
Vue2 生命周期
一个vue实例创建到模板卸载的过程4个阶段8个生命周期函数。
·
生命周期
一个vue实例创建到模板卸载的过程
4个阶段8个生命周期函数
const vm = new Vue({ //vm Vue{}
el:'.app', //指定容器
data:{ //指定数据 修改数据,上面的数据也会随之变化
price:6999,
},
methods: {
add(){
this.price++ //this代表vue实例vm
}
},
beforeCreate (){
},
created (){
},
beforeMount (){
},
mounted (){
},
beforeUpdate (){
},
updated (){
},
beforeDestory (){
},
destroyed (){
}
})
4阶段
初始化阶段 beforeCreate created
挂载阶段 beforeMount mounted
更新阶段 beforeUpdate updated
销毁阶段 beforeDestory destroyed
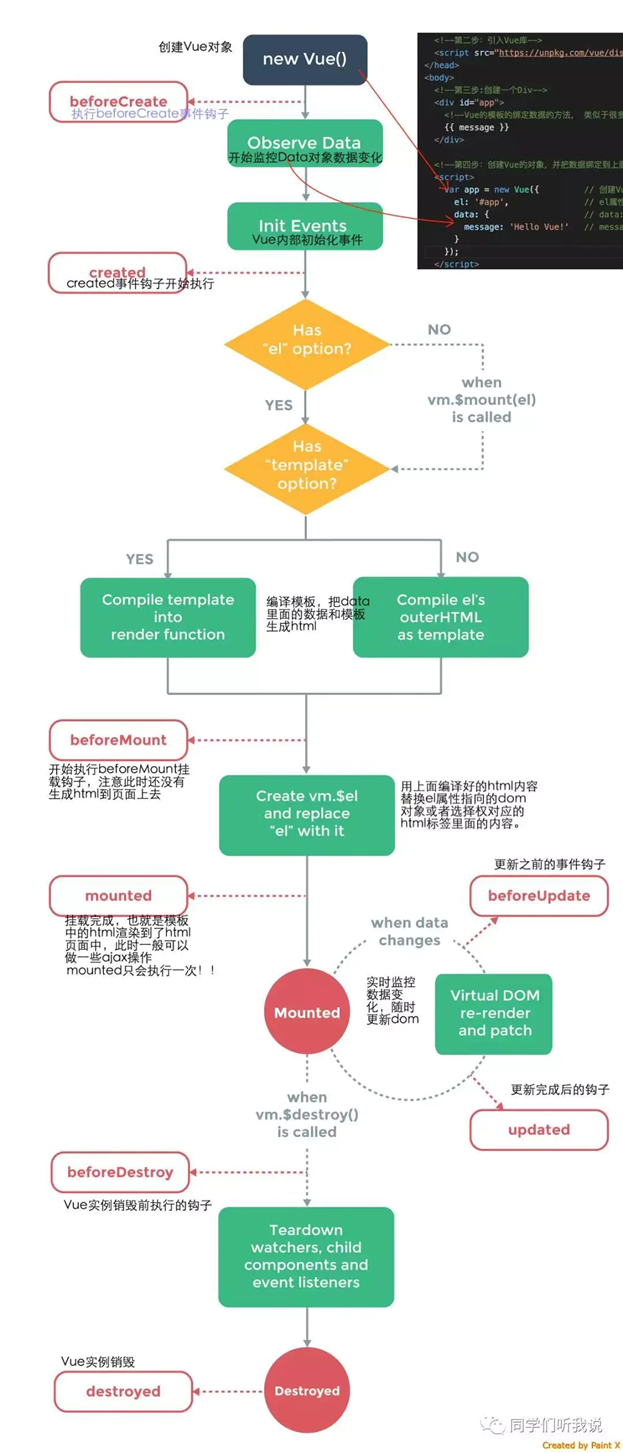
vue2生命周期流程
beforeCreate 之前
初始化:生命周期、事件、数据代理未开始(vm没有 _data)
beforeCreate
没有$el、\$data
无法通过vm访问到data中的数据、methods中的方法
创建中期
初始化:数据监测、数据代理
created
有$el、没有\$data
可以访问data数据、methods中的方法
Vue解析模板
在内存中生成虚拟Dom,页面还不能显示解析好的内容
判断是否有el
无:执行到created结束,如果调用vm.$mount(),继续往下走(判断是否有template配置项)
有:判断是否有template配置项(el对应元素有没有子元素)
无template配置项但有el对应的元素子元素:el对应的标签与标签内内的元素都作为模板
有template配置项但无el对应的元素无子元素:template内的div替换el对应的标签
beforeMount
能得到$el,差值表达式还没更新
页面呈现未经Vue编译的Dom结构
所有对Dom的操作最终都不奏效(操作了也白操作)
创建一个vm.$el替换整个el内的东西
将虚拟Dom转为真实Dom,存一份到vm.$el内
mounted
$el渲染,差值表达式更新
页面呈现的是经过Vue编译的Dom,对Dom的操作均有效
至此vue初始化结束,可以开启定时器、发送请求、订阅消息、绑定自定义事件、等初始化操作
data数据改变
beforeUpdate
data数据改变但页面还是旧数据($el.innerHTML没变,\$data改变)
页面和数据尚未保持同步
新的虚拟Dom与就的虚拟Dom进行比较
updated
data数据与页面都发生改变($el.innerHTML改变,\$data改变)
页面与数据保持了同步
this.$nextTick(function(){
.....
metheds里面的方法执行结束(data改变并且真实Dom成功渲染后)进行聚焦操作
this.$refs.XXX.focus()
})
keep-alive标签内的组件
activated
当前组件被激活时触发
deactivated
当前组件失活时触发
相当于beforeDestory()
vm销毁 调用vm.$destroy()
beforeDestory
销毁前实例仍然完全可用,还可以用this获取实例,
在这个阶段一般用于清除组件中的定时器、监听的事件、取消订阅消息、解绑自定义事件等收尾操作
this.$refs 还能获取dom元素
此时对data的修改不会触发更新
destroyed
所有事件监听器被移除,子实例被销毁,该钩子在服务器渲染期间不被调用
this.$refs 得到undefined

图片来源网络,侵删
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)