}
},
template: '<div @click="handleClick">{{number}}</div>',
methods: {
handleClick: function () {
this.number += 2;
//子组件通过方法向父组件传值
this.$emit('inc', 2);
}
}
});
var app = new Vue({
el: '#root',
data: {
total: 4
},
methods: {
handleInc: function (step) {
this.total += step
}
}
})
</script>
4-3组件参数校验和非props特性
1.组件的的参数校验
<div id="root">
<child content="hello"></child>
</div>
<script>
Vue.component('child', {
props: {
content: {
type: String,
required: true,
default: 'default Value',
validator: function (value) {
return (value.length > 5)
}
}
},
template: '<div>{{content}}</div>'
});
var app = new Vue({
el: '#root',
})
</script>
2.props特性和非props特性的对比
props特性:
父组件传递属性,子组件要接受该属性
props属性不会显示在dom的标签之中
非props特性:
父组件传递属性,子组件没有去接受,而是直接调用
props属性会显示在dom的标签之中
4-4给组件绑定原生事件
通过.native属性来绑定原生事件
<div id="root">
<child @click.native="handleClick"></child>
</div>
<script>
Vue.component('child', {
template: '<div>child</div>'
})
var app = new Vue({
el: '#root',
methods: {
handleClick: function () {
console.log('click');
}
}
})
</script>
4-5 非父子组件间的传值

非父子组件间的传值
1.通过vuex
2.通过发布订阅模式(Bus/总线/发布订阅模式/观察者模式/)
<div id="root">
<child content="sunny"></child>
<child content="fan"></child>
</div>
<script>
Vue.prototype.bus = new Vue();//定义bus
Vue.component('child', {
data: function () {
return {
newContent: this.content //保证单向数据流
}
},
props: {
content: String
},
template: '<div @click="handleClick">{{newContent}}</div>',
methods: {
handleClick: function () {
this.bus.$emit('change', this.newContent); //在bus上发布一个事件,并且传值
}
},
mounted: function () {//通过这个钩子,来监听change的变化,通过回调拿到相对应的的值
var that = this;
this.bus.$on('change', function (msg) {
console.log(msg)
that.newContent = msg//this 指向发生变更,所以上面要从新获取一下this的指向
})
}
});
var app = new Vue({
el: '#root'
})
4-6 在vue中使用插槽
插槽只能有一个
而剧名插槽可以有多个
<div id="root">
<body-content>
<p slot="header">this is header</p>
<p slot="footer">this is footer</p>
</body-content>
</div>
<script>
Vue.component('body-content',{
template:
`<div>
<slot name="header">default header</slot> //设置默认值
<p>this is content</p>
<slot name="footer"></slot>
</div>`
})
var app = new Vue({
el:'#root'
})
</script>
4-7作用域插槽
父组件调用子组件的时候,给子组件传了一个插槽,这个插槽是一个作用域的插槽,这个插槽必须是一个<template slot-scope="props">{{props.item}}</template>
那什么时候使用作用插槽呢?
1.当子组件做循环
2.或者当子组件的dom结构由外部传递进来,或者有外部决定的时候
<div id="root">
<child>
<template slot-scope="props">
<li>{{props.item}}</li>
</template>
</child>
</div>
<script>
Vue.component('child', {
data: function () {
return {
list: [1, 2, 3, 4]
}
},
template: `<div>
<ul>
<slot v-for="item of list" :item=item></slot>
</ul>
</div>`
})
var app = new Vue({
el: '#root'
})
</script>
4-8 动态组件和v-once 指令
<div id="root">
<component :is="type"></component> <!--这就是动态组件-->
<child-one v-if="type==='child-one'"></child-one>
<child-two v-if="type==='child-two'"></child-two>
<button @click="hanleBtnClick">change</button>
</div>
<script>
Vue.component('child-one', {
template: '<div v-once>child-one</div>'
})
Vue.component('child-two', {
template: '<div v-once>child-two</div>'
})
var app = new Vue({
el: '#root',
data: {
type: 'child-one'
},
methods: {
hanleBtnClick: function () {
this.type = this.type === 'child-one' ? 'child-two' : 'child-one'
}
}
})
</script>
第5章 表单
5-1双向数据绑定 v-model
<div id="root">
<p>
<label for="">请输入姓名</label>
<input type="text" v-model="name" placeholder="请输入名字">
</p>
<p>
你的名字是:{{name}}
</p>
</div>
<script>
var app = new Vue({
el: '#root',
data() {
return {
name: ''
}
},
})
</script>
5-2复选框(checkbox)相关的操作
1)、单个复选框的取反操作
2)、多个复选框的数组操作
<div id="root">
<p>单个复选框:</p>
<p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{checked}}</label>
</p>
<p>多个复选框:</p>
<p>
<input type="checkbox" id="chinese" value="chinese" v-model="checkedNames">
<label for="chinese">chinese</label>
<input type="checkbox" id="Math" value="Math" v-model="checkedNames">
<label for="Math">Math</label>
<input type="checkbox" id="English" value="English" v-model="checkedNames">
<label for="English">English</label>
</p>
<p>选择的值为:{{checkedNames}}</p>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
checked: false,
checkedNames: []
}
})
</script>
效果
5-3单选框(radio)相关的操作
<div id="root">
<p>单个复选框:</p>
<p>
<input type="radio" id="man" value="man" v-model="picked">
<label for="man">man</label>
<input type="radio" id="female" value="female" v-model="picked">
<label for="female">female</label>
</p>
<p>
选中的值:{{picked}}
</p>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
picked: 'man',
}
})
</script>
效果
5-4选择框(select)相关的操作
<div id="root">
<p>选择框:</p>
<select name="age" id="age" v-model="ages">
<option value="0-12">儿童</option>
<option value="12-18">少年</option>
<option value="18-30">青年</option>
<option value="30-40">中年</option>
<option value="40-50">壮年</option>
<option value="50-">老年</option>
</select>
<p>你先则的值是:{{ages}}</p>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
ages: '0-12',
}
})
</script>
效果

