
Vue+element ui+echart柱形图—附代码
Vue+element ui echart柱形图1.在终端输入:npm install echarts 安装echarts组件2.代码如下所示3.页面显示结果
·
1.在终端输入:npm install echarts 安装echarts组件
2.代码如下
<template>
<div class="app-container">
<!--根据条件查询-->
<el-form
:model="queryParams"
ref="queryForm"
:inline="true"
label-width="85px"
>
<el-form-item label="创建日期" prop="createTime">
<el-date-picker
v-model="dateRange"
style="width: 240px"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button
type="primary"
icon="el-icon-search"
size="mini"
@click="handleQuery"
>搜索</el-button
>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery"
>重置</el-button
>
</el-form-item>
</el-form>
<!--列表-->
<el-row>
<el-col :span="12">
<el-table
v-loading="loading"
:data="tableList"
border
max-height="350"
show-summary
:summary-method="getSummaries"
>
<el-table-column label="序号" align="center" type="index" width="50"/>
<el-table-column label="名称" align="center" prop="name" />
<el-table-column label="数量" align="center" prop="count" />
</el-table>
<pagination
v-show="total > 0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
</el-col>
<!--图表-->
<el-col :span="12">
<div
class="grid-content bg-purple-light"
style="border: 1px solid #e4e7eb"
>
<div
:class="className"
id="drawChart"
:style="{ height: height, width: width }"
></div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import {
listProduct,
listProductChart,
} from "@/api/report";
//导入echarts
import echarts from "echarts";
//设置图表大小
import resize from "@/views/dashboard/mixins/resize";
import { parse } from "@babel/parser";
export default {
name: "ColumnarChart",
mixins: [resize],
props: {
className: {
type: String,
default: "chart",
},
width: {
type: String,
default: "100%",
},
height: {
type: String,
default: "350px",
},
autoResize: {
type: Boolean,
default: true,
},
},
data() {
return {
// 遮罩层
loading: true, //如果请求数据改为true
//日期范围
dateRange: [],
// 表格数据
tableList: [],
// 总条数
total: 0,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
},
};
},
created() {
this.getList();
},
mounted() {
this.drawChart();
},
methods: {
/** 搜索按钮操作 */
handleQuery() {
this.getList();
this.drawChart();
},
/** 重置按钮操作 */
resetQuery() {
this.dateRange = [];
this.resetForm("queryForm");
this.handleQuery();
},
/** 查询列表 */
getList() {
this.loading = true;
this.queryParams.createTimeFrom = "";
this.queryParams.createTimeTo = "";
if (null != this.dateRange && "" != this.dateRange) {
this.queryParams.createTimeFrom = this.dateRange[0];
this.queryParams.createTimeTo = this.dateRange[1];
}
listProduct(this.queryParams).then((response) => {
this.tableList = response.rows;
this.total = response.total;
this.loading = false;
});
},
//列表总数合计
getSummaries(param) {
const { columns, data } = param;
/* console.log(param) */
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
return;
}
const values = data.map((item) => Number(item[column.property]));
//this.closeList等等是后台返回的总的数据,然后取值到这里
if (column.property === "count") {
sums[index] = values
.reduce((prev, curr) => {
return prev + curr;
}, 0)
.toFixed(2);
}
});
return sums;
},
drawChart() {
this.queryParams.createTimeFrom = "";
this.queryParams.createTimeTo = "";
if (null != this.dateRange && "" != this.dateRange) {
this.queryParams.createTimeFrom = this.dateRange[0];
this.queryParams.createTimeTo = this.dateRange[1];
}
// 绘制图表
listProductChart(this.queryParams).then((response) => {
let myChart = echarts.init(document.getElementById("drawChart"));
if (response.data) {
myChart.setOption({
title: {
text: "数量",
x: "center",
textStyle: {
//文字颜色
//color: "#ccc",
fontStyle: "normal",
//字体大小
fontSize: 15,
},
},
tooltip: {},
dataZoom: [
{
type: "slider", //图表下方的伸缩条
show: true, //是否显示
realtime: true, //拖动滚动条时是否动态的更新图表数据
height: 15, //滚动条高度
start: 0, //滚动条开始位置(共100等份)
end: 30, //结束位置(共100等份)
},
{
type: "inside", //鼠标滚轮
realtime: true,
//还有很多属性可以设置,详见文档
},
],
xAxis: {
data: response.data.nameList,
},
yAxis: {},
series: [
{
name: "退换货数量",
type: "bar",
data: response.data.countList,
itemStyle: {
normal: {
color: "#5B9BD5",
label: {
show: true, //开启显示
position: "top", //在上方显示
textStyle: {
//数值样式
color: "gray",
fontSize: 11,
},
},
},
},
barWidth: 20, //柱图宽度
},
],
});
} else {
echarts.init(document.getElementById("drawChart")).dispose();//无数据则清空图表内容
}
});
}
}
};
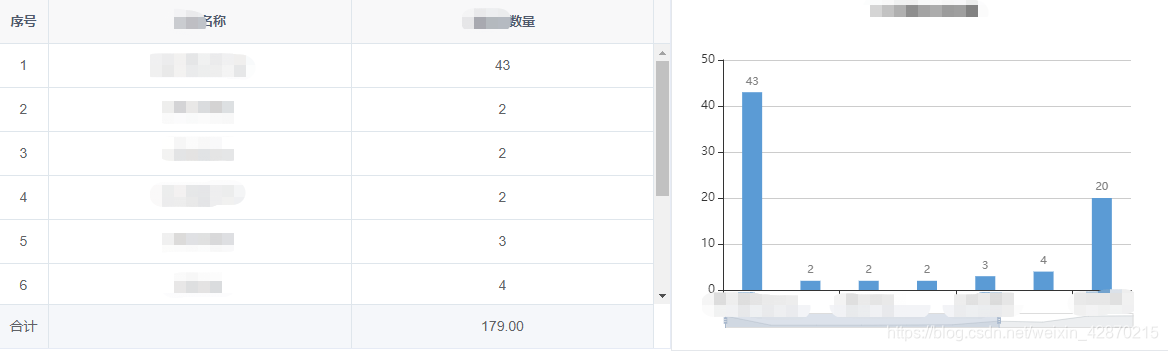
</script>3.页面结果

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)