vue中动态加入ECharts图表时,ECharts宽度自适应/不能100%撑开
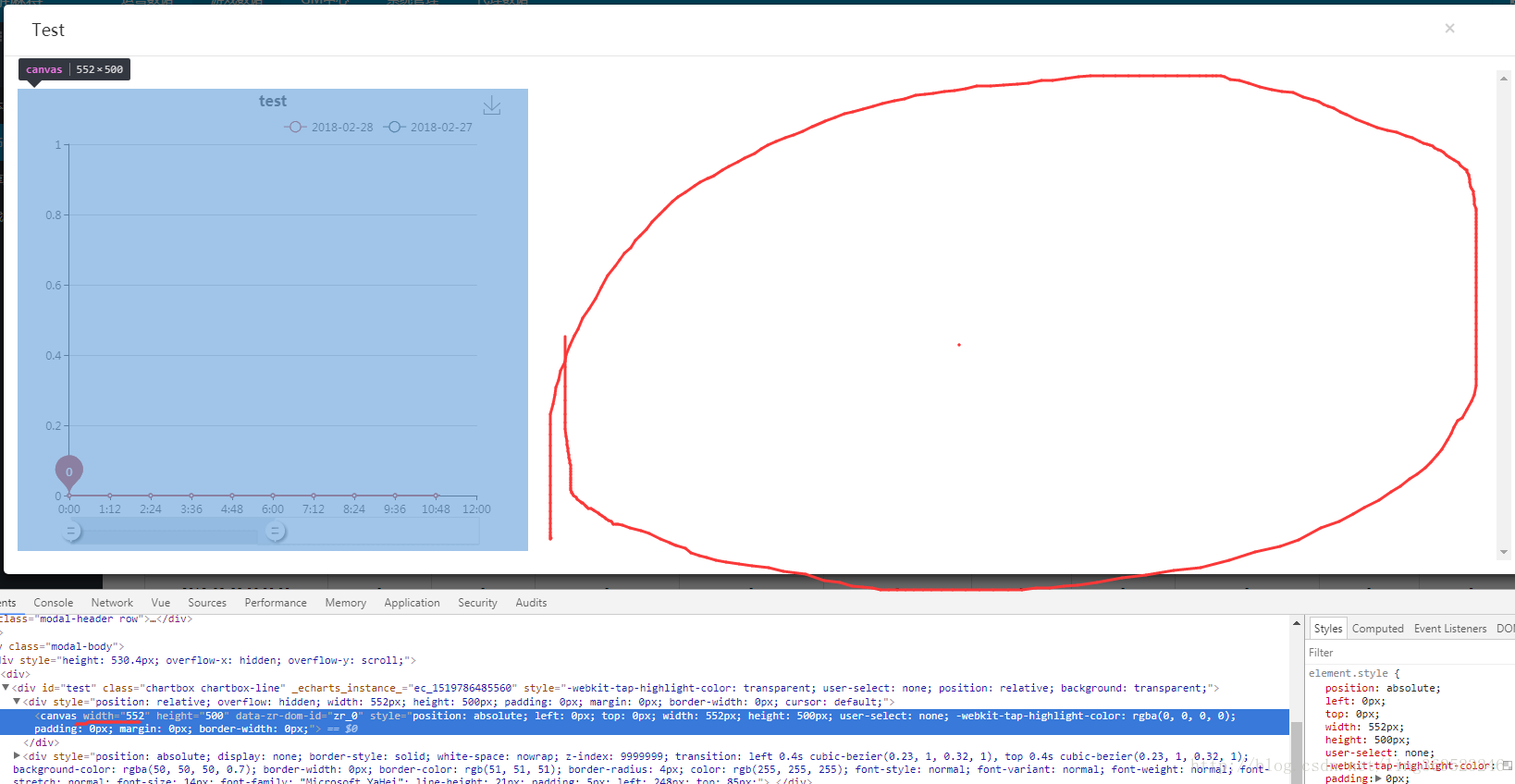
首先上图吧, 关于vue动态加入echarts时,宽度不能100%的问题,首先上图如图,echarts中的canvas的width才500,显然不对呀,右边还有那么大的一片空白,需要说明下交互步骤看看代码,按钮触发click方法 显示弹窗或者动态加载组件<span class="btn" @click="showecharts">...