5-5 表单中一些修饰符的操作(.lazy、.number、.trim)
<div id="root">
<p>.lazy(input事件同步输入看的值,通过lazy转为change事件中同步):</p>
<input type="text" v-model.lazy="text">
<p>你输入的文本内容是:{{text}}</p>
<p>.number(输入文本内容为数字):</p>
<input type="number" v-model.number="number">
<p>输入的数字是:{{number}}</p>
<p>.trim(去除输入框两端的空格):</p>
<input type="text" v-model.trim="trimText">
<p>显示输入的内容:{{trimText}}</p>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
text: '',
number: '',
trimText: ''
}
})
</script>
效果

第6章 动画
6-1 Vue中的css动画原理
我们给transition name属性定义的是fade 所以是下面名称:fade-enter fade-enter-to fade-enter-activefade-leave fade-leave-to fade-leave-active
如果我们没有给transition定义name属性,用默认的那么就是:v-enter v-enter-to v-enter-activev-leave v-leave-to v-leave-active
进场动画原理

刚开始存在fade-enter和fade-enter-active
紧接第二帧的时候,fade-enter消失、fade-enter-to 出现
到最后的时候fade-enter-to消失、fade-enter-active消失
离开动画原理

刚开始存在fade-leave和fade-leave-active
紧接第二帧的时候,fade-leave消失、fade-leave-to 出现
到最后的时候fade-leave-to消失、fade-leave-active消失
//css动画效果(css过度动画效果)
<style>
.fade-enter {
opacity: 0;
}
.fade-enter-active {
transition: opacity 1s;
}
.fade-leave-to {
opacity: 0;
}
.fade-leave-active{
transition: opacity 1s;
}
</style>
<div id="root">
<transition name="fade">
<div v-if="show">hello world</div>
</transition>
<button @click="handleClick">toggle</button>
</div>
<script>
var app = new Vue({
el: '#root',
data: {
show: true
},
methods: {
handleClick: function () {
this.show = !this.show;
}
}
})
</script>
ps:
显示操作
刚开始fade-enter opacity为0 第二帧fade-enter消失 opacity变为1 这个过程一直在fade-enter-active 监听1秒时间
隐藏操作
刚开始fade-leave opacity 默认是1 第二帧 fade-leave消失 fade-leave-to出现 opacity 变为0 这个过程一直在fade-leave-active监听1秒时间后消失
第7章 路由
7-1.什么是路由
路由:就是我们通过不同的 URL 访问不同的内容。
7-2.Vue 路由的安装
npm install vue-router
7-3.Vue 路由的简单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.bootcss.com/vue-router/2.8.1/vue-router.min.js"></script>
<title>路由</title>
<style>
._active {
color: red
}
._activeTwo {
color: pink
}
</style>
</head>
<body>
<div id="root">
<h1>hello 路由!</h1>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<p>
<router-link to="/header">go header</router-link>
<router-link to="/footer">go footer</router-link>
</p>
<!-- <router-link> replace 和 append的应用 标签 -->
<p>
<router-link :to="{path:'/header'}" replace>go header(replace)</router-link>
<router-link :to="{path:'footer'}" append>go footer(append)</router-link>
</p>
<!-- <router-link> tag 渲染 -->
<p>
<router-link :to="{path:'/header'}" tag="li">go header(tag)</router-link>
</p>
<!-- <router-link> exact-active-class 和 active-class 渲染 -->
<p>
<router-link :to="{path:'/header'}" exact-active-class="_active">go header(exact-active-class)</router-link>
