
解决vue项目中ie不兼容es6语法问题和flat()不兼容问题
解决vue项目中ie不兼容es6语法问题和flat()不兼容问题
·
背景:
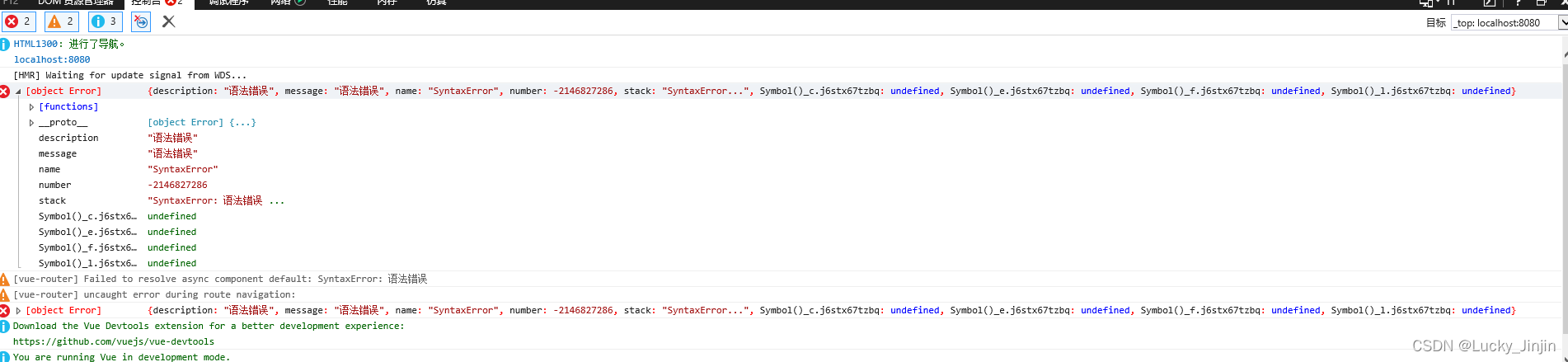
项目使用vue-cli3.0搭建,再测试过程中发现ie浏览器打开白屏,控制台报错如下所示:

原因:
ie浏览器无法兼容es6语法,
解决方法:
1. yarn add '@babel/polyfill'
2. 在main.js中引入@babel/polyfill;
import '@babel/polyfill'3. 修改 babel.config.js 文件
module.exports = {
presets: [
[ '@vue/cli-plugin-babel/preset', {useBuiltIns: 'entry'}]
]
}4. 修改vue.config.js文件,增加transpileDependencies配置,默认情况下babel-loader会忽略所有node_modules的文件。如果需要通过babel显式的转译一个依赖,可以在这里列出来。因为依赖过多,所有我们在此将所有依赖都加上;不过这一操作会导致打包体积加大;
transpileDependencies: process.env.NODE_ENV === "development" ? [] : ["*"],续:解决flat不存在问题
处理完不兼容es6问题之后,再次运行项目发现某页面报错如下所示:

经排查发现,代码中使用了flat()方法,但是ie浏览器不支持flat方法。
注: flat方法所支持的浏览器(不支持ie)

解决方式:
通过flat.js 在Array的原型上自定义加上此方法;
Array.prototype.flat = function(count) {
let c = count || 1;
let len = this.length;
let ret = [];
if (this.length == 0) return this;
while (c--) {
let _arr = [];
let flag = false;
if (ret.length == 0) {
flag = true;
for (let i = 0; i < len; i++) {
if (this[i] instanceof Array) {
ret.push(...this[i]);
} else {
ret.push(this[i]);
}
}
} else {
for (let i = 0; i < ret.length; i++) {
if (ret[i] instanceof Array) {
flag = true;
_arr.push(...ret[i]);
} else {
_arr.push(ret[i]);
}
}
ret = _arr;
}
if (!flag && c == Infinity) {
break;
}
}
return ret;
};在assets/js目录下新增一个flat.js文件,在main.js中引入即可解决此问题。
import './assets/js/flat'备注:
另外,在此问题解决过程中发现ie对loaclStorage/sessionStorage相关操作也存在兼容性问题,在开发过程中需要留意!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)