
微信小程序(基本操作)
自定义组件 | 微信开放文档(1) 组件模板和样式(2) Component 构造器(3) 组件间通信与事件(4) 组件生命周期(6) 组件间关系(7) 数据监听器(8) 纯数据字段1、定义不是创建page,而是创建component,一个小程序组件(wxml,wxss,js,json)//组件名.jsComponent({ //构造一个组件//组件的属性列表,相当于vue组件的propstitl
概念:
小程序:就是小程序,mini program。现在市面上有微信小程序,百度智能小程序等等。
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。也体现了“用完即走”的理念,用户不用担心是否安装太多应用的问题。应用将无处不在,随时可用,且又无需安装卸载。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。小程序、订阅号、服务号、企业号是并行的体系。
微信小程序的优势及适用场景。
1) 开发角度:
a. 程序框架本身所具有的快速加载和快速渲染能力,加之配套的云能力、运维能力和数据汇总能力,使得开发者不需要去处理琐碎的工作,可以把精力放置在具体的业务逻辑的开发上。
b. 小程序的模式使得微信可以开放更多的数据,开发者可以获取到用户的一些基本信息,甚至能够获取微信群的一些信息,使得小程序的开放能力变得更加强大
c. 运行速度远远高于移动端网页,几乎可与手机APP媲美
d. 项目搭建迅速,适合快速构建需求
e. 短小精悍, 每个app源代码不会超过2MB
f. 无需下载安装,直接使用,触手可及!
g. 小程序整合了所学习的知识
2) 商业角度:
微信小程序的优势可以说至今没有任何软件可以比拟的,将成为商家的一个新营销战场,谁先进入这个战场谁的流量优势就大,更何况它还能给我们提供八大功能。
a. 流量来源多样化:目前小程序入口已经到四十多个,二维码、附近小程序、分享小程序等,流量多种多样。用户可以通过多种多样的方式进入小程序,而微信用户中包括城市用户、农村用户等各种用户群体,用户渗透率特别高,小程序无需担心流量。
b. 利用社交关系传播:店铺里的群体可以将客户导入到微信,利用信任、偏见建立传播聚合等方式,通过尽可能多加好友来进行传播,可以利用个人关系的传播,还可利用网红进行传播,例如生活中常见的好友国外代购以及网红直播卖面膜等等都是社交电商。
c. 搜索广告与公众号嵌入:微信小程序功能的开放与公众号的结合更紧密,高质量的内容+小程序会为商家带来更多的订单量。
准备工作
注册小程序帐号
① 准备一个微信号(你如果还没有微信号,你out了,你是穿越来的吧)
② 申请小程序账号:小程序
获取开发密钥(appId)
在做项目时需要密钥
公众平台登录小程序->开发->开发管理->开发设置->AppID(小程序ID) wx1481c0459dc80dab
安装开发工具
开发工具,可以选择自己喜欢的,也可以选择微信工具,下载微信开发工具,微信开发工具可完成开发,调试,打包,部署的工作
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
默认的目录结构:
1、全局文件
app开头的文件名是全局文件(文件名不能改),包括app.js、app.json、app.wxss。
app.js:是全局的js文件,里面的变量可以在任何地方使用。
app.json:是对小程序的全局配置。
app.wxss:是全局样式。
2、页面级文件(pages文件夹下)
如:pages/index下。index.js、index.json、index.wxml、index.wxss。这四个文件名必须一样。
index.js:页面js文件,启动后需要先执行【必须有】
index.json:页面配置文件。只能配置窗口项。决定当前窗口表现
index.wxml:页面布局文件,相当于html 【必须有】
index.wxss:页面样式文件。当index.wxss里的样式和全局的app.wxss的样式冲突时,以index.wxss为准。
文件类型
.wxml, .wxss, .json, .js 文件的作用
① WXML(WeiXin Markup Language)文件
wxml模板:跟网页中的html是完成同样的功能。
wxml和HTML的不同之处
A. 标签名不同: wxml把常用的标签进行了封装,如:地图(<map></map>)等等
B. 采用mvvm的模式(如同react和vue一样),js中不直接操作DOM,只操作数据,所以,wxml中就出现了类似于vue中的指令:如:wx:if等
② WXSS文件
和网页开发中的css一样,但是进行了扩展.
wxss在css的基础上扩展了哪些?