<router-link :to="{path:'/footer'}" active-class="_activeTwo">go header(active-class)</router-link>
</p>
<!-- <router-link> event渲染 -->
<p>
<router-link :to="{path:'/header'}" @click.native="mouseover">go header(event)</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
//0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用Vue.use(VueRouter)
//1. 定义路由组件
//可以从其他文件 import 进来
const Footer = { template: '<div>footer</div>' };
const Header = { template: '<div>Header</div>' };
//2. 定义路由
//每个路由应该映射一个组件。其中”compoment“ 可以是:
//通过Vue.extend() 创建的组件构造器
//或者,只是一个组件对象
const routes = [
{ path: '/header', component: Header },
{ path: '/footer', component: Footer }
]
//3. 创建router实例,然后传 `routes` 配置
const router = new VueRouter({
routes
})
var app = new Vue({
el: '#root',
router,
methods: {
mouseover: function () {
console.log(1111);
}
},
})
</script>
</body>
</html>7-3.Vue 路由的简单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.bootcss.com/vue-router/2.8.1/vue-router.min.js"></script>
<title>路由</title>
<style>
._active {
color: red
}
._activeTwo {
color: pink
}
</style>
</head>
<body>
<div id="root">
<h1>hello 路由!</h1>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<p>
<router-link to="/header">go header</router-link>
<router-link to="/footer">go footer</router-link>
</p>
<!-- <router-link> replace 和 append的应用 标签 -->
<p>
<router-link :to="{path:'/header'}" replace>go header(replace)</router-link>
<router-link :to="{path:'footer'}" append>go footer(append)</router-link>
</p>
<!-- <router-link> tag 渲染 -->
<p>
<router-link :to="{path:'/header'}" tag="li">go header(tag)</router-link>
</p>
<!-- <router-link> exact-active-class 和 active-class 渲染 -->
<p>
<router-link :to="{path:'/header'}" exact-active-class="_active">go header(exact-active-class)</router-link>
<router-link :to="{path:'/footer'}" active-class="_activeTwo">go header(active-class)</router-link>
</p>
<!-- <router-link> event渲染 -->
<p>
<router-link :to="{path:'/header'}" @click.native="mouseover">go header(event)</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
//0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用Vue.use(VueRouter)
//1. 定义路由组件
//可以从其他文件 import 进来
const Footer = { template: '<div>footer</div>' };
const Header = { template: '<div>Header</div>' };
//2. 定义路由
//每个路由应该映射一个组件。其中”compoment“ 可以是:
//通过Vue.extend() 创建的组件构造器
//或者,只是一个组件对象
const routes = [
{ path: '/header', component: Header },
{ path: '/footer', component: Footer }
]
//3. 创建router实例,然后传 `routes` 配置
const router = new VueRouter({
routes
})
var app = new Vue({
el: '#root',
router,
methods: {
mouseover: function () {
console.log(1111);
}
},
})
</script>
</body>
</html>
效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)