·
首先上图吧, 关于vue动态加入echarts时,宽度不能100%的问题,首先上图
如图,echarts中的canvas的width才500,显然不对呀,右边还有那么大的一片空白,需要说明下交互步骤
看看代码,
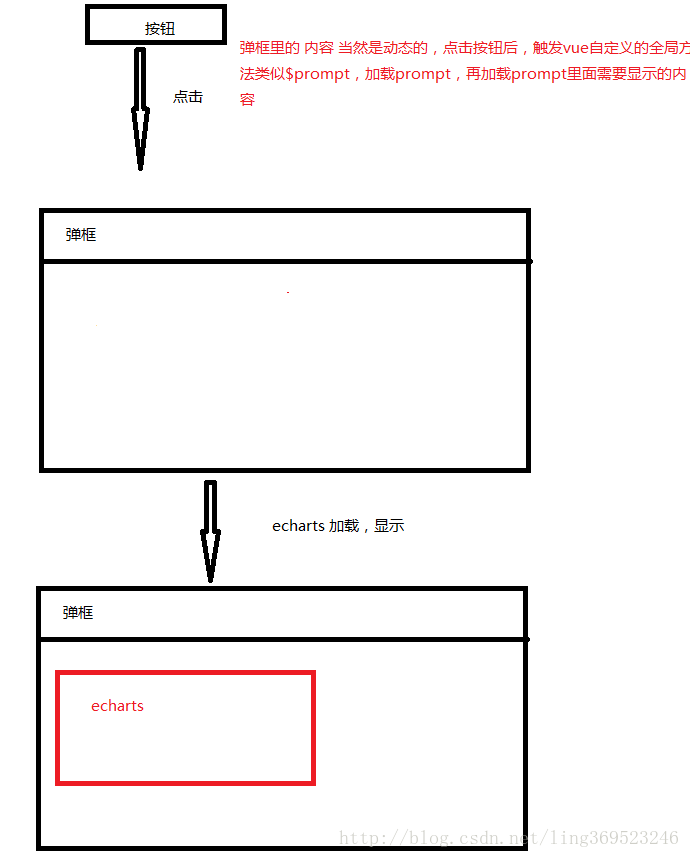
按钮触发click方法 显示弹窗或者动态加载组件
<span class="btn" @click="showecharts">showeCharts</span>methods: {
showecharts(){
this.$prompt('Test', resolve => require(['@/components/ShowEChart.vue'], resolve))
}
}prompt 中的内容肯定是动态的
ShowEChart.vue
<div>
<EChart :chartData="chartData"/>
</div>export default {
components: {
//EChart.vue图表内容
EChart: resolve => require(['@/components/EChart.vue'], resolve),
},
}这里应该echart能显示如上图了,但是宽度没打开,
换成 imp 也是一样的
import EChart from '@/components/EChart.vue';思其原因还是prompt还没渲染完整紧着echart也加载,echart的宽度根据具父元素的宽度适应的渲染,给父元素一个确定宽度也可以撑开,也不是好办法,或者setTimeout也行
最好的还是利用vue的mounted 可以解决组件加载完成后
ShowEChart.vue 修改为
<div>
<component :is="EChart"></component>
</div>exprot defautl {
data() {
return {
EChart: null
}
},
mounted() {
this.$nextTick(() => { this.EChart= resolve => require(['@/components/EChart.vue''],resolve)}
);
}
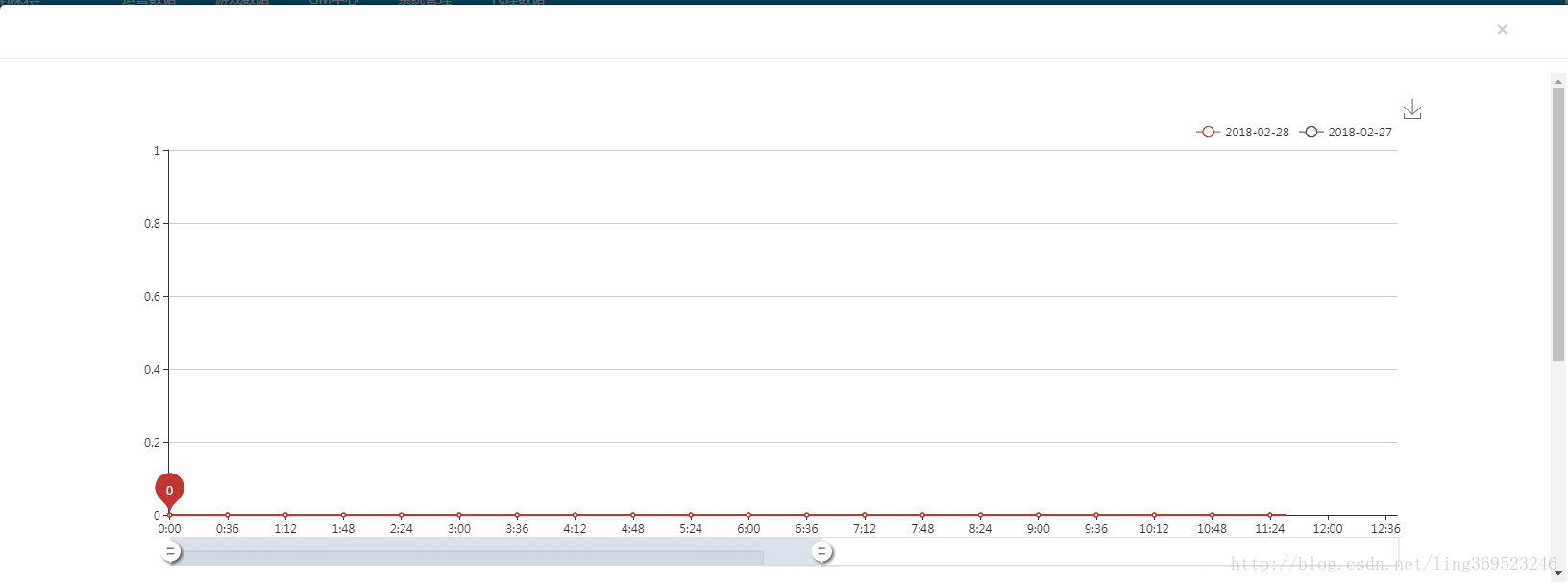
}来看下效果
**
从此王子和公主完美的生活在一起
**
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)