1、新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
2、提供了全局的样式和局部样式,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
3、此外 WXSS 仅支持部分 CSS 选择器,详细参考:WXSS | 微信开放文档
③ JS文件
JS文件不用解释,就是我们的js文件,完成交互的。
④ JSON文件
配置文件:
App.json:是小程序配置:
project.config.json:工具配置
page.json:页面配置
开发文档
框架(mina框架)
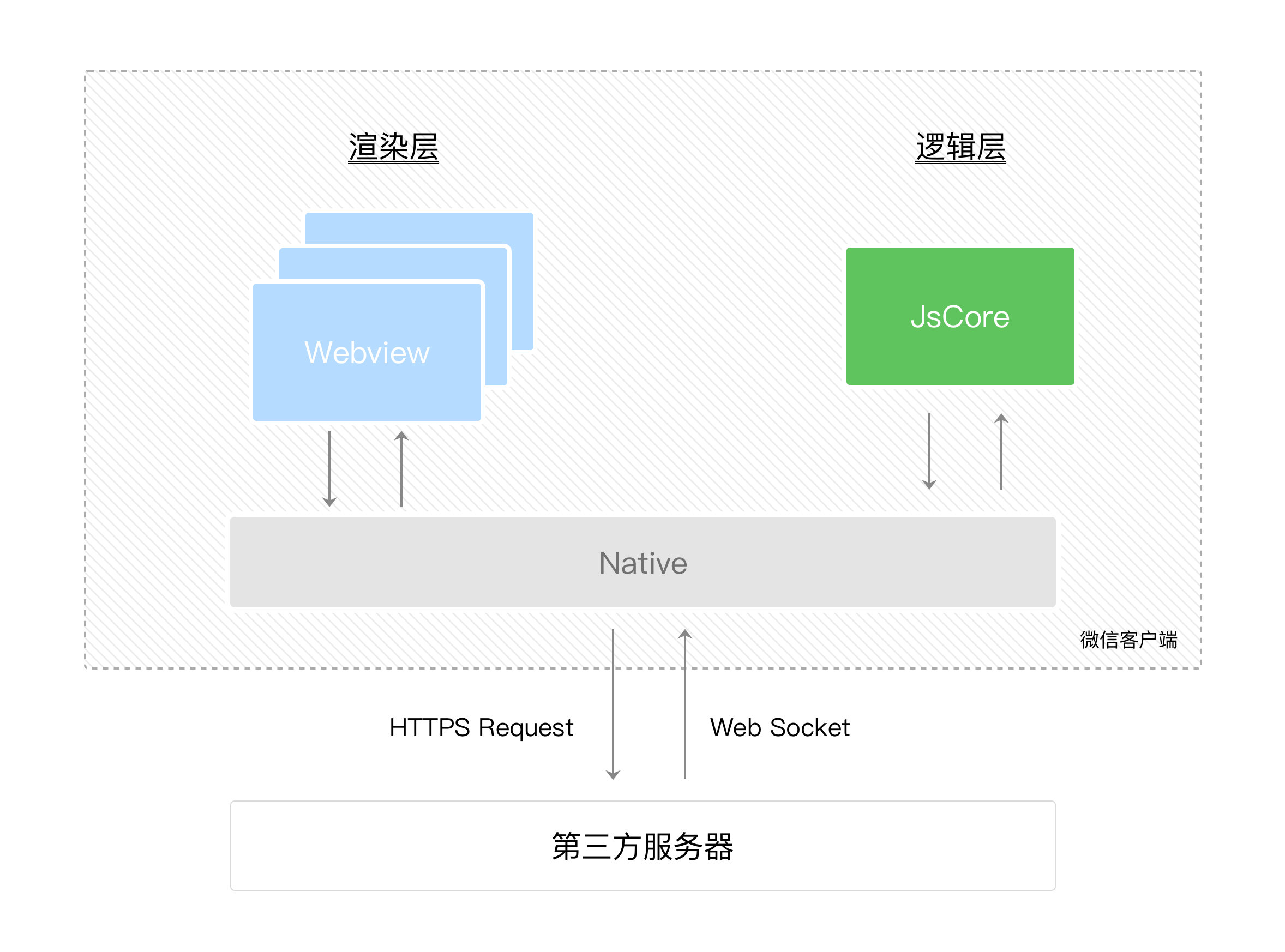
微信客户端给小程序所提供的环境为宿主环境,小程序的运行环境分成渲染层(webview)和逻辑层(jscore),WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层,小程序的渲染层和逻辑层分别由2个线程管理,这两个线程的通信会经由微信客户端

配置
全局配置
app.json,对微信小程序进行全局配置(页面管理,窗口设置,网络请求)
页面配置
pagename.json,对本页面的窗口表现进行配置,覆盖全局
项目环境配置
sitemap.json,project.config.json
1)、project.config.json是项目开发环境配置, 包括版本、依赖、程序名之类 。
2)、sitemap.json: 配置小程序内的搜索, 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引 。 用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129 。
如果想全局禁用索引,配置project.config.json,在 setting内部添加checkSiteMap:false,
wxml(官方组件)
1、视图容器(View Container) view 视图容器 scroll-view 可滚动视图容器 swiper 可滑动的视频容器
2、基础内容(Basic Content)
icon 图标 text 文字 progress 进度条
3、表单组件(Form)
form 表单
button 按钮 input 输入框 checkbox 多项选择器 radio 单项选择器 picker 列表选择器 slider 滑动选择器 switch 开关选择器 label 标签
4、操作反馈组件(Interaction)
action-sheet 上拉菜单 modal 模态弹框 toast 短通知
5、导航(Navigation)
navigator 应用内跳转
6、多媒体(Media)
audio 音频 image 图片 video 视频
7、地图(Map)
map 地图
wxss(样式)
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
和CSS 相比,WXSS 扩展的特性有:
尺寸单位
样式导入
1、WXSS尺寸单位
rpx尺寸单位可以根据屏幕宽度进行自适应。
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准
如:
<view style="width:200rpx;height:160rpx;border:2rpx solid black">ss</view>
<view style="width:100rpx;height:80rpx;border:1px solid black">bb</view>
2、WXSS样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
3、WXSS内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
4、WXSS选择器
目前支持的选择器有:
5、WXSS全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于所有页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
js(逻辑)
App()和page()
App()是注册小程序的,Page() 是注册页面的,都接受一个 Object 参数,App() 必须在 app.js 中调用,Page()必须出现在页面.js中,必须调用且只能调用一次,都会给当前注册生命周期钩子,和实例成员(方法、属性)
Object 参数
-
data:{} 数据
-
钩子函数(参数){this 指向当前页面,当前小程序}
