vue.js从入门到放弃1--环境安装,包括linux和window
1.windows安装vue.js环境。1.1 先决条件,本地装了npm安装环境,查看的话,就新建一个目录,然后shift+右键->在此处打开命令行。 然后输入npm -v 去查看npm的版本1.2 更新npm的版本到最新的版本npm i -g npm1.3 安装cnpm,这是淘宝的npm资源,安装vue会快很多,然后将npm设置registry设置成淘宝的镜像npm install -g cn
·
1.windows安装vue.js环境。
1.1 先决条件,本地装了npm安装环境,查看的话,就新建一个目录,然后shift+右键->在此处打开命令行。 然后输入npm -v 去查看npm的版本
1.2 更新npm的版本到最新的版本
npm i -g npm1.3 安装cnpm,这是淘宝的npm资源,安装vue会快很多,然后将npm设置registry设置成淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
//所有的安装操作完成后,用下面命令看npm是否使用的是淘宝的镜像
npm config get registry //正确的输出是 https://registry.npm.taobao.org
cnpm -v //有输出即为cnpm安装正常1.4 用cnpm安装 vue-cli
cnpm install -g vue-cli //-g 表示global1.5 初始化vue的项目
vue init webpack my-project //其中webpack为模板的名字,是写死的。 my-project为项目名,这个可以自行修改
cd my-project //进入项目目录
cnpm i //安装package.json里面的依赖包1.6 完事具备, 开发模式走起
//在项目目录里运行下面代码,运行完成后会自动跳转到localhost:8080的浏览器页面,然后开发的改动会直接生效
npm run dev1.7 开发完成,打包release包
//在项目目录下运行下面的命令。运行完成后会生成dist文件 这里面的index.html就是你要的生产版本的文件啦
npm run build2.linux安装vue.js环境。
步骤和windows版完全一致。走完1.1-1.5的步骤。
需要注意的点:
2.1 出现如下的报错:
Error: listen EADDRINUSE :::8080
at Object.exports._errnoException (util.js:874:11)
at exports._exceptionWithHostPort (util.js:897:20)
at Server._listen2 (net.js:1234:14)
at listen (net.js:1270:10)
at Server.listen (net.js:1366:5)
at EventEmitter.listen (/data/www/html/xuechaozhang/my-project/node_modules/express/lib/application.js:618:24)
at Object.<anonymous> (/data/www/html/xuechaozhang/my-project/build/dev-server.js:84:18)
at Module._compile (module.js:435:26)
at Object.Module._extensions..js (module.js:442:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:311:12)
at Function.Module.runMain (module.js:467:10)
at startup (node.js:134:18)
at node.js:961:3
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-project@1.0.0 dev: `node build/dev-server.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-project@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2017-05-22T11_15_02_379Z-debug.log
其实关键点就是第一句话listen EADDRINUSE :::8080。这个表示8080端口已被占用,你可以通过netstat -anp | grep 8080来查看是否被占用,如果有返回值就表示被占用,然后找一个没有返回值的端口。
然后修改my-project/config/index.js 文件:
修改内容如下:
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',//这个原本是/,表示assets文件在服务器设置的根目录,这样会报错的,需要修改成./表示当前目录
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
},
dev: {
env: require('./dev.env'),
port: 8085,//这个是表示监听的端口,原来是8080,如果服务器的8080被占用,可以修改成其他端口
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}
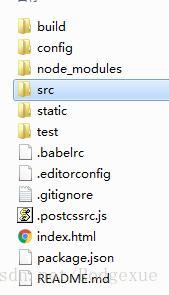
}3.webpack 目录说明
目录结构如下,config目录下是配置文件,src是我们平常需要修改代码的地方
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)