
node.js+Express计算机毕业设计失物招领微信小程序论文(程序+LW+部署)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:项目技术:Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;3.mysql环境:
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.4系统操作流程
3.4.1用户登录流程
对于系统的安全性的第一关,就是用户想要进入系统,必须通过登录窗口,输入自己的登录信息才可以进行登录,用户输入的信息准确无误后才可以进入到操作系统界面,进行功能模块的相对应操作,如果用户输入的信息不正确,则窗口出现提示框,用户登录失败,返回到第一步进行重新输入,如图3-1所示。

图3-1登录操作流程图
3.4.2信息添加流程
对于失物招领微信小程序,需要随时添加所需要的数据信息,对于用户添加信息,需要根据添加界面,根据选框的内容进行填写所要添加的数据信息,信息输入完成后判断数据信息是否符合要求,符合要求则添加完成,用户所添加的信息不符合要求,则需要返回到第一步,重新输入数据信息,再进行判断操作,如图3-2所示。

图3-2 信息添加流程图
3.4.3信息删除流程
不管是哪个用户角色进入到不通的系统操作界面,都可以进行不同的信息内容的操作功能,对用系统数据信息的删除,用户一旦将信息删除,那么该删除的数据信息将无法恢复,所以用户在对数据删除事,一定判断删除的内容是否是确定要删除的,确定无误后选择确定删除操作,如图3-3所示。

图3-3 信息删除流程图
4.1系统架构设计
失物招领微信小程序的系统项目的概述设计分析,主要内容有学习平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
基于失物招领微信小程序的设计基于现有的手机,可以实现首页、个人中心、用户管理、失物招领管理、寻物启事管理、管理员管理、交流论坛、系统管理等功能。方便用户对首页、失物招领、寻物启事、交流论坛、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图
4.2开发流程设计
失物招领微信小程序的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从失物招领微信小程序的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。

图4-2开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。
4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
(1) 失物招领管理E-R图,如图4-3所示:

图4-3失物招领管理实体属性图
(2) 寻物启事管理E-R图如图4-4所示:

图4-4寻物启事管理实体图
这些功能可以充分满足失物招领微信小程序的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。

图4-5系统功能结构图
5.1用户端功能模块
用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册,通过填写用户名、密码、姓名、性别、手机、邮箱等信息,输入完成后选择提交即可注册成功,如图5-2所示。

图5-2用户注册界面图
失物招领微信小程序登陆系统后,可以对首页、失物招领、寻物启事、交流论坛、我的等功能进行相应操作,如图5-3所示。

图5-3系统首页界面图
失物招领,在失物招领页面可以查看物品名称、物品数量、物品图片、拾得地址、拾得时间、认领地址、物品描述、用户名、手机等信息,如图5-4所示。

图5-4失物招领界面图
寻物启事,在寻物启事页面可以查看物品名称、遗失地点、遗失时间、图片、物品描述、用户名、手机等详细信息,如图5-5所示。

图5-5寻物启事界面图
我的,在我的页面可以对失物招领、寻物启事、客服中心、我要发贴、我的发贴等内容进行相应操作,如图5-6所示。

图5-6我的界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界图面
管理员登陆系统后,可以对首页、个人中心、用户管理、失物招领管理、寻物启事管理、管理员管理、交流论坛、系统管理等功能模块进行相应操作,如图5-8所示。

图5-8管理员功能界图面
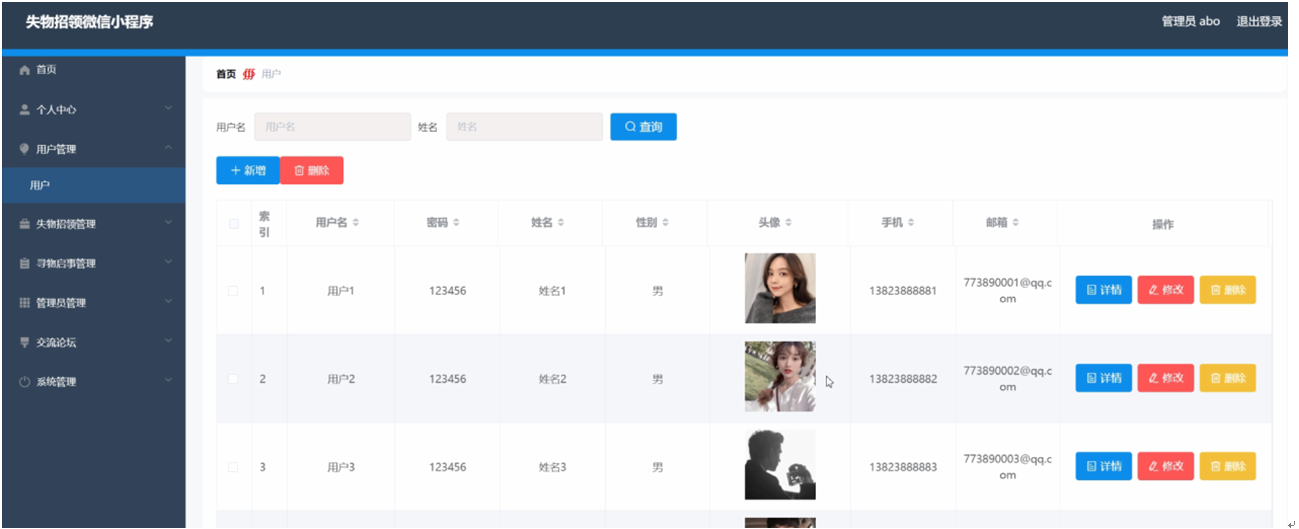
用户管理,在用户管理页面可以对索引、用户名、密码、姓名、性别、头像、手机、邮箱等信息进行详情,修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)