-
自定义函数(){ this 指向当前页面,当前小程序 }
-
自定义属性:值
页面与主程通讯
pages里面 let app=getApp(), app.实例属性|方法
数据绑定
WXML 中的动态数据均来自对应 Page 的 data。
在WXML里使用双花括号即可。双括号里可以写变量,表达式(包括三元表达式)
1、组件内容绑定使用(双花括号)将变量包起来
2、组件属性(需要在双引号之内,并写上双花括号)
列表渲染
1)、wx:for 指令完成列表渲染。
格式:wx:for="{{数组}}"
默认数组的当前项的下标变量名默认为 index,当前项的变量名默认为 item
如:<组件 wx:for="{{数据}}">{{item}}/{{index}}</组件>
2)、自定义下标名和当前项的名字:
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
3)、将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块
block 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
条件渲染
1)、wx:if 指令完成条件渲染
<组件 wx:if="{{布尔数据}}"> 惰性渲染 (相当于vue的 v-if)
wx:elif="{{}}"
wx:else
2)、hidden属性
<组件 hidden="{{布尔数据}}" 适合频繁渲染 ,true表示隐藏,false表示显示 (相当于vue的 v-show)
3)、也可以使用 <block>
数据修改和获取
1、获取:
this.data.属性
2、修改
this.setData({key:value}),响应式的显示在view层,数据的修改结果是异步的
注意:
直接修改数据,不会响应式,如:this.data.属性 = 值 修改, view层不实时响应
3、修改全局数据
app.setData({key:value}) 修改的是主程app
事件
基本格式
-
冒泡方式的绑定事件使用bind
<组件 bindxxx="实例方法"></组件>
xxx==原生移动端事件名(touchstart/touchend/touchcancel/touchmove/tap)
-
不冒泡方式的绑定事件使用catch
<组件 catchxxx="实例方法"></组件>
事件对象
直接在事件处理函数里声明形参既可以。
如:
//.wxml
<text bindtap="clickMe" >点我</text>
//.js
clickMe(event){
console.log(event);
console.log(event.currentTarget);//就是当前事件源(不是真实的dom,是json对象)
}传参
事件处理函数传参时,在组件里写上属性 data-参数名 = "值",在函数里,使用 event.currentTarget.dataset.参数名 获取数据。
<组件 bindxxx="实例方法" data-参数名称="值"></组件>
值: 字符
//实例方法
function(event){
event.currentTarget.dataset.参数名称;
}
双向绑定
<input value="{{ipt}}" bindinput="checkIpt"></input>
checkIpt(e){
this.setData({ipt:e.detail.value});//双向绑定
},
生命周期钩子函数
小程序生命周期
App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
onLaunch(Object object) 小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。 参数:与 wx.getLaunchOptionsSync 一致
onShow(Object object) 小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。 参数:与 wx.onAppShow 一致
onHide() 小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
页面的生命周期
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 |
路由
声明式路由
组件:navigator
属性: open-type
值:
-
navigate 只能打开非 tabBar 页面,新+页面栈
-
redirect 只能打开非 tabBar 页面,会替换当前栈
