
vue 固定 Dialog 对话框的高度
适用于iview的Modal 对话框,Element UI和Vant的Dialog 对话框以上三个UI的只提供了 width 来设置 Dialog 的宽度,没有高度设置,如果在对话框内加内容,其高度会随着内容无限增大内容太多时:会撑开,看不到footer里的按钮,需要固定对话框的高度解决办法是:在对话框内容元素的外面加一个 div,然后设置 div 的高度,并且设置 overflow: auto,
·
适用于iview的Modal 对话框,Element UI和Vant的Dialog 对话框
以上三个UI的只提供了 width 来设置 Dialog 的宽度,没有高度设置,如果在对话框内加内容,其高度会随着内容无限增大
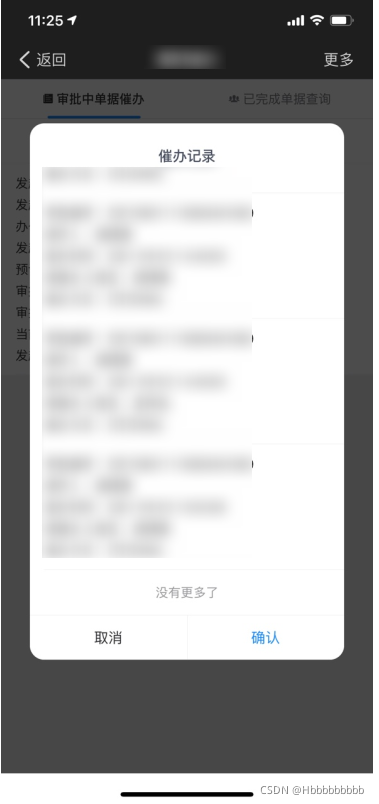
内容太多时:

会撑开,看不到footer里的按钮,需要固定对话框的高度
解决办法是:在对话框内容元素的外面加一个 div,然后设置 div 的高度,并且设置 overflow: auto,这样,内容超出时会出现滚动条,可以进行滑动,如下:
<van-dialog v-model="urgeShow" title="催办记录" width="350px" show-cancel-button>
<div class="dialogDiv">
<van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="loadData">
<van-cell v-for="item in leaveUrgeList" :key="item.urgeId">
<p>审批编号:{{item.businessId}}</p>
<p>操作人:{{item.createName}}</p>
<p>催办时间:{{item.createTime}}</p>
<p>被催办人姓名:{{item.coverUrgeName}}</p>
<p>催办方式:{{item.status == 0 ? '钉钉DING' : '工作通知'}}</p>
</van-cell>
</van-list>
</div>
</van-dialog>
<style lang="less" scoped>
.dialogDiv {
height: 500px;
overflow: auto;
}
</style>
这样,不管内容多少,都可以防止内容超出弹框,并且一直看到footer里的按钮,内容过多时,不会超出弹框,iview和element的对话框会出现滚动条,Vant的无滚动条,如下:


参考原文:https://blog.csdn.net/HH18700418030/article/details/99620898
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)