
使用FFmpeg将rtsp流转为rtmp流,并在vue项目使用vue-video-player进行播放
使用场景:老总买了安防摄像头,想做一个可以查看摄像头拍摄画面的后台,但是摄像头只给配了 rtsp 的流,h5 上面不支持使用 rtsp 的流直接渲染播放,因此要将 rtsp 转为 rtmp 进行播放,以下操作最终延迟大概在两秒左右。
使用场景:老总买了安防摄像头,想做一个可以查看摄像头拍摄画面的后台,但是摄像头只给配了 rtsp 的流,h5 上面不支持使用 rtsp 的流直接渲染播放,因此要将 rtsp 转为 rtmp 进行播放,以下操作最终延迟大概在两秒左右
一、下载 Nginx 并修改配置
下载 nginx
官网下载的好像并不能用,好像是缺少了 rtmp 的什么东西吧,不太清楚
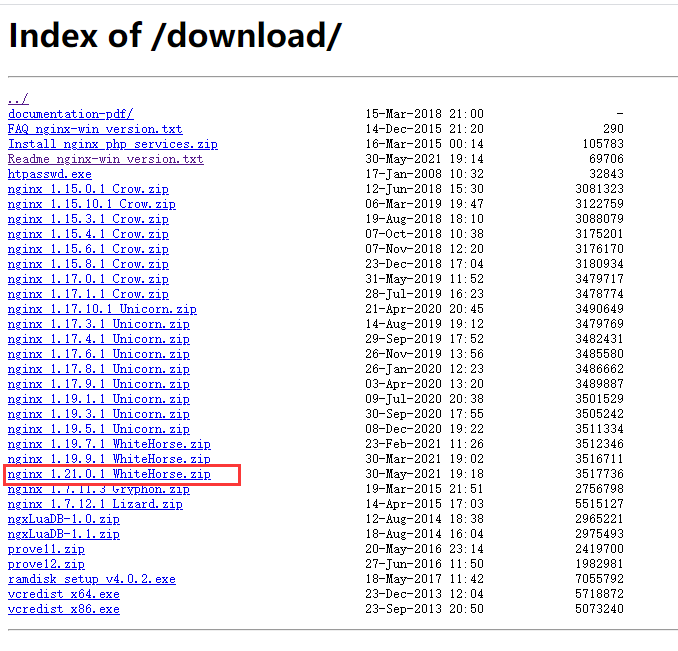
这个地址好像也是 nginx 官网的,这个是可以用的,是专适用于 Windows 的?
下载地址在此

我下载的是这个,下载完成之后解压到合适的位置,我是放在了 E 盘下
下载 nginx-rtmp-win32-dev.zip 并配置
GitHub 网址,下载完成后放在刚才安装的 nginx 目录下解压出来,然后将解压的文件替换到 nginx 目录下


打开解压的 Nginx 目录,打开 conf,将里面的 nginx.conf 删掉,将 nginx-win.conf 改名为 nginx.conf,然后打开,在与 http 同级的地方插入以下代码
rtmp {
server {
listen 1935;
application live {
live on;
}
application hls {
live on;
hls on;
hls_path temp/hls;
hls_fragment 8s;
}
}
}

然后保存
使用
将安装目录下的 nginx.exe 双击打开,第一次提示防火墙阻止什么玩意的点允许即可
打开浏览器输入 localhost 或者 127.0.0.1,显示下方即为成功,这个是使用的 Google 浏览器,已经不支持 flash 了

使用带 flash 的 360 极速浏览器显示以下画面,此为 nginx-rtmp-win32-dev.zip 里面带的一个测试工具

二、下载 FFmpeg 并进行使用
FFmpeg官网下载

使用 Windows 的,将鼠标移到 Windows 图标上

点击进入可以看到一堆版本,我也不知道具体的区别,下载的这个,大的用着肯定爽

下载好之后解压到合适的位置,我是放在了 E 盘

然后将里面的 bin 目录添加到环境变量 path 里面
检查安装是否成功
然后打开 cmd 终端,使用以下命令查看是否安装成功
ffmpeg -version

使用
随便在网上找个 rtsp 的流试一下,rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov

打开 cmd 终端,输入以下命令,前面是被转的 rtsp 的流,后面为输出的 rtmp 的流
ffmpeg -rtsp_transport tcp -i "rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -acodec copy -f flv "rtmp://localhost:1935/hls/mystream"

最后一行的字在不断跳动,为成功,使用刚才 nginx-rtmp-win32-dev 带的测试工具测试一下输出的 rtmp 流,没有问题,这里我是使用的 360 极速浏览器,大部分浏览器都不支持 flash 了

三、vue-video-player
首先安装 vue-video-player
npm install vue-video-player --save
然后在 main.js 里引入
import VideoPlayer from 'vue-video-player'
import 'vue-video-player/src/custom-theme.css'
import 'video.js/dist/video-js.css'
Vue.use(VideoPlayer)
在使用时
<video-player class="video vjs-custom-skin video-style" :options="playerOptions"> </video-player>
import { videoPlayer } from "vue-video-player";
import "video.js/dist/video-js.css";
import "videojs-flash";
//在components里注册一下
components: {
videoPlayer,
},
//data里面放入playerOptions配置
data(){
return{
playerOptions: {
height: "574",
sources: [
{
type: "rtmp/mp4",
src: "rtmp://127.0.0.1:1935/hls/mystream",
},
],
techOrder: ["flash"],
autoplay: true, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 视频一结束就重新开始。
controls: false,
notSupportedMessage: "当前网络差,请查看网络",
controlBar: {
timeDivider: false, //当前时间和持续时间的分隔符
durationDisplay: false, //显示持续时间
remainingTimeDisplay: false, //是否显示剩余时间功能
fullscreenToggle: true, //全屏按钮
playToggle: false, // 暂停-播放 按钮
progressControl: false, // 进度条
},
},
}
}

测试一下,完美
ps:因为使用 FFmpeg 输入那个命令要一直开着终端,很不方便,因此可以写 shell 脚本执行
@echo off if "%1"=="hide" goto CmdBegin start mshta vbscript:createobject("wscript.shell").run("""%~0"" hide",0)(window.close)&&exit :CmdBegin ffmpeg -rtsp_transport tcp -i "rtsp流" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -acodec copy -f flv "rtmp://localhost:1935/hls/mystream" pause参考文章:
使用 FFmpeg 将 rtsp 流摄像头视频转码为 rtmp 播放 > 通过 FFmpeg 将 rtsp 流摄像头视频转码为 rtmp 播放
❀❀❀❀❀❀ 完结散花 ❀❀❀❀❀❀
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)