-
switchTab 只能打开 tabBar 页面,目标tabBar页面入栈 关闭其他所有非 tabBar 页面
-
reLaunch 可以打开任意页面,全部出栈,目标页面栈入栈
-
navigateBack 当前页面出栈
-
exit 全部出栈,无进栈 target="miniProgram"时生效
路由传参
url="/pages/xx/xx?a=1&b=2" switchTab 不能传参数
接参
app.js onLaunch(options) options={a:1,b:2}
pages.js onLoad(options) options={a:1,b:2}
编程式路由
1)、wx.redirectTo(object) 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
如:
Wxml文件: <button bindtap="toOther" >跳到other</button>
Js文件:
toOther(){
console.log("toOther");
wx.redirectTo({
url: "../../pages/other/other",// 注意这个相对路径:朝回返两级,也不能出现在tabBar里
success: function () {
console.log("到other了");
},
fail: function (e) {
console.log("失败了,other");
console.log(e);
}
});
},
2)、wx.switchTab(object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
注意:只能跳到出现在tabBar的页面里,其它页面不行。
wx.switchTab(Object object) | 微信开放文档
如: App.json里的tabBar的配置:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/goodslist/goodslist",
"text": "商品列表"
}
]
}注意:没有other,有index
goodslist.Wxml文件:
<button bindtap="toIndex" >回到index</button> <button bindtap="toOther" >跳到other</button>
goodslist.Js文件:
toIndex: function () {
wx.switchTab({
url: '../../pages/index/index', //这个能够成功,因为,index在tabBar里的list属性里有。
})
},
toOther() {
console.log("toOther");
wx.switchTab({
url: "../../pages/other/other", //不能跳转,因为,other没有出现在tabBar的list属性里。
success: function () {
console.log("到other了");
},
fail: function (e) {
console.log("失败了,other");
console.log(e);
}
});
},
其它的由各位亲爱的同学们,自己仔细,细心地研究(锻炼自学能力噢……)
人机交互
1)、wx.showToast({})
显示消息提示框
如: Wxml文件:
<button bindtap="regCheck" >注册</button>
Js文件:
regCheck(){
wx.showToast({
title: "注册成功",
icon: "success",
duration: 500,
mask: true
})
},2)、wx.showModal({})
显示模态对话框
如: Wxml文件:
<button bindtap="deleteInfo" >删除</button>
Js文件:
deleteInfo(){
wx.showModal({
title: '微信小程序',
content: '确认要删除吗',
success: function (res) {
if (res.confirm) {
console.log("你确认了");
} else if (res.cancel) {
console.log("你取消了");
}
}
})
},3)、显示loading提示框
wx.showLoading({})显示等待提示框,需主动调用wx.hideLoading 才能关闭
wx.hideLoading({})隐藏 loading 提示框
如:
wxml代码:
