
ant design + vue 获取下拉菜单选中的option对象或者option的指定属性值;antdesign;select
ant design + vue 获取下拉菜单选中的option对象或者option的指定属性值
·
:code="item"
<a-select v-model="addForm.storeID" placeholder="选择MarketingID后输入搜索"
@change="changeStores">
// :code="item" 关键!!!
<a-select-option :value="item.id" v-for="item in stores"
:key="item.id" :code="item">
{{ item.storeName }}
</a-select-option>
</a-select>
// change store 单选
// 获取 option.data.attrs.code 关键!!!!
changeStores (value, option) {
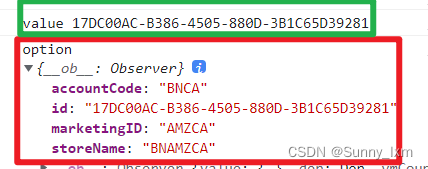
console.info('value', value)
console.info('option', option.data.attrs.code)
},
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)