从零开始搭建vue
公司的项目前端框架选择了vue,最近也一直在学习它,今天写一篇Vue-cli搭建的过程,主要分以下几步:1.Node.js(JavaScript运行环境)安装 2.Vue.js安装 3.脚手架搭建 4.项目文件描述1.Node.js安装node下载mac推荐下载最新稳定版,windows下载最新版本下载完成后,打开命令
公司的项目前端框架选择了vue,最近也一直在学习它,今天写一篇Vue-cli搭建的过程,主要分以下几步:
1.Node.js(JavaScript运行环境)安装
2.Vue.js安装
3.脚手架搭建
4.项目文件描述
1.Node.js安装
mac推荐下载最新稳定版,windows下载最新版本
下载完成后,打开命令行,输入npm -v 确认安装完成(安利一个命令行工具,同时具备git bash -- ConEmu)
2.Vue.js安装
使用NPM安装
—NPM: NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
由于 NPM 安装速度慢(服务器在国外),这里使用淘宝的镜像及其命令 cnpm
安装淘宝的镜像:
打开cmd命令框,输入
npm install -g cnpm –-registry=https://registry.npm.taobao.org
在命令框输入
cnpm install vue
安装webpack + vue-cli
npm install -g webpack vue-cli
3.脚手架搭建
- Vue-cli安装
- 搭建测试
Vue-cli安装
在cmd命令框输入
cnpm install -g vue-cli
搭建测试
1.在你的vue安装目录下(我的是C:\Users\dell)新建文件夹VueTest
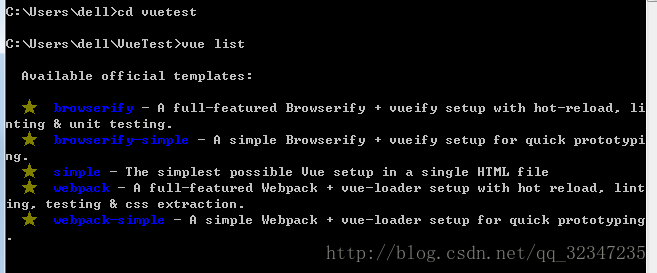
2.打开cmd命令窗口输入cd VueTest,进入C:\Users\dell\VueTest,输入vue list可以看到列出了可以使用的模板
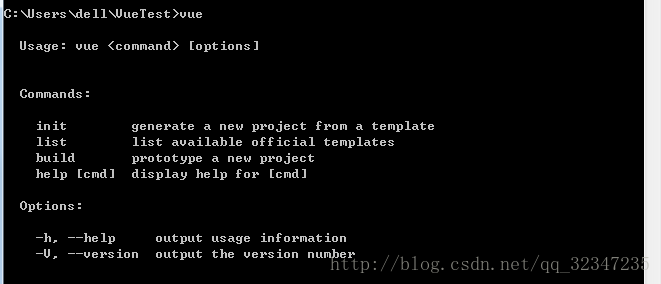
在命令框内键入 vue ,看到命令描述:
我们init命令安装
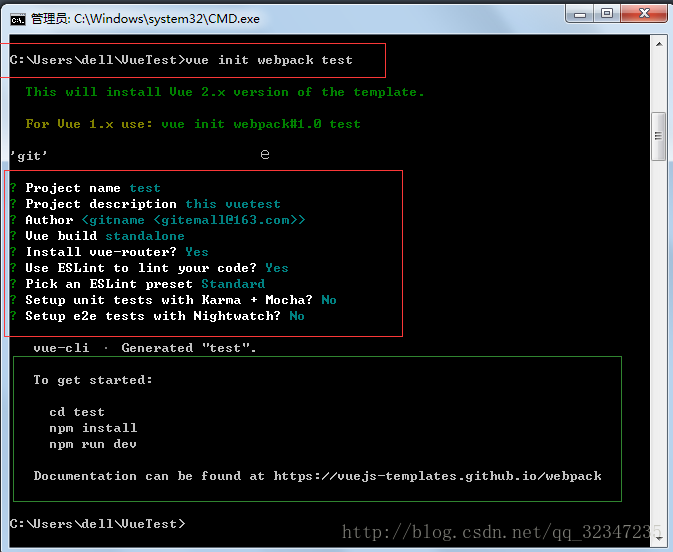
vue init webpack test
安装选项选择自己需要的即可,其中ESLint为ES6的代码风格检查器,
这时看到安装完模板后给出了用法(绿框内),并且路径C:\Users\dell\VueTest多了一个test文件
进入test文件夹
cd test
安装依赖
cnpm install
启动
npm run dev
启动成功!
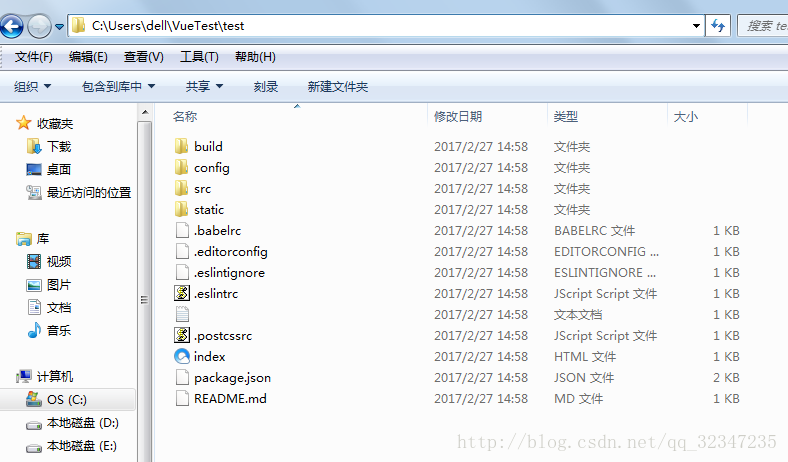
4.项目文件描述
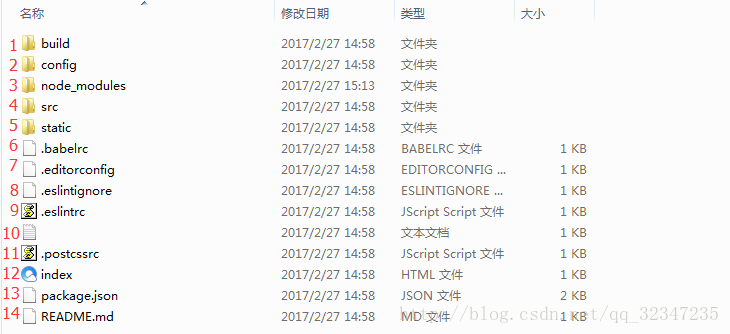
打开项目文件夹,可以发现比之前多出来一个node_modules,点开发现是之前安装的依赖文件,那么其他文件夹都代表着什么?存放着什么呢?
这里,我们用一个表格做简单描述:
| 行数 | 描述 |
|---|---|
| 1、2 | webpack配置相关,比如在config中的index.js可以配置端口号,这里不做详细描述 |
| 3 | 安装的依赖代码库 |
| 4 | 项目中所有的源码在这里 |
| 5 | 第三方静态资源 |
| 6 | 通过这个文件将ES6编译成ES5的(有些浏览器不支持ES6) |
| 7 | 编辑器的相关配置 |
| 8 | 忽略ES语法检查的目录文件 |
| 9 | eslintrc相关配置,比如debug配置 |
| 10 | git提交时忽略的文件目录 |
| 11 | 关于CSS转换的文件 |
| 12 | 项目入口文件 |
| 13 | 项目依赖文件、配置文件 |
| 14 | 项目描述文件 |
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容















所有评论(0)