<button bindtap="getData" >获取数据</button>
js代码:
getData(){
//显示loading
wx.showLoading({
title: 'loading……………………',
})
// 发送请求
setTimeout(function(){
// 响应回来,隐藏loading
wx.hideLoading();
},2000);
},
4)、显示操作菜单 wx.showActionSheet({})显示操作菜单
数据交互
1、请求本地模拟数据
小程序目前是一定要请求https的数据,如果想要请求本地数据需要对数据进行操作。
1).Json数据:
新建.js文件,写json数据
var local_database = [
{数据。。。。。}
]
module.exports = { //数据暴露出去
postList: local_database
}
2).使用json数据:
在需要使用数据的页面js中引用
var postsData=require('../../data/posts-data.js'); //引入
在生命周期的onLoad函数中使用this.setData({})进行数据赋值
2、request数据请求
发起 HTTPS 网络请求。request({参数:值})
1)、request数据请求真实接口数据
每个微信小程序需要事先设置一个通讯域名,小程序只可以跟指定的域名与进行网络通信。
否则会出现如下错误:
如何设置: 选中自己的登录头像 选择登录信息 进行合法域名设置
注意:
域名不能使用 IP 地址或 localhost;
域名必须经过 ICP 备案;
2)、request请求mock数据
没有服务器怎么请求数据?那就跳过域名校验。
在微信开发者工具中,可以临时开启 *开发环境不校验请求域名*、TLS版本及HTTPS证书 选项,跳过服务器域名的校验。此时,在微信开发者工具中及手机开启调试模式时,不会进行服务器域名的校验。
如下步骤:
在微信开发工具中 点击设置-》项目设置 就可以正常使用接口
选中:“不校验合法域名、web-view………………”
在代码中就可以使用json-server数据:
onLoad: function () {
wx.request({
url: 'http://localhost:3000/goods',
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
}
})
}
post请求,需要设置请求头
header: { 'content-type': 'application/x-www-form-urlencoded' }
自定义组件
(1) 组件模板和样式
(2) Component 构造器
(3) 组件间通信与事件
(4) 组件生命周期
(5) behaviors
(6) 组件间关系
(7) 数据监听器
(8) 纯数据字段
1、定义
不是创建page,而是创建component,一个小程序组件(wxml,wxss,js,json)
//组件名.js
Component({ //构造一个组件
//组件的属性列表,相当于vue组件的props
properties:{
title:{ //属性名
type:String,//类型
value: '默认值'
}
},
//组件数据,内部状态
data:{
msg:'..'
num1:1,
num2:2,
sum:3
}
methods:{ //组件方法
show(){
console.log(this.data.msg/this.properties.title)
this.setData({msg:...}) / properties 不可修改
}
}
//组件监听器
observers: {
'num1, num2': function(num1, num2) {
// 在 num1 或者 num2 被设置时,执行这个函数
this.setData({
sum: num1 + num2
})
}
})
2、注册
全局注册
app.json , 到处可用(page,component)
"usingComponents":{
"使用时的组件名":"components/comp1/comp1"
}
局部注册
pagename.json ,当前页面可以
"usingComponents":{....}
组件内注册
当前组件可用
"usingComponents":{....}
"component": true, // 当前组件可以套用组件
3、使用
<comp1 title="{{值}}"></comp1>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)